В мае все ждут апдейт Google, связанный с обновлением Core Web Vitals и учётом этого фактора в ранжировании. Как только его ни называют: революция, боль, страх оптимизатора. Мы расскажем, почему на самом деле это не так страшно и как к нему готовятся специалисты.
Что за апдейт
В ноябре 2020 года Google анонсировал, что с мая 2021 года для ранжирования сайта, помимо существующих показателей Page Experience, будет учитываться и Core Web Vitals – удобство сайта для пользователя.
Google уже тестирует в поисковой выдаче новые иконки, похожие на иконки AMP страниц. Как оказалось, получить их смогут только сайты, подходящие под параметры Core Web Vitals.
Пока это доступно только в англоязычной версии:

Показатели Core Web Vitals
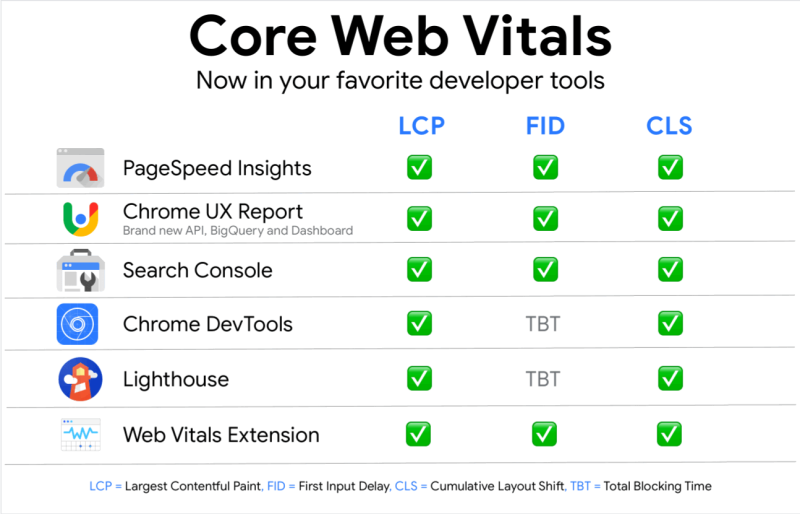
В оценку Core Web Vitals включены 3 показателя:
-
Скорость загрузки основного контента (LCP).
-
Время ожидания взаимодействия (FID).
-
Визуальная стабильность вёрстки (CLS).
Предполагается, что эти показатели и так отслеживаются специалистами непрерывно, поэтому есть мнение, что сильно апдейт не повлияет на позиции и никакого революционного эффекта не окажет. Но проверить их стоит.
Скорость загрузки основного контента (LCP)
Ранее Google рекомендовал ориентироваться на такие показатели скорости загрузки как First Meaningful Paint (FMP) и Speed Index (SI). По ним скорость определяется с момента открытия страницы до момента загрузки первого элемента. Но они не определяют, когда именно был загружен основной контент сайта, поэтому Google признал их ошибочными.
Теперь он предлагает ориентироваться на LCP-показатель, который учитывает скорость загрузки в зависимости от того, когда загрузился самый большой элемент сайта – изображение или текстовый блок. Это должно происходить не более, чем за 2,5 секунды после того, как пользователь зашёл на сайт.
Подробнее о значениях метрик Core Web Vitals.
Время ожидания взаимодействия (FID)
Этот показатель определяет насколько сайт готов дать мгновенную обратную связь пользователю при взаимодействии с элементами страницы. Сколько проходит времени от нажатия на ссылку или кнопку до начала реальной обработки действия браузером. Для CWV хорошим показателем признается не больше 100 миллисекунд.
Визуальная стабильность вёрстки (CLS)
Этот показатель учитывает непредвиденные сдвиги макета, передвижение элементов, кривую вёрстку.
Как указывают разработчики, это может происходить из-за:
-
асинхронной загрузки;
-
DOM–элементов;
-
изображения и видео с неправильными размерами;
-
шрифта;
-
виджета.
У разработчика и у пользователя сайт может вести себя по-разному, поэтому CSL-показатель поможет лучше понять как сайт отображается у реальных посетителей. Этот показатель не должен превышать 0,1.
Прочитайте подробнее об оценке параметра
Существует несколько способов оценить сайт на соответствие показателям Core Web Vitals:
-
Инструменты разработчика в Сhrome 88 – инструкция.
-
PageSpeed Insights API в Screaming Frog – инструкция.
-
Отправить данные о показателях в Google Analytics 4 через GTM – об этом писал Сима Ахава.
-
В инструменте PageSpeed Insights – инструкция Google.
Алгоритм измерения Core Web Vitals, который предлагает Google
CWV измеряется такими инструментами Google:

Алгоритм:
-
Определите страницы, которые необходимо исправить, используя отчет Core Web Vitals в Search Console.
-
Проведите диагностику страниц через PageSpeed Insights.
-
Измерьте CWV с помощью Lighthouse и Chrome DevTools, получите рекомендации по исправлению недочётов.
Подробнее об этом на web.dev.
Как грядущее обновление оценивают специалисты
Екатерина Ковальчук, Интернет-маркетолог, преподаватель курсов в LoftSchool
На основном моём проекте коммерческой тематики сейчас как раз редизайн, так что можно считать это подготовкой к апдейту.
Что делаем:
-
Микроразметку повсеместно, не только контактной информации.
-
Адаптив, уходим от мобильной версии, пока идёт переход, параллельно Турбо и AMP страницы.
-
Реструктурируем контентный раздел. Хотя в этой нише и примитивные текстовые факторы, но это ненадолго.
Я жду проблем от мобильного поиска. Ожидаю, что вылетят все старые ресурсы с пластами старого переоптимизированного контента и сайты на старых движках с плохими показателями технической оптимизации и обилием ошибок.
Олег Клюкин, SEO-cпециалист oSEO.Top
Апдейт скажется на алгоритмы органической выдачи, и сайты, сделанные с удобством для пользователя, будут выдаваться значительно выше.
В связи с этим я подтягиваю такие показатели:
-
Адаптацию сайта под мобильные и планшеты – обратите внимание на удобство сайта в различных разрешениях экрана, не багуют ли блоки.
-
Обновляю дизайн – он не должен выглядеть устаревшим, тусклым.
-
Подтягиваю юзабилити и конверсионность страниц – есть ли на сайте инфомация «кто мы и чем занимаемся», призывы к действию типа «оставьте заявку и мы поможем вам...», кнопки действия «оставить заявку», «консультация». Наличие контактов, кнопок мессенджеров, онлайн чата.
-
У всех клиентов проверяю SEO-настройку, кроме одностраничников, и присутствие сайтов в поисковой выдаче и их ИКС.
Александр Сопоев, SEO-специалист
Считаю что выпуск Page Experience пойдёт во благо, позволит улучшить выдачу и приносить больше пользы. Пользователи получат удобную и безопасную выдачу, а веб-мастера конкретные метрики для поиска слабых мест и точек роста, инструменты для анализа.
Насколько кардинальные изменения будут в выдаче я не знаю. Непонятно как эти факторы будут соотноситься с другими и между собой. Кажется, всё может проясниться после пары обновлений алгоритма (Core Update) – примерно к концу осени/зимы. Скорее всего к этому времени на рынке уже появятся кейсы, выборки и исследования по теме.
Как-то специально готовиться к обновлению не собираюсь, потому что всё что можно и целесообразно оптимизировать прорабатывается в регулярных задачах, в рамках тех же самых технических аудитов.
Но тут есть нюанс. Если с Mobile Friendly, Отсутствием вредоносных кодов и вирусов, Https-протоколом, Отсутствием навязчивых блоков всё кажется понятным, то c Core Web Vitals местами ещё могут возникать вопросы. Тут всё может быть не столь однозначно.
Респект Google за то, что они заранее предупредили. И за то что дали метрики и инструменты для анализа. Но важно понять насколько сильно они на самом деле влияют. Ведь некоторые изменения могут быть достаточно затратными. Нужно правильно расставить приоритеты, исходя из пониманий трудоёмкости, важности и целесообразности доработок.
Core Web Vitals – это лишь дополнительный срез для увеличения пользы на странице, но не единственный. Нужно помнить, что конечная цель – сделать сайт удобным и быстрым. А цифры – лишь возможный инструмент по достижению этого.
На что нужно обратить внимание? На удобство и безопасность сайта для пользователя. От этого смогут выиграть все.
Мой набор полезных штук по теме:
Почитать
-
Официальная справка по методам ускорения сайта (на английском языке).
-
Блог веб-разработчиков по тегам Web Vitals и Perfomance.
Отслеживать
-
Отчёты «Основные интернет-показатели» (в английской версии — «Core Web Vitals») в Google Search Console. Официальная справка.
Инструменты, которые понравились и пригодятся в будущем
Четыре расширения Google Chrome:
-
Web Vitals. Понравилось – при переходах на страницы в правом верхнем углу автоматически показываются данные LCP, FID, CLS:

-
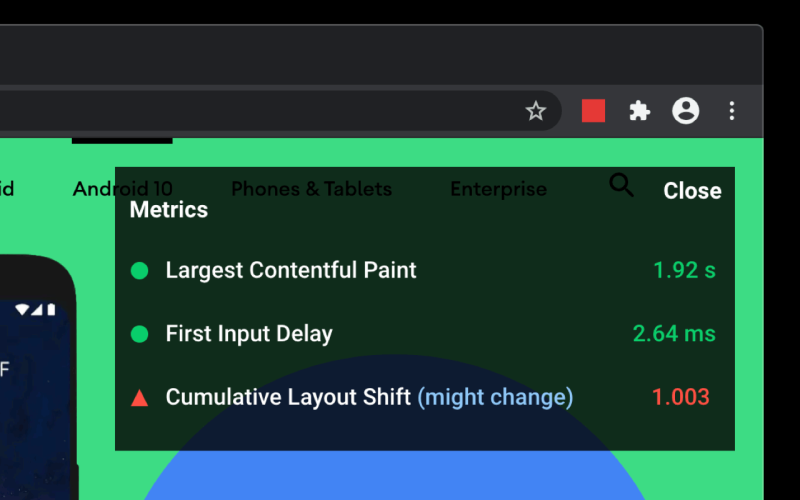
Core Web Vitals – запускается вручную на нужной странице. Данные LCP, FID, CLS выводит в левом нижнем углу экрана, можно использовать вместе с предыдущим. Но основная фишка – выделение областей. Самый большой контент выделяется зелёной рамкой, сдвиги (CLS) — оранжевой. По идее, это может помочь отловить сдвиги (CLS) на проблемных страницах:

Caption -
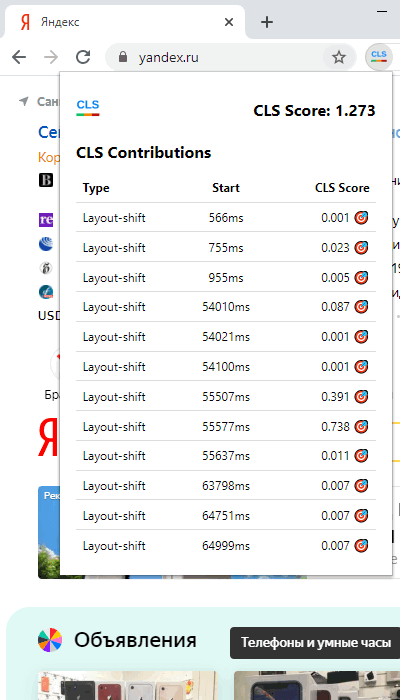
Для отлавливания сдвигов (CLS) также полезным может быть CLS Visualizer. При его запуске в правом верхнем углу появляется вот такое окно:

Можно нажать на интересующий сдвиг и в динамике увидеть его визуализацию красными рамками.
-
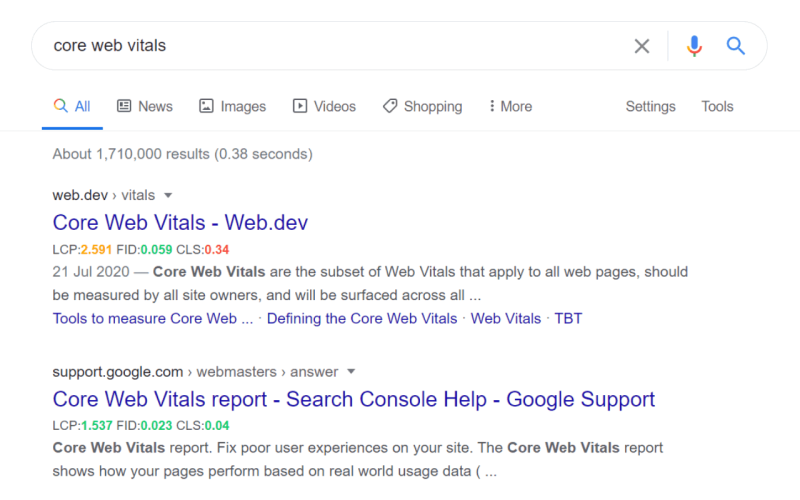
Core SERP Vitals. Для работы потребуется получить и указать ключ Chrome UX Report API. Показывает LCP, FID, CLS прямо в выдаче Google. Вот как это выглядит:

Может быть полезным при анализе конкурентов и поиске возможных точек роста. Примечание: это расширение показывает метрики из отчетов ChromeUX. Если оно не показывает никаких данных в результатах поиска, это означает, что по данному URL просто нет/недостаточно данных. Или нужно просто обновить страницу ;)
Из того что пока не пробовал, но кажется потенциально бомбическим – возможность использования отчётов ChromeUX в Google Data Studio с разбивкой по месяцам и типам устройств. Подробнее — тут.