Руководство для SEO-специалистов по техническому SEO
Ссылки и PageRank. Рендеринг страниц. Предварительный рендеринг и динамический рендеринг. Технические знания специалистов по SEO. Директивы. Краулинговый бюджет. Управление индексированием. Технические меры для улучшения SEO. Оценка производительности сайт
Перевод и адаптация статьи Тома Каппера для Moz.
Есть разные точки зрения на то, из чего на самом деле должно состоять техническое SEO. Некоторые сводят его до относящихся к SEO технических концепций, таких как, например, директивы, robots.txt и пути сканирования сайта поисковыми роботами. Эти концепции напоминают профессиональную терминологию, то есть, они очень специфические.
Другие дают более широкое определение технического SEO — включают в него любую связанную с SEO деятельность, при осуществлении которой используются технические знания, даже базовые. Например, вы могли заметить теги title и H1 во многих инструментах для аудита технического SEO.
В 2017 году SEO‑эксперт Расс Джонс предложил такое определение технического SEO:
- Техническое SEO —
- любое в достаточной степени техническое действие, предпринятое с целью улучшения поисковых результатов.
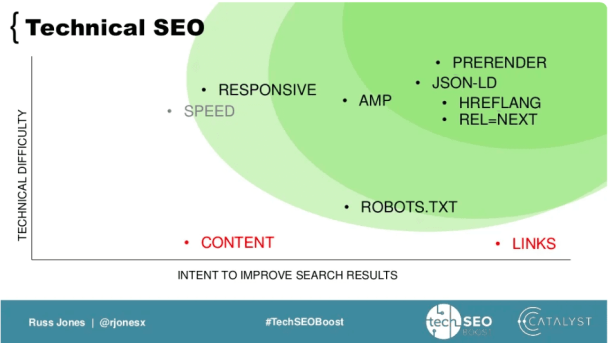
Он изобразил это определение в виде диаграммы:

Расс в своем определении технического SEO уделял основное внимание тому, насколько технический характер носит действие по улучшению SEO, а не субъекту действия или используемым знаниям.
В этой статье мы возьмем понемногу из всех этих определений. Рассмотрим:
-
Технические основы как технического, так и нетехнического SEO — PageRank, сканирование и индексирование сайта, рендеринг страниц.
-
Технические знания SEO‑специалистов — директивы, атрибут hreflang, robots.txt, Indexing API (интерфейсы прикладного программирования, предназначенные для ускорения индексирования страниц), и так далее.
-
Технические меры, направленные на улучшение SEO — оценка производительности сайта, использование структурированных данных и граничное SEO (Edge SEO).
Технические основы SEO
Ссылки и PageRank
В конце 90‑х годов прошлого века ссылки гораздо сильнее влияли на маршруты людей в Сети, чем сейчас. Например, их отправной точкой могли быть порталы наподобие вот такого:

Основная инновация Google заключалась в разработке способа использования ссылок как показателя популярности. В Google предположили, что если на очень популярной странице есть двадцать ссылок, то некоторая доля трафика с этой страницы будет поступать на страницы, на которые она ссылается. В свою очередь, те страницы тоже будут передавать свой трафик аналогичным образом, и так далее. С помощью этой системы и на основании того, насколько выделяется определенная страница в своей сети ссылок, в Google пытались рассчитать вероятность того, что человек, который занимается веб‑сёрфингом, окажется на этой странице. Эта система была названа PageRank.
Конечно, здесь не всё так просто. Существует вероятность, что пользователь, просматривающий страницу, не нажмет на ссылку, а просто откроет закладку или перейдет на какую‑нибудь страницу. С математической точки зрения это явление препятствует тому, чтобы PageRank всех страниц сходился к 0 или 1.
В оригинальной статье о PageRank, опубликованной в 1998 году, был предложен соответствующий 15‑процентный коэффициент затухания, который лежит в основе огромного множества современных передовых методик SEO.
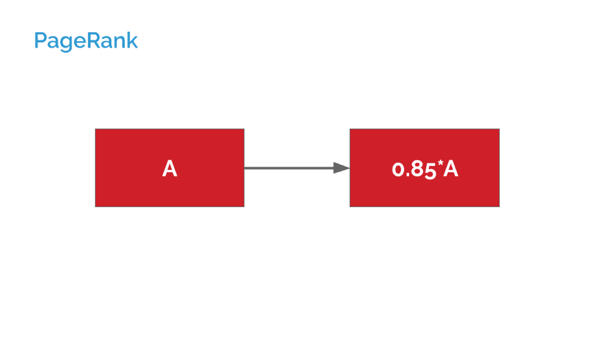
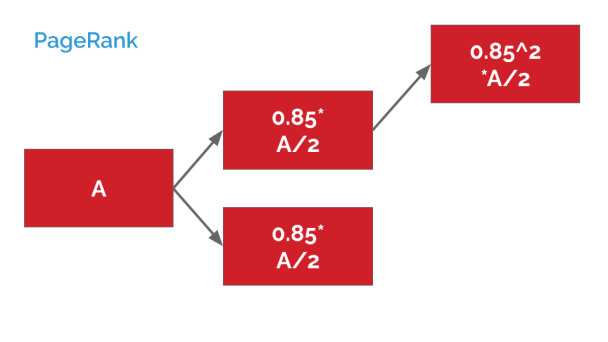
Вот как он используется на практике:

Если представить, что страница A ссылается всего на одну страницу, то эта другая страница будет получать PageRank величиной 0,85 * PageRank страницы A.
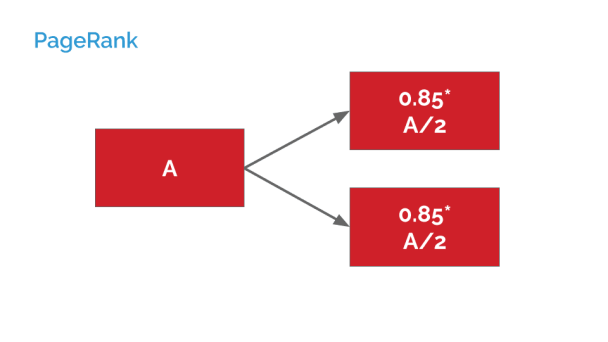
Согласно алгоритму PageRank, если бы страница А ссылалась не на одну, а на две страницы, то суммарная величина PageRank, передаваемая каждой из них, сократилась бы вдвое:

А если бы страница А косвенно ссылалась на третью страницу, то этот коэффициент затухания применялся бы дважды:

В результате умножения 0,85 на 0,85 получаем 0,7225.
Эти вычисления очень скоро становятся всё сложнее. Мы рассматриваем примеры, в которых каждая страница ссылается всего на одну или две другие страницы и не ссылается «обратно» — на страницы, прямо или косвенно ссылающиеся на нее.
Однако даже эти простые примеры могут служить для специалистов по техническому SEO демонстрацией следующих принципов:
-
PageRank, который поступает по косвенным ссылкам, размывается ещё сильнее, чем тот, что поступает по прямым ссылкам. Это относится и к каноническим ссылкам, и к перенаправлениям. Перенаправление — это, по сути, страница с одной ссылкой.
Canonical: что это за атрибут и как прописать канонический адрес страницы
-
Чем больше у страницы ссылок на другие страницы, тем меньший PageRank передаёт каждая из них. Этот факт влияет на структуру сайта и навигацию по нему — если на странице помимо наиболее важных для вас ссылок есть много других ссылок, то эти другие ссылки будут уменьшать PageRank, передаваемый теми наиболее важными ссылками.
-
Речь о страницах, а не о сайтах или доменах. В концепциях наподобие Domain Authority есть смысл, поскольку страницы на каком‑либо сайте в подавляющем большинстве случаев ссылаются друг на друга, а не на внешние источники. Но в случае PageRank нет какой‑то связанной с доменом концепции.
Эти базовые принципы помогают понять, на чем основаны многие передовые методики SEO. Но есть ещё несколько пояснений и сложностей:
-
Веб‑серфер — это человек. Если на странице есть две ссылки, они не всегда будут передавать одинаковый вес. Ссылка, на которую нажмут с большей вероятностью, получит большую долю этой величины.
-
Noindex = nofollow. Об этом расскажем подробнее.
Кажется, что причин использовать метатег со строкой «noindex, nofollow» мало. Конечно, у вас может появиться намерение исключить из индекса неинформативную (с «тонким» контентом) или малозначимую страницу. Но хотите ли вы таким образом лишить её возможности передавать PageRank через внутренние ссылки другим страницам вашего сайта? Конечно же, нет.
Использование такого метатега оправданно лишь в экстремальных специфических ситуациях, когда у вас есть страницы со ссылками на определенные ресурсы, и вы не хотите, чтобы Google знал о существовании этих ресурсов. В таком случае кажется, что robots.txt был бы более простым решением.
Из этого напрашивается вывод, что для использования метатега со строкой "noindex", который по своему действию аналогичен более явному метатегу со строкой "noindex, follow", есть веские основания. Например, у вас есть страница, которую вы не хотите индексировать, но она ссылается на другие страницы вашего сайта. Поэтому вы хотели бы предотвратить превращение этой страницы в тупик для циркуляции PageRank, и метатег со строкой "noindex" решит эту задачу.
К сожалению, это не так. Несколько лет назад компания Google сообщила о непредвиденной особенности работы алгоритма ПС, которую ранее не замечала сама компания. Она заключается в том, что закрытые от индексации страницы в конечном итоге фактически превращаются в страницы типа nofollow, просто потому, что их перестают сканировать поисковые роботы Google.
Эта особенность, конечно, влияет на популярность директивы noindex. Иногда эту проблему может решить канонический тег, но если у страницы нет близкого дубликата, который вы хотите проиндексировать, то это решение не всегда практично.
Рендеринг страниц
Поговорим об уже упомянутом JavaScript.
В Google утверждают, что их поисковая система способна анализировать страницы, полагающиеся на JavaScript. Есть пара оговорок:
-
иногда анализ таких страниц проходит не очень удачно;
-
другие поисковые системы и сканеры ещё хуже справляются с этой задачей.
При работе даже над простым сайтом важно понимать, что рендеринг страницы — это не только выполнение JavaScript‑кода.
Попробуйте сравнить исходную HTML‑разметку страницы (Ctrl+U в Google Chrome) с содержимым вкладки «Элементы» в инструментах разработчика (Ctrl+Shift+I в Google Chrome). Различия объясняются тем, что в первом случае отображается исходная, или «сырая» HTML‑разметка, а во втором — отрендеренная страница. Эти различия могут варьироваться на разных сайтах и часто выступают источником проблем с SEO.
Есть несколько хороших инструментов, которые помогут вам понять разницу между исходной HTML‑разметкой и отрендеренной страницей, но автор статьи настоятельно рекомендует расширение View Rendered Source для Google Chrome.
❗️ Как поисковый робот Google выполняет рендеринг страниц, и почему он может этого не делать
Сначала поисковый робот Google анализирует исходную HTML‑разметку, которую он использует, чтобы находить ссылки. Затем страница попадает в очередь рендеринга страниц браузером Google Chrome. Время пребывания страницы в этой очереди может составлять несколько секунд или недель. После рендеринга страница возвращается на этап обработки, а затем индексируется.
Таким образом, если вашему исходному контенту требуется рендеринг, то Google обнаружит исходные ссылки в этом контенте только через некоторое время. И это не страшно. Более серьёзная проблема — когда рендеринг проходит не совсем успешно.
Причинами некорректного рендеринга могут быть:
-
превышение лимита времени на выполнение рендеринга;
-
блокировка критически важных ресурсов в robots.txt;
-
проблемы при анализе JavaScript‑кода.
Можно использовать инструменты наподобие Mobile Friendliness Test, чтобы наблюдать за работой поискового робота Google.
Как посмотреть сайт «глазами» поискового робота с помощью Google Chrome
Предварительный рендеринг и динамический рендеринг
Многие специалисты по SEO, которые работают с сайтами, полагающимися на JavaScript, обходят проблему анализа JavaScript‑кода с помощью предварительного рендеринга. Но в настоящее время Google предпочитает так называемый динамический рендеринг. Кратко рассмотрим каждый вариант рендеринга.
Предварительный рендеринг
Будет ли идеальным компромиссом показывать поисковым системам понятную для них HTML‑страницу, а пользователям — фантастическое веб‑приложение на JavaScript? Эту задачу и выполняют сервисы и фреймворки предварительного рендеринга. Они иногда предоставляют только роботам определенную версию HTML‑разметки, а иногда — генерируют предварительно отрендеренные версии HTML‑разметки как для пользователей, так и для роботов.
Также можно встретить термин «рендеринг на стороне сервера». Такой рендеринг похож на предварительный тем, что пользователям показывают обычную HTML‑разметку. Но отличается от предварительного тем, что рендеринг выполняется по запросу, каждый раз, когда пользователь пытается получить доступ к странице.
Динамический рендеринг
Как правило, Google не одобряет «клоакинг» — практику отображения пользователям и поисковому роботу Google разного контента, и наказывает за её использование. Однако ПС делает исключения, чтобы обрабатывать сайты, зависящие от JavaScript, и последнее такое исключение — динамический рендеринг.
Динамический рендеринг — это когда предварительно отрендеренные страницы предоставляются только определенным пользовательским агентам — а именно роботам. Хотя на многих сайтах динамический рендеринг использовался еще до того, как Google в 2018 году признал эту методику, путем её открытого признания Google придает ей легитимность. Bing тоже признаёт этот метод.
Технические знания специалистов по SEO
Этот раздел посвящён техническим аспектам SEO как дисциплины. Некоторые из этих аспектов часто рассматриваются в качестве самостоятельных дисциплин — например, международного SEO или мобильного SEO.
Директивы
Многие из этих директив используются из‑за рассмотренных выше сложностей, связанных с PageRank, или из‑за дублирования контента.
Например, если вы начнете обслуживать клиентов в Казахстане, но затем захотите предоставлять разный контент российской и казахстанской аудиториям, то как сделать так, чтобы ваша новая, вторая версия страницы сохранила часть авторитета оригинальной страницы? Как убедиться, что Google отображает правильную версию страницы?
В некоторых случаях Google разрешает дублирование страниц, как например:
-
Интернационализация — в таком случае используются теги link с атрибутами rel="alternate" и hreflang.
-
Для мобильных устройств — в таком случае используются теги link с атрибутами rel="alternate" и media. Хотя в последние годы предпочтительнее одна общая страница для настольных компьютеров и мобильных устройств, сверстанная с использованием «отзывчивого» веб‑дизайна.
-
AMP‑страницы — в таком случае используются теги link с атрибутом rel="amphtml".
-
Версии страниц, отрендеренные на стороне сервера, — в таком случае используется динамический показ страниц (Dynamic Serving) или по сложившейся традиции метатеги с атрибутом name="fragment".
Не следует путать действие этих тегов с канонизацией. Разумеется, в разных ситуациях подходят разные методы канонизации — каждая интернациональная версия страниц считается отдельной канонической версией, а для мобильных версий страниц канонической считается одна версия.
Однако в этих случаях происходит передача авторитетности страниц, как и следовало ожидать при использовании канонического тега. Том Энтони продемонстрировал это несколько лет назад, выявив ошибку, возникающую при отправке карты сайта в поисковую систему Google. Проведенное им тестирование показало, что новые домены, связанные с помощью атрибута hreflang только с устоявшимися доменами, могут мгновенно появляться в конкурентных позициях поисковой выдачи.
Краулинговый бюджет
Зачастую грамотное техническое SEO наиболее эффективно для крупных сайтов — именно из‑за их размера. Google утверждает, что сайты с миллионом и более страниц или с 10 000 ежедневно обновляемых страниц могут столкнуться с проблемами, связанными с «краулинговым бюджетом».
Хотя на самом деле проблемы с бюджетом будут возникать и при других масштабах сайта в зависимости от авторитетности, популярности и новизны сайта, так что количество страниц — недостаточно точный ориентир. Кроме того, на крупных сайтах есть вероятность возникновения трудностей с концентрацией авторитетности сайта на ключевых страницах из‑за сложной архитектуры или просто необходимости одновременно конкурировать за широкий спектр высококонкурентных поисковых намерений.
«Краулинговый бюджет» — это ограниченное время, которое Google может выделять на сканирование какого‑либо сайта. В некоторых случаях этого времени может быть недостаточно для своевременного сканирования более глубоких или труднодоступных страниц сайта. Этого времени может даже не хватить вовсе. Такие проблемы обычно возникают по одной из причин:
-
Аспекты фасетной навигации (фасеты), такие как параметры фильтрации/сортировки (например, example.com/shirt?&colour=yellow&size=large&page=230), из‑за которых динамически генерируется чрезвычайно большое количество URL‑адресов.
-
Создаваемые пользователями URL‑адреса, а именно:
-
Страницы поисковой выдачи.
-
Страницы объявлений, особенно объявлений о вакансиях или рубричных рекламных объявлений, где каждое новое объявление генерирует один новый URL‑адрес.
-
Разделы комментариев и форумы.
-
У специалистов по SEO есть средства, которые позволяют ограничить количество URL‑адресов, на которые Google может случайно наткнуться и затратить драгоценный краулинговый бюджет. Однако у всех этих средств есть свои недостатки:
-
Добавление соответствующих строк в robots.txt для блокировки URL‑адресов или использование ссылок с атрибутом rel="nofollow" — создает тупик для циркуляции PageRank, о котором мы уже рассказывали выше.
-
Noindex — тоже в конечном итоге создает тупик для циркуляции PageRank.
-
Канонические теги — применимы только в тех случаях, когда Google будет считать страницу дубликатом проиндексированной страницы. Кроме того, поисковые роботы всё равно будут сканировать страницу, хотя, возможно, и реже, поэтому экономия краулингового бюджета может оказаться минимальной.
-
Перенаправление с кодом 301 — может применяться только в том случае, если пользователям не нужен доступ к избыточной странице, и должно сопровождаться очисткой внутренних ссылок.
Управление индексированием
Может возникнуть желание оптимизировать краулинговый бюджет, подталкивая Google или другие поисковые системы к тому, чтобы они в приоритетном порядке сканировали определенные URL‑адреса. Например URL‑адреса страниц, которые недавно изменились или появились на сайте.
Раньше для этих целей обычно прибегали к размещению внутренних ссылок на такие приоритетные URL‑адреса на регулярно сканируемых страницах — как правило, на главной странице — в тех местах, где эти ссылки будет легко заметить, а также к отправке таких URL‑адресов в Google Search Console / Webmaster Tools и, вполне возможно, к отправке карты сайта sitemap.xml.
Последний способ не всегда работает, поскольку карты сайтов зачастую бывают такими же раздутыми, как и описываемые ими сайты. Однако недавно на некоторых сайтах обнаружилось, что наличие специальной карты сайта для новых URL‑адресов обеспечивает ускорение сканирования именно этой карты. Зачастую эта карта — новостная.
О таких картах мы рассказывали в статье‑переводе «Альтернативный подход к XML‑картам сайта».
Кроме того, недавно у Google и Bing появился Indexing API. На данный момент Google предоставляет эту функциональность только для объявлений о вакансиях, IndexNow — сервис Bing, также поддерживаемый Яндексом —, предоставляет более широкую поддержку.
Технические меры для улучшения SEO
Рассмотрим последнюю широкую категорию технического SEO, включающую в себя скорее не аспекты или приемы, а технические меры, связанные с SEO и оказывающие на него конкретные положительные эффекты.
Оценка производительности сайта
Производительность сайта также называют скоростью. В августе 2021 года Google наконец‑то выпустила обновление Page Experience для мобильной поисковой выдачи, которое вознаграждает сайты за достижение фиксированных пороговых значений для определенных показателей. Вероятно, со временем Google будет корректировать и расширять этот набор показателей и пороговых значений, и на данный момент не за горами его внедрение в поисковую выдачу для десктопа.
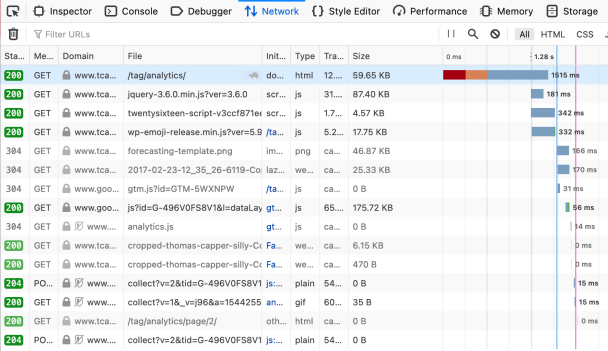
Оценить скорость / производительность можно через «Инструменты разработчика» в любом браузере.
Таблица на вкладке Network в инструментах разработчика в браузере Mozilla Firefox отображает много полезной информации.

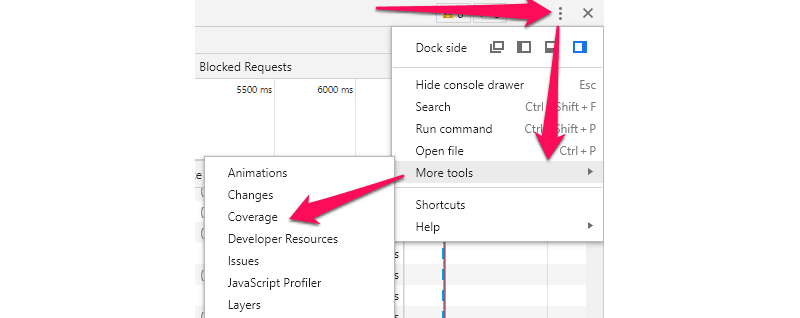
Чтобы увидеть подобную таблицу в Google Chrome, нажмите F12, а затем загрузите интересующую вас страницу.
Здесь можно просматривать, какие ресурсы загружались до и после момента подготовки DOM (синяя вертикальная линия) и тем самым отдаляли момент загрузки страницы (розовая/красная линия).
Выявляя ненужные или долго загружающиеся ресурсы, можно быстро находить области, на которых следует сфокусировать внимание, чтобы улучшить производительность сайта.
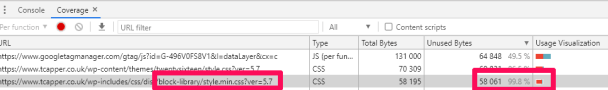
В Google Chrome есть аналогичный функционал, но при этом там есть ещё одна удобная дополнительная функция: можно посмотреть, сколько программного кода используется в каждом ресурсе.


Например, можно заметить, что некоторые ресурсы, которые замедляли загрузку страницы, на самом деле почти не используются, а это хорошая возможность улучшить сайт.
Использование структурированных данных
В простейшем виде структурированные данные представляют собой набор машиночитаемой информации в исходном коде страницы. Такие данные, безусловно, очень полезны поисковым системам. Однако споров о том, полезны ли структурированные данные специалистам, возникает больше.

Некоторые структурированные данные явно положительно влияют на SEO, и в первую очередь это относится к типам структурированных данных, связанным с какой‑нибудь функцией поисковой системы Google —расширенным описанием, показывающим рейтинг в «звездах», или микроразметкой для рецептов.
Более полный список этих типов
Однако польза от более объёмной микроразметки, направленной на предоставление дополнительной информации и контекста, не так заметна. Такая микроразметка может улучшать ранжирование и трафик сайта лишь в ограниченной степени или в очень специфических случаях.
❗️ Пример: микроразметка для сводных рейтингов
Одна из распространенных задач, возникающих у специалистов, — сделать так, чтобы рядом с их страницами в поисковой выдаче Google отображались «звёздные» рейтинги.
Если ваши клиенты в среднем высоко оценивают продукт, товар или услугу, то появление такого рейтинга рядом с поисковыми результатами, ведущими на сайт, может показаться легким способом привлечения дополнительных кликов.
В документации Google есть множество примеров кода, которые можно даже внедрить через Google Tag Manager, а значит, с добавлением микроразметки такого типа не должно быть сложностей. Но есть несколько нюансов:
-
Только у контента определенных типов есть право на микроразметку для сводного рейтинга (хотя иногда она отображается и у типов, не входящих в официальный список).
-
Google в прошлом наказывал сайты за применение универсальной рейтинговой микроразметки к каждой странице сайта. Это связано с тем, что структурированные данные должны применяться к странице, на которой они находятся, и конкретно к объекту этой страницы, поэтому они не должны на каждой странице сайта описывать весь ваш бизнес.
-
Отзывы и рейтинги, которые описывает ваша микроразметка, должны быть оформлены и расположены на соответствующей странице так, чтобы пользователи быстро могли их заметить.
Кстати, эти нюансы в то же время могут служить хорошими общими рекомендациями для специалистов по SEO.
С другой стороны, в отличие от Google Ads, отзывы, о которых мы написали выше, не обязательно должны быть от какого‑то проверенного стороннего агрегатора отзывов. Они могут быть из вашей собственной базы данных, при условии, что у клиентов будет возможность просматривать их.
Итак, если у вас под рукой есть база отзывов, последовательность ваших действий может быть такой:
-
Соотнести проиндексированные страницы с отзывами клиентов, чтобы отзывы относились только к страницам, созданным для соответствующего товара или услуги, и чтобы не было двух страниц с одинаковым списком отзывов.
-
Поместить сводный рейтинг и несколько релевантных отзывов на соответствующие страницы.
-
Внедрить микроразметку непосредственно в HTML или с помощью Google Tag Manager.
-
Выполнить проверку расширенных результатов через инструмент Google или через Google Search Console.
Граничное SEO
Под «границей» подразумеваются серверы на границе сети, которые вносят изменения в страницу, создаваемую сервером сайта, прежде чем она попадет к пользователю. Такая сеть может быть похожа на CDN — Content Delivery Network.
Это означает, что граничное SEO не вмешивается в первоначальное формирование страницы, а вносит изменения в страницу во время ее передачи.
Согласно сложившейся практике, изменения сайта, связанные с SEO, вносятся либо путем изменения кодовой базы сайта, либо с помощью CMS, например Wordpress или Drupal.
Однако ещё до появления граничного SEO некоторые специалисты выступали за использование Google Tag Manager в качестве «CMS для CMS» — в случаях, когда сайт становится слишком старым, сложным, плохо поддерживаемым или устаревшим, чтобы с ним работать. Хотя это решение и выглядит заманчиво, оно создает несколько очевидных проблем:
-
еще больше увеличивается сложность обслуживания и поддержки сайта;
-
поисковой системе Google требуется рендеринг JavaScript‑кода, чтобы она смогла обнаружить изменения страницы;
-
если в страницу вносятся видимые изменения, то пользователи будут наблюдать мерцание страницы из‑за ее перерисовки;
-
оно просто откладывает явно необходимую перестройку самого сайта или организации, которую этот сайт представляет.
Граничное SEO часто используется схожим образом, но позволяет избежать некоторых из вышеперечисленных недостатков — нет зависимости от JavaScript или мерцания страницы, которым сопровождается внесение изменений в страницу.
В принципе, возможно внести в страницу почти любое связанное с SEO изменение на уровне граничного SEO в зависимости от сложности его реализации: от Edge workers, доступных на CDN, таких как Cloudflare, до выделенных отдельных серверов, которые располагаются между CDN и сервером сайта.
Что ещё почитать по теме
Как посмотреть исходный код страницы
Как «читать» исходный код страницы: теги и атрибуты важные для SEO
Руководство по системам ранжирования в поиске Google — перевод