Обновление Google Lighthouse 8.4 для аудита сайтов
Добавили диагностику метрик Core Web Vitals: LCP и FID.
Google обновил инструмент Lighthouse до версии 8.4. В новой версии добавили диагностику метрик Core Web Vitals: LCP и FID.
Сообщение об этом появилось в блоге Google.
Проверка на наличие LCP-элементов с отложенной загрузкой
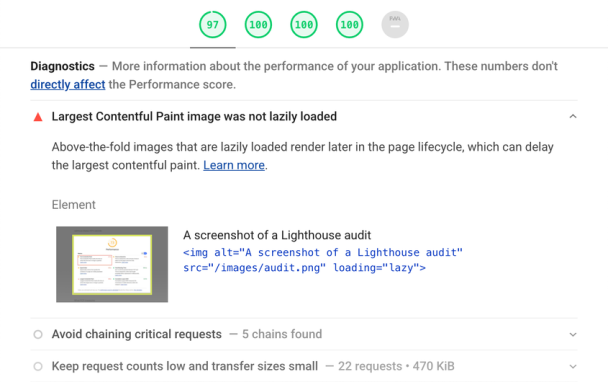
В новой версии Lighthouse 8.4 инструмент будет проверять страницы на наличие LCP-элементов с отложенной загрузкой (lazy-loading).
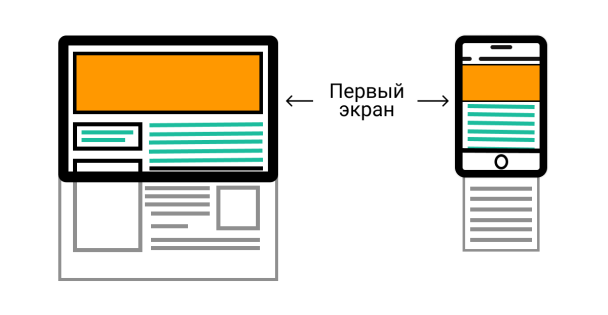
Отложенная загрузка (lazy-loading) может быть эффективным способом отложить загрузку изображений, которые не находятся в области просмотра. Так они не будут мешать загрузке содержимого, расположенного на первом экране.

Однако если LCP-элементом первого экрана является изображение, то отложенная загрузка может оказать негативное влияние на метрику. Браузер может поместить изображение в очередь и сначала загрузить другой контент вместо того, чтобы начать загружать изображение. Согласно исследованию, показатель LCP может улучшиться на 15% для некоторых сайтов, если изображения на первом экране не будут lazy-loading.
В новой версии Lighthouse определит, является ли LCP-элемент изображением с отложенной загрузкой:

Проверка на наличие метатега viewport
Большинство мобильных браузеров поддерживают функцию «двойное касание для увеличения», чтобы позволить пользователю легко увеличить контент, который не предназначен для мобильных устройств. Если метатег viewport прописан, то контент масштабируется под устройства автоматически.
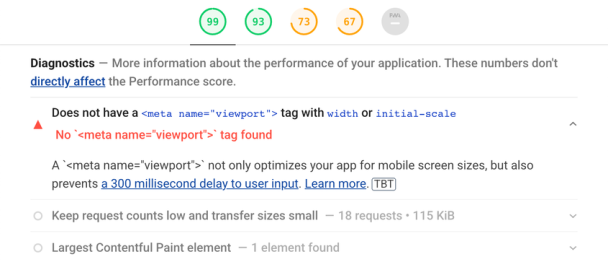
Если этот метатег не прописан, то браузеру необходимо подождать до 300 мс после первого касания пользователя, чтобы понять, последует ли второе касание для увеличения. В течение этого времени страница может не реагировать на начальное касание. Это означает отказ в метрике FID на несколько миллисекунд.
Lighthouse будет рекомендовать добавить метатег viewport, если он не был найден на странице:

Получайте интересные новости первыми, подписывайтесь на наш телеграм-канал.