Что такое фавикон и как его создать самостоятельно
Что такое фавикон и зачем он нужен, какого размера он должен быть. Как создать favicon для сайта самостоятельно при помощи сервисов, Как добавить его на сайт и оптимизировать: подробная инструкция с советами.
Рассказываем о фавиконе для сайта: требования к файлу, примеры, сервисы для автогенерации, инструкция по добавлению на сайт, проверке и удалению.
Что такое фавикон и зачем он нужен
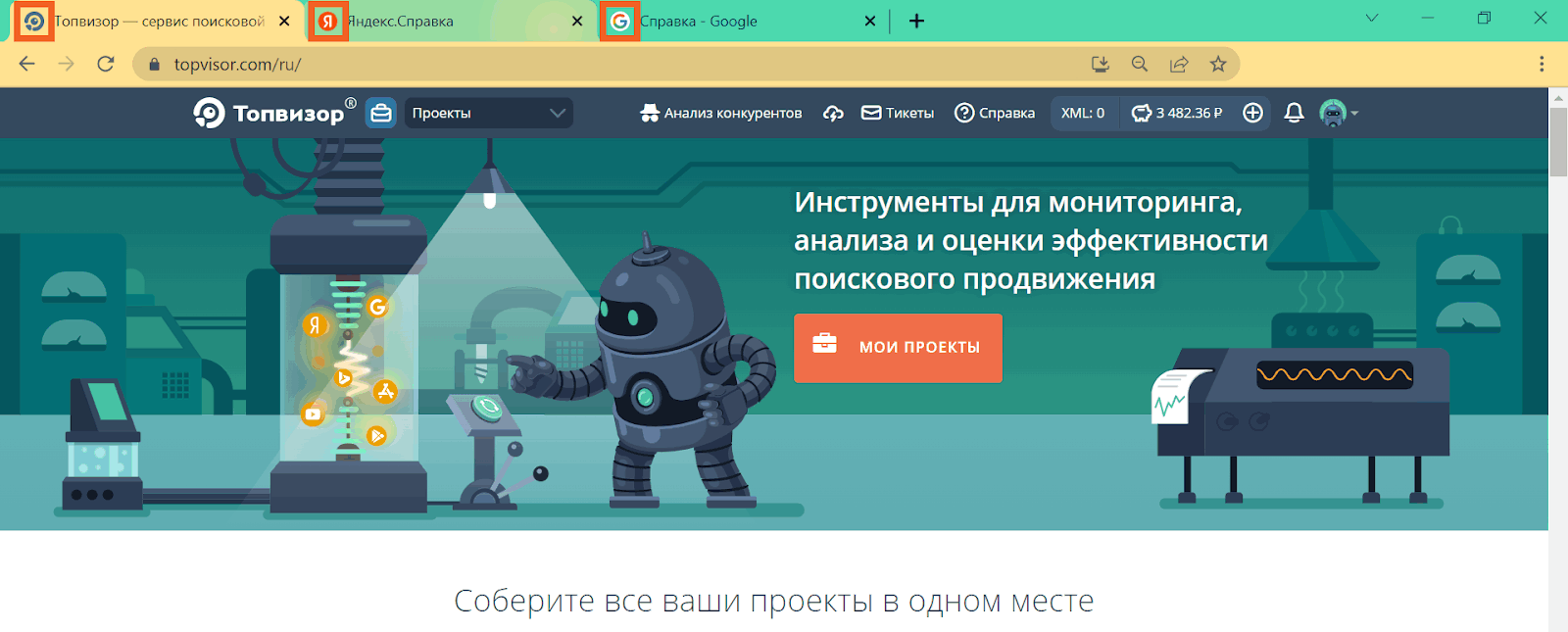
Фавикон — это маленький логотип сайта, который отображается во вкладке браузера, в результатах поиска, в приложениях и на рабочих столах.


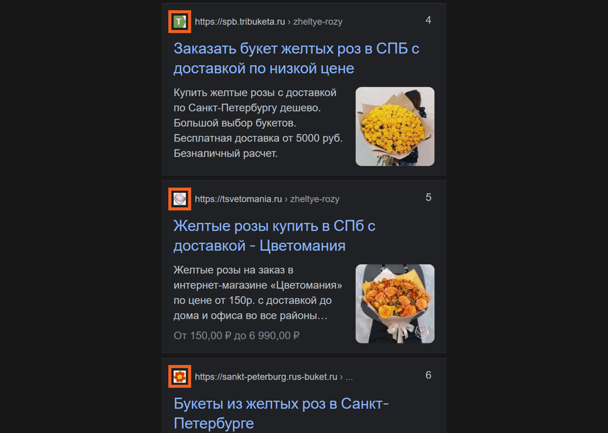
В Google, когда мы ищем что‑то с компьютера (десктопа), фавиконки в результатах поиска не отображаются. Но в мобильном поиске их видно:

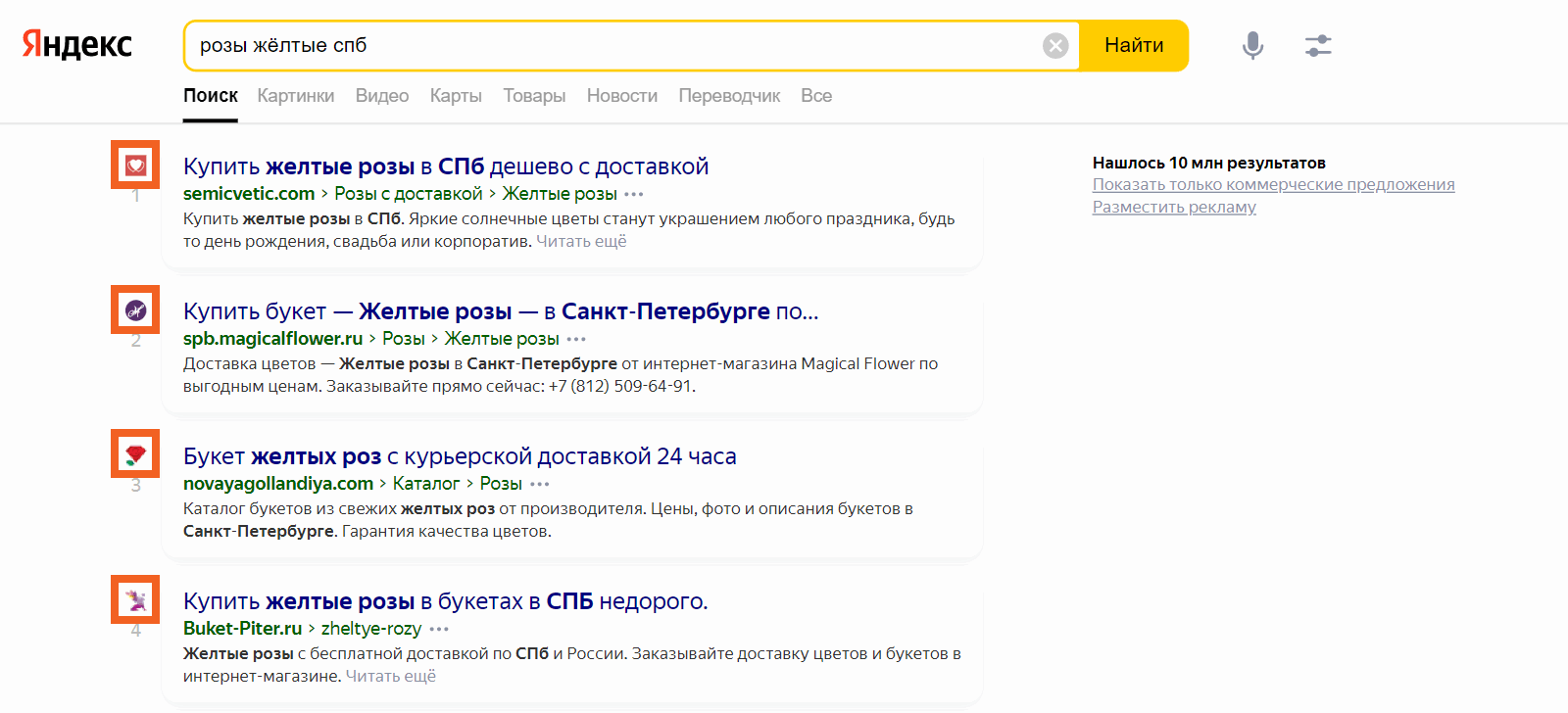
Фавикон нужен для того, чтобы выделить сайт среди других результатов и улучшить его узнаваемость. Среди текстовых строк наши глаза первым выхватывают изображение, даже если оно маленькое. Поэтому если картинка будет пользователю знакома, есть вероятность, что среди других результатов поиска он кликнет на ваш сайт.
Требования к фавикону
Конкретные технические требования, описываются в справках Яндекса и Google.
В Яндексе
-
квадратная форма;
-
размер файла 120×120, 32×32 или 16×16 пикселей;
-
формат SVG, ICO, GIF, JPEG, PNG, BMP;
-
без анимации.
Предпочтительный формат — SVG, он не «размывается» на экранах, поэтому favicon для сайта будет отображаться чётко с любых устройств и любого размера.
В Google
-
квадратная форма;
-
размер, кратный 48 пикселям: 48x48, 96x96, 144x144;
-
не использовать размер 16×16;
-
поддерживаются все допустимые форматы, но предпочтительней SVG.
В качестве изображения обычно выбирают логотип компании, потому что он более узнаваем. Но если его нет, можно использовать другой яркий элемент, который будет ассоциироваться с дизайном сайта.
Не используйте текст или мелкие элементы дизайна — их не будет видно.
Сервисы для генерации фавикона
С помощью специальных онлайн‑сервисов можно посмотреть, как фавикон будет выглядеть в поисковой выдаче и в браузере, и бесплатно сгенерировать код для вставки favicon на сайт. Принцип работы у них одинаковый: загружаете изображение, проверяете отображение, генерируете код.
Realfavicongenerator
https://realfavicongenerator.net/
Умеет создавать иконки для браузеров, операционных систем и разных типов устройств. Перед тем как сгенерировать код, покажет, как изображение будет выглядеть в разных форматах.
В итоге фавикон будет представлен в виде HTML‑кода. Обратите внимание, что в коде представлены разные форматы.
![]()
Favic‑o‑matic
https://favicomatic.com/
Позволяет генерировать как простые классические фавиконы размера 16х16 и 32х32 в формате ICO, так и одним кликом сразу все возможные варианты — всего 20 вариантов.
![]()
Favicon.ico & App Icon Generator
https://www.favicon‑generator.org/
Создаёт иконки в формате ICO, умеет переводить изображения из PNG, JPG и GIF в ICO. Можно сгенерировать картинку 16х16 или сразу все форматы для Web, Android, Microsoft и приложений iOS (iPhone and iPad).
![]()
Faviconit
http://faviconit.com/en
После загрузки изображения сервис сгенерирует все возможные варианты и предложит скачать их архивом, где будут изображения и код для вставки.
Как добавить фавикон на сайт
Шаг 1
Создайте картинку, придерживаясь требований, о которых мы сказали выше.
Шаг 2
Разместите картинку в корневую папку сайта. Убедитесь, что она доступна по прямой ссылке и отдаёт ответ сервера 200 OK.
Шаг 3
Создайте HTML‑код для вставки фавикона, он может выглядеть так:
<link rel="icon" href="/favicon.ico" type="image/x‑icon">
В href указываем путь к файлу. Он может быть относительный или абсолютный.
В rel указываем одно из подходящих значений:
-
icon — для большинства браузеров;
-
shortcut icon — для браузера Internet Explorer;.
-
apple‑touch‑icon — для устройств с iOS*.
*apple‑touch‑icon обозначает иконки для устройств на iOS. И Яндекс, и Google говорят, что могут подтягивать изображение из apple‑touch‑icon. У этого значения есть своя спецификация, которая указана в официальной справке Apple. Файл должен быть размещён в формате PNG.
Чтобы указать несколько файлов для разных устройств с разными размерами, добавьте атрибут sizes с указанием размера для каждого файла. Например:
<link rel="apple‑touch‑icon" href="touch‑icon‑iphone.png"> <link rel="apple‑touch‑icon" sizes="152x152" href="touch‑icon‑ipad.png"> <link rel="apple‑touch‑icon" sizes="180x180" href="touch‑icon‑iphone‑retina.png"> <link rel="apple‑touch‑icon" sizes="167x167" href="touch‑icon‑ipad‑retina.png">
В целом создавать разные apple‑touch‑icon для разных разрешений экранов необязательно. Допускается создать только фавикон с размером 180х180, которая будет подстраиваться и под размеры для других устройств.
В type указываем одно из подходящих значение, в зависимости от выбранного формата файла:
-
image/svg+xml — для формата SVG;
-
image/x‑icon или image/vnd.microsoft.icon — для формата ICO;
-
image/gif — для формата GIF;
-
image/jpeg — для формата JPEG;
-
image/png — для формата PNG;
-
image/bmp — для формата BMP.
Шаг 4
Добавьте код между тегами <head></head> главной страницы сайта, чтобы указать браузеру и ПС, откуда брать изображение.
Подождите, пока роботы проиндексируют картинку, и проверьте, отображается ли иконка в выдаче.
Чтобы ускорить индексацию, можно запросить повторное сканирование главной страницы:
Как запросить повторное сканирование в Google
Как запросить повторное сканирование в Яндексе
Как проверить фавикон
После добавления:
-
Проверьте отображается ли картинка во вкладке браузера при просмотре страниц сайта.
-
Убедитесь, что файл доступен для поисковых роботов — инструкция в Яндекс.Справке.
-
Проверьте, как поисковики «видят» вашу иконку. Для этого введите в строку браузера:
https://favicon.yandex.net/favicon/site.ru — для Яндекса;
https://www.google.com/s2/favicons?domain=site.ru — для Google.
Например, для Топвизора мы бы вписали:
https://favicon.yandex.net/favicon/topvisor.com
Если вы хотите оценить, как конкретная картинка будет выглядеть на разных площадках, то в этом поможет сервис Realfavicongenerator, о котором мы говорили выше. Перед генерацией кода он отображает предпросмотр картинки.
Если иконка не отображается, проверьте, что соблюли все требования Яндекса и Google и правильно установили файл.
Как изменить или удалить фавикон
Чтобы изменить картинку, замените её в корневой папке сайта и путь к ней в <head><head> главной страницы.
Чтобы удалить — удалите файл из корневой папки.
Яндекс говорит, что поисковые роботы увидят изменения при очередном обходе в течение двух недель.