INP — новый параметр Core Web Vitals, о котором стоит знать SEO-специалистам
Что такое INP в Core Web Vitals, чем отличается от FID и зачем нужен. Разбираемся, где его можно посмотреть и как оптимизировать.
12 марта 2024 года Google заменил FID на INP в Core Web Vitals. Разбираемся, как адаптировать свои SEO-стратегии к новому параметру CWV.
Что такое INP (Interaction to Next Paint) и чем он отличается от FID (First Input Delay)
Interaction to Next Paint (INP) — это параметр, измеряющий время отклика веб-сайтов на интерактивные элементы.
Он был создан для более полного измерения скорости отклика страниц, в отличие от параметра-предшественника First Input Delay (FID).
INP оценивается путём отслеживания среднего времени, которое проходит между взаимодействием пользователя со страницей (например, кликом, тапом или нажатием клавиши) и её ответом. При этом среднее время отклика рассчитывается на основе сразу нескольких взаимодействий.
Чем ниже показатель INP, тем качественнее работа страницы: более низкий показатель INP указывает на более быстрое время отклика.
INP как часть Core Web Vitals
INP — это один из нескольких параметров, которые Google использует для оценки пользовательского опыта на странице в рамках более широкой системы ранжирования Core Web Vitals.
После внедрения INP в системе Google будет 3 параметра Core Web Vitals:
-
INP (Interaction to Next Paint) — измеряет время отклика.
-
LCP (Largest Contentful Paint) — измеряет время загрузки страницы.
-
CLS (Cumulative Layout Shift) — измеряет визуальную стабильность.
Результаты INP: хорошо, средне и плохо
Как мы уже писали выше, чем ниже оценка INP, тем лучше пользовательский опыт. Показатель INP может дать хорошим, средним и низким.
-
Хороший показатель: < 200 миллисекунд
Google рекомендует поддерживать показатель INP на уровне не более 200 миллисекунд для комфортной работы пользователя. Результаты, полученные ниже этого предела, демонстрируют быстрые страницы, позволяющие комфортно пользоваться сайтом.
-
Средний показатель: 199–500 миллисекунд
Показатели в диапазоне от 200 до 500 миллисекунд указывают на необходимость улучшения отзывчивости страницы.
-
Плохой показатель: > 500 миллисекунд
А показатели выше 500 миллисекунд свидетельствуют о низкой производительности и медленном времени отклика — это может оттолкнуть пользователей. На этих страницах нужно срочно решить проблемы с производительностью.

Как INP влияет на SEO
Медленно реагирующая на запросы страница с отсутствием видимой активности создаёт негативное впечатление у пользователя.
Google стремится показывать пользователям высококачественные сайты в верхней части результатов поиска — как с точки зрения качества контента, так и с точки зрения UX. Поэтому удобство использования становится всё более важным для SEO, особенно после введения Google Core Web Vitals. Поэтому оптимизация INP может помочь вам занять более высокие позиции в результатах поиска, привлечь органический трафик и повысить популярность.
Как проверить свой INP
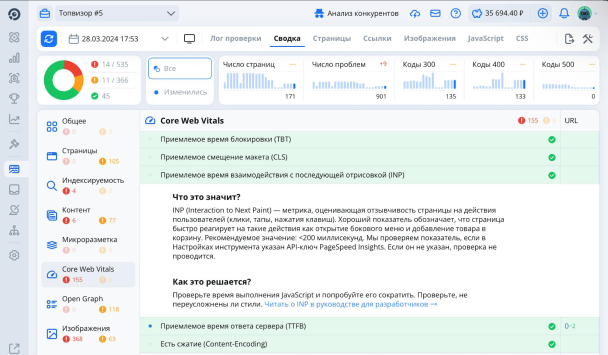
Проверить INP можно в Анализе сайта от Топвизора.
Загрузите ссылки для проверки, запустите инструмент — когда проверка закончится, можно будет увидеть все технические характеристики сайта, в том числе INP.
Выберите Core Web Vitals в левом меню и посмотрите INP:

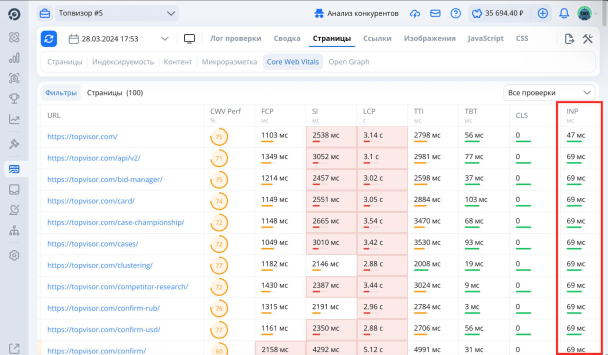
INP каждой страницы можно увидеть в отчёте «Страницы» — Core Web Vitals. Здесь есть и другие метрики CVW: CLS и LCP.

Как загрузить URL и запустить Анализ сайта
Как улучшить INP и другие показатели Core Web Vitals
«Ленивая» загрузка изображений
Эта стратегия замедляет загрузку изображений за пределами начальной области просмотра, тем самым оптимизируя время загрузки страницы и улучшая ваш показатель INP.
Однако убедитесь, что задержка загрузки не затрагивает критически важные изображения на странице, так как это может негативно сказаться на основных параметрах веб‑страницы.
Оптимизация файлов RESOURCES
Этот подход включает в себя прежде всего сжатие файлов CSS и JavaScript для уменьшения их размера и времени загрузки. Он также включает удаление ненужных ресурсов (неиспользуемых CSS‑файлов, библиотек JavaScript или изображений) и возможность кэширования часто используемых ресурсов.
Управление порядком загрузки ресурсов на сайте (например, загрузка файлов CSS в первую очередь, а JavaScript — в последнюю) также может принести пользу, хотя точный порядок загрузки зависит от потребностей конкретного сайта.
Полное руководство по JavaScript SEO: часть 1
Асинхронная загрузка
Использование асинхронной загрузки помогает избежать конфликтов ресурсов и ускорить загрузку веб‑страницы. Этот метод позволяет выполнять несколько задач одновременно, не позволяя одной задаче блокировать другие и, следовательно, улучшая общее время загрузки.
Приоритизация критического CSS
Определение содержимого критического CSS, которое должно быть загружено и отображено до полной визуализации страницы, тоже поможет значительно улучшить время загрузки страницы.
Мониторинг и анализ взаимодействий
Тщательный мониторинг производительности веб‑страниц и использование инструментов аналитики дадут вам возможность определить, какие взаимодействия сталкиваются с задержками.
Выявление перегруженных взаимодействий
Выявив и оптимизировав взаимодействия, которые существенно влияют на время загрузки страницы, вы сможете значительно улучшить общий показатель INP.
Внедрение CDN (Content Delivery Network, сеть доставки контента)
CDN позволяет эффективно улучшить показатели INP за счет географического распределения содержимого веб‑страниц, обеспечивая пользователям более быстрый доступ, сокращая время загрузки страниц и улучшая показатели INP.
Проверка совместимости устройств и браузеров
Различные устройства и браузеры могут показывать разные результаты. Поэтому тестирование и проверка содержимого вашего сайта в различных браузерах и устройствах очень важны для оптимизации результатов INP. Убедитесь, что сайт полностью функционален и хорошо работает на всех устройствах и в браузерах.
Что запомнить
INP (Interaction to Next Paint) выглядит как весьма перспективный параметр, который позволит оценивать общую производительность веб‑страниц, а не только её первую загрузку.
Он измеряет среднюю скорость реакции страницы на действия пользователя, учитывая сразу несколько взаимодействий, в отличие от FID. Чем ниже INP, тем быстрее работает страница.
Улучшить INP можно с помощью:
-
задержки загрузки изображений;
-
оптимизации файлов RESOURCES;
-
асинхронной загрузки;
-
приоритизации CSS‑контента;
-
внедрения CDN;
-
проверки совместимости устройств и браузеров.
Ещё по теме 👇
CLS в Core Web Vitals: как улучшить
Как оптимизировать сайт под мобильные устройства
Что лучше выбрать с точки зрения SEO: адаптивную вёрстку или мобильный сайт