Что такое JavaScript SEO
JavaScript SEO — часть технического SEO, благодаря которой поисковые системы могут легко просматривать, визуализировать и индексировать сайты на Javascript.
Использование JavaScript SEO может сделать современные сайты более удобными для пользователей и повысить их рейтинг в Google с помощью:
-
оптимизации элементов JavaScript для эффективного обнаружения страниц;
-
выявления и устранения любых проблем, которые затрудняют понимание и обработку содержимого JavaScript для ПС;
-
минимизации влияния JavaScript на производительность сайта и пользовательский опыт.
JavaScript чрезвычайно распространен — его используют до 80% интернет‑магазинов в США. Однако несмотря на это, многие сайты на JavaScript работают хуже в поиске Google из‑за неправильной настройки JavaScript SEO.
Как JavaScript влияет на SEO
JavaScript — это необычайно популярный язык программирования, который используется разработчиками для создания интерактивных сайтов.
Конечно, можно создать сайт, используя только HTML и CSS, но именно JavaScript придаст ему динамичность и интерактивность.
-
HTML определяет фактическое содержание страницы. Грубо говоря, это кузов и рама автомобиля.
-
CSS определяет внешний вид страницы — это стиль и цвет автомобиля.
-
JavaScript придает интерактивность странице. Он способен легко контролировать и изменять HTML. Так что JavaScript — это двигатель, руль и педаль газа.

С точки зрения SEO самым важным является то, что JavaScript способен влиять на два аспекта сайта — показатели индексирования (сканирование, отрисовку и индексацию) и веб‑производительность.
В чём сложности с JavaScript:
-
из‑за своей сложности он усложняет для Google сканирование, отрисовку и индексацию страниц на основе JavaScript, по сравнению, например, с чистым HTML;
-
неоптимизированный JavaScript может отрицательно повлиять на скорость работы сайта. А это, в свою очередь, напрямую приведёт к ухудшению пользовательского опыта;
-
JavaScript усложняет диагностику SEO‑проблем. Нет никаких гарантий, что Google сможет выполнить код JavaScript на каждой странице вашего сайта. Неоптимизированный JavaScript может негативно сказаться на рейтинге SEO.
Но всё это не значит, что стоит полностью избегать JavaScript, ведь эта технология — важнейший элемент современного интернета наравне с HTML и CSS. У JavaScript есть уникальная способность динамически обновлять содержимое страницы. Именно поэтому при правильной оптимизации JavaScript может принести много пользы вашему сайту, особенно с точки зрения пользовательского опыта.
Например, его используют на таких торговых платформах, как Forex и CFD для обновления валютных курсов в режиме реального времени — попробуйте представить работу подобных сайтов без JavaScript. Без него пользователям придётся вручную обновлять страницы, чтобы увидеть текущие валютные курсы. JavaScript облегчает жизнь пользователей.
Также JavaScript помогает создавать следующие важные типы контента и элементы сайта:
-
нумерация страниц;
-
внутренние ссылки;
-
список лучших продуктов;
-
отзывы;
-
комментарии;
-
основной контент страницы (редко).

В общем, использование JavaScript на современном веб‑сайте — это скорее вопрос того, как правильно оптимизировать его для ботов и пользователей, а не того, стоит ли вообще его использовать.
Как Google читает и отображает сайты на JavaScript
Чтобы ваш сайт на JavaScript успешно работал в Google, чаще всего нужно предпринимать дополнительные меры. Здесь действуют три фактора:
1. Сканируемость — Google должен уметь полноценно сканировать веб‑сайт и находить на нём все ценные ресурсы.
2. Отображаемость — Google должен корректно отображать сайт.
3. Краулинговый бюджет — время, необходимое Google для сканирования и рендеринга веб‑сайта.
Рендеринг JavaScript может повлиять на бюджет сканирования и привести к задержке сканирования страниц в Google.
Анализ, сбор и запуск файлов JavaScript — это трудоемкий процесс, особенно на мобильных устройствах. Наверняка 20–50% пользователей вашего сайта просматривают его с мобильных телефонов.
❗️Сколько времени требуется, чтобы разобрать 1 Мб JavaScript‑кода на мобильном устройстве? Вот что говорит Сэм Саккон из Google:
«Samsung Galaxy S7 может сделать это за ~850 мс, а Nexus 5 — за ~1700 мс. После анализа JavaScript его необходимо скомпилировать и запустить, что занимает дополнительное время, а здесь каждая секунда на счету».
В случае с сайтами на JavaScript Google зачастую не может проиндексировать содержимое, пока сайт не будет полностью отрисован.
Процесс рендеринга также может занимать больше времени, что влияет на процесс обнаружения новых ссылок. Что касается сайтов на JavaScript, довольно часто Google не может обнаружить ни одной ссылки на странице до её отрисовки.
Сканирование JavaScript
Использование JavaScript создаёт дополнительные сложности для процесса сканирования.
Неоптимизированный JavaScript может не позволить Google обнаружить и получить доступ ко всем вашим страницам, например, сделав внутреннюю перелинковку незаметной для ботов.
Ещё он затрудняет для Googlebot понимание того, как связаны между собой страницы и о чём они, поскольку боты не могут получить доступ к основному содержанию ваших страниц.
Более того, недавнее исследование Onely показало, что Google необходимо в 9 раз больше времени на сканирование сайтов на JavaScript, нежели обычного HTML.
Как оптимизировать бюджет сканирования
Отображение JavaScript
Google способен отображать страницу самым неожиданным образом. Слева — как страница выглядит. Справа — как Google её отобразил:

Существует несколько возможных причин такого некорректного отображения:
-
Google столкнулся с превышением времени ожидания при рендеринге;
-
в процессе рендеринга возникли некоторые ошибки;
-
вы заблокировали важные JavaScript‑файлы от Googlebot.
В общем, важно убедиться, что Google правильно отображает ваш сайт.
Рендеринг JavaScript
Чтобы понять этот процесс, давайте воспользуемся аналогией с выпечкой. Исходный HTML — это всего лишь рецепт, который даёт информацию о том, какие ингредиенты понадобятся для торта. Он содержит набор инструкций, но это пока ещё не сам торт.
С другой стороны, существует DOM (объектная модель документа) — рендерный код, который представляет собой состояние страницы после рендеринга.
DOM и есть настоящий торт. Сперва это просто рецепт (HTML‑документ), который через некоторое время обретает форму и выпекается (когда страница полностью загружена).
Если Google не отображает вашу страницу полностью, он все ещё может проиндексировать исходный HTML, не содержащий динамически обновляемый контент.
Это означает, что в случае неоптимизированного сайта с большим числом элементов JavaScript Googlebot может не увидеть ключевой контент, который необходимо проиндексировать и ранжировать.
Обсуждая способность Google сканировать, отображать и индексировать JavaScript, мы должны рассматривать две важные концепции: рендеринг на стороне сервера и рендеринг на стороне клиента.
Рендеринг на стороне сервера
При рендеринге на стороне сервера браузер или Googlebot получает HTML‑файл, который полностью описывает страницу. Таким образом, копия содержимого уже есть.
Вспомните аналогию с выпечкой. В данном случае Google получает готовый к употреблению пирог. Так что, как правило, у поисковых систем не возникает проблем с рендерингом содержимого JavaScript на стороне сервера.
Есть, правда, один нюанс: без грамотного руководства по SEO некоторые разработчики могут испытывать трудности с правильной реализацией рендеринга на стороне сервера.

Рендеринг на стороне клиента
При рендеринге на стороне клиента браузер или Googlebot получает пустую HTML‑страницу с практически полным отсутствием копии контента при начальной загрузке. Далее JavaScript асинхронно загружает копию контента с сервера и обновляет ваш экран.
Согласно аналогии с выпечкой рендеринг на стороне клиента похож на кулинарный рецепт. Google получает рецепт торта, который ему нужно испечь и собрать.
К сожалению, поисковые системы зачастую испытывают трудности при таком подходе. Потому что для ботов может оказаться дороже обрабатывать JavaScript на своей стороне, чем получать версии страниц, отображаемые на стороне сервера.

Google использует самую последнюю версию Chrome для рендеринга — Googlebot Evergreen. Всякий раз, когда Google Chrome получает обновление, Googlebot получает обновление сразу после этого. Иногда, правда, возможны небольшие задержки.
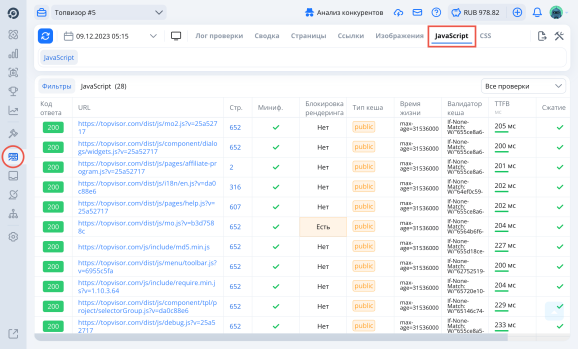
Откройте «Анализ сайта» и выберите на верхней панели раздел «JavaScript». Вы увидите:
- все страницы, где используется JS;
- данные о минификации, сжатии и TTFB;
- наличие проблем при индексации и сканировании рендеринга.

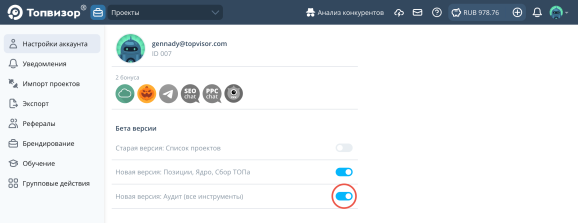
Фича доступна только в новом дизайне инструмента — включайте его в настройках аккаунта.
Как другие поисковые системы и соцсети «читают» сайты на JavaScript
Индексирование содержимого JavaScript никогда не гарантировано. Но что ещё хуже, если JavaScript‑контент не будет проиндексирован, это может привести к тому, что вся страница тоже не будет проиндексирована.
Google быстро повышает свои возможности по обработке и индексированию JavaScript, однако этот процесс всё ещё не идеален. И важно помнить, что другие поисковые системы и социальные сети сильно отстают от Google в отношении имеющихся ресурсов и технологий.
Социальные сети — Facebook*, Twitter, или LinkedIn* — не обрабатывают элементы JavaScript, которые их краулеры находят на сайтах.
Чтобы этого избежать, включите разметки Twitter Card и Facebook* Open Graph в исходный HTML. В противном случае, когда люди станут делиться вашим контентом в социальных сетях, он не будет отображаться должным образом.
Давайте посмотрим на пример. Так выглядят ссылки на Angular.io и Vue.js, когда вы делитесь ими в Twitter:

Angular.io — второй по популярности JavaScript‑фреймворк. К сожалению для них, Twitter не отображает элементы JavaScript и поэтому не может принять разметку Twitter card, которую генерирует JavaScript.
Теперь сравним это со ссылкой на Vue.js. Twitter card смотрится гораздо лучше с пользовательским изображением и информативным описанием!
*Facebook принадлежит Meta, которая признана экстремистской организацией и запрещена в России.
**LinkedIn заблокирован на территории РФ с 17 ноября 2016 года и внесён в реестр запрещённой информации.
Как бы то ни было, даже если всё хорошо со сканированием, отображением и рендерингом, нет никакой гарантии, что контент будет проиндексирован. Об этом — в следующей части статьи.
Ещё по теме
Как посмотреть исходный код страницы
WebP‑формат: что это такое и как его использовать
Как сделать качественный SEO‑аудит сайта самостоятельно: полное руководство