WebP-формат: что это такое и как его использовать
Поисковые системы не обходят вниманием картинки, если они правильно оформлены и имеют формат, который быстро грузится, — WebP.
Использование изображений WebP ускоряет работу сайта, не съедает мобильный трафик и не тратит впустую пространство на жестком диске. Все это оказывает положительное влияние на SEO‑продвижение.
Рассказываем, как работать с WebP‑форматом для SEO.
Что такое WebP
WebP — это формат изображений, который позволяет сжать файл без потери качества. Он разработан компанией Google в 2010 году на замену традиционным форматам JPEG, PNG и GIF.
Преимущества WebP‑формата перед другими
-
Использование WebP‑формата на сайте обеспечивает прирост в среднем до 20–30 баллов по шкале Pagespeed Insights.
-
Вес файлов WebP меньше, чем файлов других форматов.
-
Передача до 16,7 миллиона цветов у 32‑битных и 24‑битных изображений.
Всё это позволяет не просто сжать изображение без потери качества, но сэкономить место на жестком диске или разместить на сайте больше изображений без перегрузки платформы. Отсюда же следует положительное влияние на SEO‑продвижение: поисковые роботы обращают внимание на поведенческие факторы, когда пользователи получают приятное впечатление от быстро загружаемого мультимедийного сайта и возвращаются на портал.
Сравним WebP с другими наиболее популярными форматами.
JPEG
Один из самых распространенных форматов в мире. Его используют для хранения, обработки и передачи изображения, для публикации на сайтах и в приложениях.
Формат назван в честь объединенной группы экспертов по фотографии — комитета по стандартам Joint Photographic Experts Group. Он появился в 1992 году для передачи изображений с одного компьютера на другой. Ранее разработанные методы сжатия были мало пригодны для сжатия данных полноцветных изображений с градацией и с сотней или тысячей цветов. JPEG справился с глубиной от 6 до 24 бит/пиксель.
Особенности формата:
-
поддерживает палитру цветов в 24 бита — отображает до 16,7 миллиона цветов;
-
поддерживается всеми графическими редакторами и браузерами;
-
при использовании JPEG сохраняют отличное качество изображения, но при сжатии и редактировании часть данных удаляется и качество может пострадать;
-
формат поддерживает технологию EXIF, позволяющую хранить различные метаданные.
Исследование Google в 2019 году показало, что WebP отличается от JPEG кодировкой графической информации и за счет использования меньшего количества битов на пиксель сохраняет качество.
При сжатии «с потерями» WebP‑формат сохраняет качество, но ухудшает детали и текстуру — это не всегда видно человеческому глазу.
PNG
Он, как и JPEG, создан для хранения, обработки и передачи изображения и используется в приложениях и на сайтах . Одинаково успешно конкурирует с JPEG и GIF.
PNG появился в 1995 году как альтернатива GIF.
По детализации, цветопередаче и поддержке прозрачных слоев PNG не уступает WebP. При этом WebP‑формат при уменьшении изображения в среднем на 30% лучше сохраняет качество.
GIF появился в 1987 году для передачи цветной цифровой графики. Сейчас формат используется для передачи графики, диаграмм, логотипов с небольшим количеством цветов и для поддержания анимации.
WebP‑формат тоже поддерживает анимацию, но при равном качестве весит примерно на 10–20% меньше. Одновременно с этим GIF используют для простой анимации, и, в отличие от WebP, он не подходит для хранения и размещения в сети фотографий, иллюстраций и макетов.
SVGВекторный формат, использующийся при создании логотипов, иллюстраций, анимаций и динамических эффектов, а также в работе адаптивных сайтов. Он был создан в 1998 году Консорциумом Всемирной паутины для описания графики.
В отличие от растровых изображений, векторные при увеличении/уменьшении сохраняют качество. Если сравнивать с WebP, SVG дольше загружаются на сайте, поэтому для улучшения скорости работы сайта предпочтение отдают графике WebP. Кроме того, SVG не может отображать столько деталей, сколько WebP‑формат, так как основан не на пикселях, а на точках и путях.
Недостатки WebP
-
Формат поддерживают не все браузеры.
-
Формат не поддерживает ранняя версия WordPress.
-
Набор программ по просмотру и редактированию ограничен.
-
При сжатии с потерями объекты на картинке WebP могут выглядеть плоскими, детали — размытыми, а в пиксельной графике теряется часть цветов.
Как использовать изображения WebP на сайте
Подключить WebP‑формат на сайте можно несколькими способами; самый простой (для тех, кто не пишет код) — конвертировать и загружать изображения вручную.
Как работать с WebP
WebP‑формат изображений положительно сказывается на ранжировании сайта в поисковой выдаче не только за счет веса и скорости при загрузке, но при грамотном подходе к SEO‑продвижению.
Пока поисковики не умеют интерпретировать то, что изображено на картинках, они используют текстовый контент, который дополняет файлы. Основы SEO‑оптимизации изображений мы описывали здесь.
Если вкратце, то при работе с картинкой важно уделить особое внимание ее названию и описанию.
-
Название файла должно отражать то, что изображено.
Пример: white‑flower.webp или beliy‑tsvetok.webp.
Не используйте только цифры или наборы символов с пробелами.
-
Текст, прописанный в alt, отображается в поиске по картинкам, а также на странице, если изображение по какой‑то причине недоступно.

-
Добавляйте подпись к картинкам — она влияет на ранжирование.
-
Анкоры ссылок на изображения тоже нужно делать описательными, например: «пример оптимизации webp‑изображения».
Что такое анкорные ссылки и чем они отличаются от безанкорных
Какие браузеры поддерживают изображения WebP
Проще всего открыть изображения WebP в браузере. Файл читают большинство браузеров: Chrome, Opera, Firefox и Яндекс. Проверить, поддерживает ли ваша версия браузера WebP, можно на CanIUse.
Как открыть изображения WebP
Помимо браузеров, WebP‑файл можно открыть в бесплатных программах:
-
на Windows: GIMP, Google Picasa, FastStone Image Viewer, ФайлПроИнформация и 123 Photo Viewer;
-
на Mac: FastStone Image Viewer, XnView, PhotoKilter;
-
на Linux: gThumb, XnView, qview.
Способы конвертации
В WebP
Бесплатные
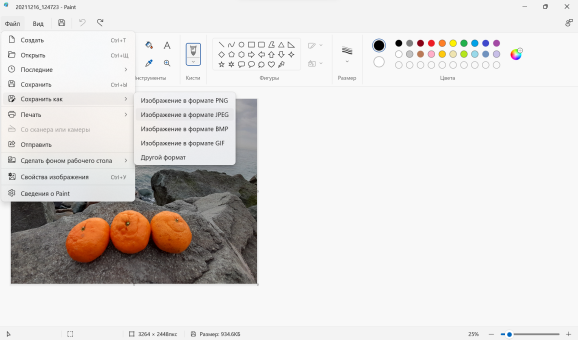
1. Microsoft Paint для Windows.
2. XnView для для Windows / macOS / Linux.
3. Movavi для Windows и macOS.
4. GIMP для Windows:


Платные
-
Adobe Photoshop для Windows и Mac за $20,99 в месяц.
-
Adobe Photoshop Lightroom для Windows и Mac за $19,99 в месяц.
-
WidsMob WebP для Windows и Mac с пожизненной лицензией за $25,99.
-
Wondershare UniConverter для Windows и Mac с пожизненной лицензией за $55,99.
-
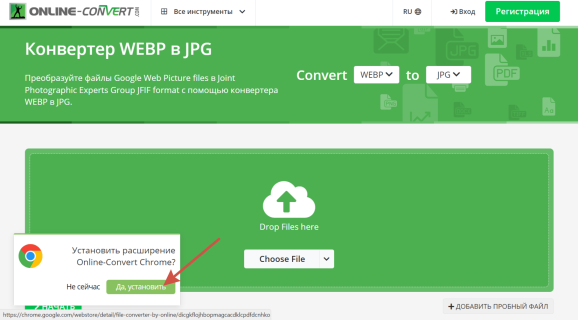
Онлайн‑конвертеры: CloudConvert, Convertio, EZGIF, Online‑convert.com.
❗️ Оплата Adobe с российской карты и на территории РФ недоступна.
Из WebP
Перечисленные сервисы одинаково хорошо конвертируют самые популярные форматы изображений в WebP и обратно. Например, программа для Windows — Microsoft Paint.


Что запомнить
Изображения в формате WebP — это ценный инструмент:
-
WebP‑формат сохраняет качество;
-
формат изображений не увеличивает время загрузки сайта;
-
картинки WebP не занимают много места на диске, а значит, экономят память.
Все это сочетается с множеством сервисов, которые читают такие файлы:
-
браузеры: Chrome, Opera, Firefox и Яндекс;
-
программы на Windows: GIMP, Google Picasa, FastStone Image Viewer, ФайлПроИнформация и 123 Photo Viewer;
-
программы на Mac: FastStone Image Viewer, XnView, PhotoKilter;
-
программы на Linux: gThumb, XnView, qview.
Также формат легко конвертировать в любой другой и обратно с помощью GIMP, Microsoft Paint, Adobe Photoshop, Wondershare UniConverter, XnView.
Что ещё почитать
Что лучше выбрать с точки зрения SEO: адаптивную верстку или мобильный сайт