Что такое хлебные крошки и как сделать их на сайте
Что такое «хлебные крошки» и зачем они нужны в SEO. Какие виды бывают. Как сделать на сайте: пошаговая инструкция с примерами. Какие плагины использовать для WordPress, Joomla и Opencart. Как проверить правильность настройки и улучшить микроразметку.
Вместе с Мартой Гофман, SEO-специалистом digital-агентства «Директ Лайн», разберёмся, что такое «хлебные крошки», зачем они нужны в SEO и какие бывают.
Также покажем, как сделать «хлебные крошки» на сайте вручную и с помощью плагинов для WordPress, Joomla, Opencart и других CMS. Расскажем, как проверить правильность настройки навигации и какие ошибки часто допускают в «хлебных крошках».
Что такое «хлебные крошки» (ХК)
«Хлебные крошки» (от англ. breadcrumbs) — это средство навигации на сайте. Оно представляет собой цепочку ссылок, по которой движется пользователь. Цепочка начинается на главной странице сайта и заканчивается в том разделе, в котором на данный момент находится пользователь. По цепочке пользователь может вернуться обратно на любой шаг своего пути.
Хлебные крошки как средство навигации — это отсылка к сказке братьев Гримм «Гензель и Гретель». Герои сказки отправились в лес и оставляли за собой дорожку из хлебных крошек, чтобы не потеряться и найти обратный путь.
На сайте пользователь тоже совершает определённый маршрут, а хлебные крошки не дают ему заблудиться. По ним пользователь видит, в каком разделе сайта он сейчас находится, и может одним кликом вернуться обратно на один или несколько шагов.
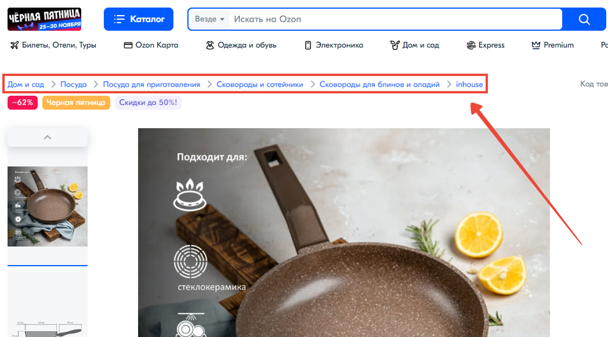
«Хлебные крошки» обычно располагают в верхней части страницы, под основной навигацией сайта. Выглядят они как горизонтальный список названий страниц сайта, внутри которых зашиты ссылки.

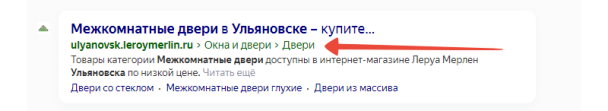
Также «хлебные крошки» можно встретить в сниппетах. Например, в Яндексе они располагаются под заголовком:

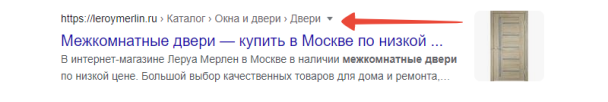
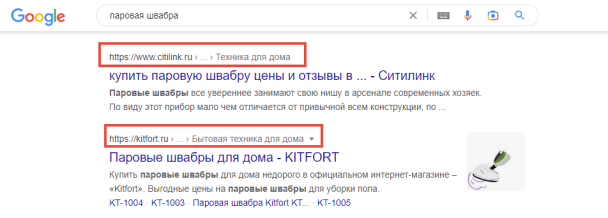
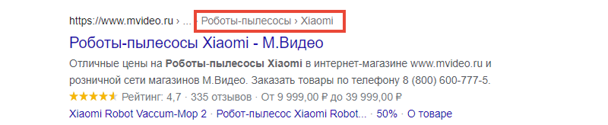
А в Google — над заголовком:

Зачем «хлебные крошки» в SEO
Они выполняют две основные функции: улучшение пользовательского опыта и положительное влияние на SEO.
С точки зрения пользователя «крошки» подсказывают ему, в какой части сайта он находится, делают понятной структуру, помогают перемещаться между более высокими или более низкими уровнями вложенности в один клик. При этом не нужно нажимать кнопки «назад», «вперёд» в браузере.
«Хлебные крошки» участвуют и в SEO-продвижении:
-
Улучшают поведенческие метрики
«Хлебные крошки» помогают пользователю проще ориентироваться на сайте, за счёт чего увеличиваются показатели поведенческих метрик, например время, проведённое на сайте, или глубина просмотра.
-
Упрощают работу поисковым роботам
Роботам поисковых систем Яндекс и Google будет легче понять структуру и содержание страниц сайта, а в процессе сканирования — проще переходить к странице на уровень выше.
Справка Яндекса по навигационным цепочкам
Cправка Google по данным для строки навигации
-
Формируют правильную перелинковку
Такая перелинковка увеличивает ссылочный вес верхних уровней за счёт нижних. Таким образом поисковые роботы понимают, что чем больше вес страницы, тем она важнее.
Ссылочный вес: что это и как работает
-
Создают привлекательный сниппет
«Хлебные крошки» делают сниппет человекочитаемым, а за счёт узнаваемых ключевых слов повышают CTR — количество переходов из поисковой выдачи.

Каким сайтам необходимы
В первую очередь «хлебные крошки» нужны сайтам, где уровень вложенности страниц более двух. Это особенно касается сайтов со сложной структурой и множеством категорий, например интернет‑магазинов, где в каждой категории товаров находятся десятки или сотни отдельных страниц — карточек товаров.

«Хлебные крошки» могут также использоваться на информационных сайтах — форумах, порталах, блогах.
Можно не создавать «хлебные крошки» для одноуровневых (одностраничных), сайтов с линейной структурой, без уровней вложенности. Для лендингов, например, где продаётся один товар или услуга, «хлебные крошки» не нужны:

Основные виды «хлебных крошек»
Навигационная цепочка может быть оформлена по-разному. Рассмотрим самые распространённые виды.
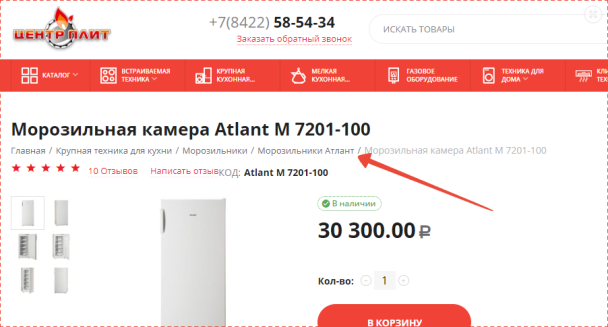
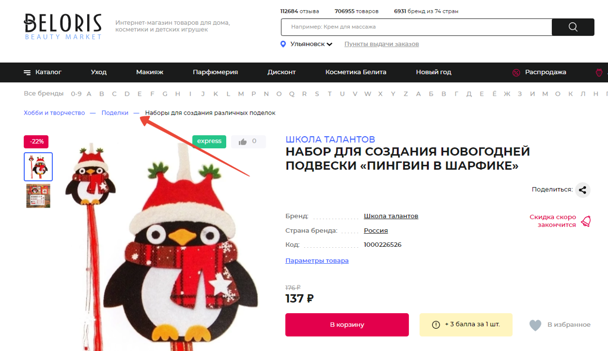
Линейные
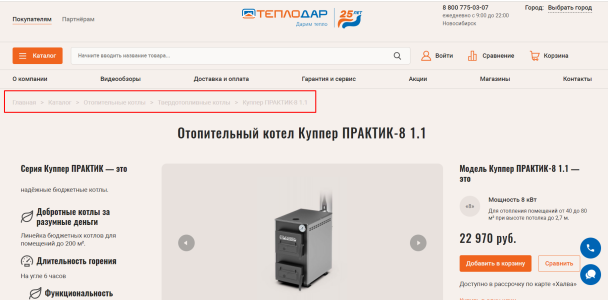
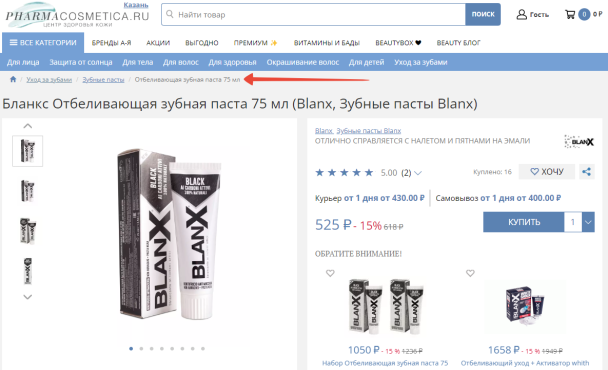
Этот вид «хлебных крошек» очень распространён, так как является простым и удобным среди остальных способов навигации: он отражает путь от главной до текущей страницы.

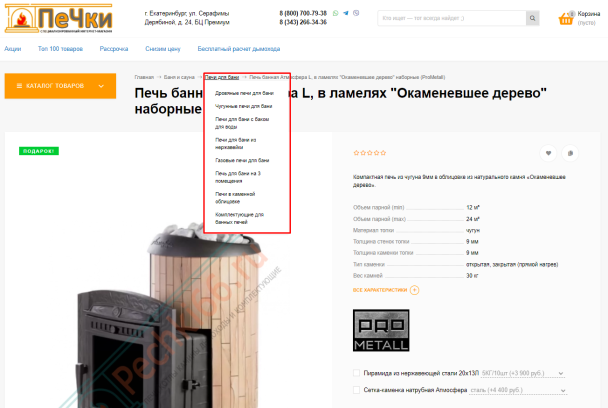
С выпадающим списком
Этот способ навигации удобен тем, что при наведении курсора на раздел показывает список других категорий сайта. Благодаря этому пользователю не нужно будет возвращаться на главную страницу или на раздел выше, чтобы перейти к другому разделу.

Динамические
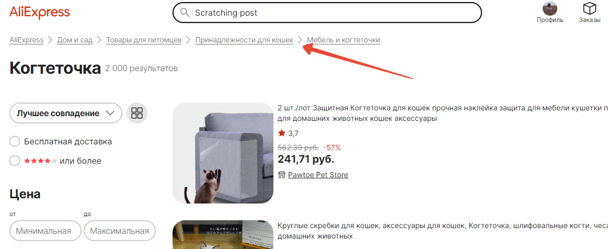
Принцип таких «хлебных крошек» заключается в том, что их формирование происходит исходя из пути пользователя. Другими словами, в «крошках» отражается путь к разделу не через иерархию страниц, а так, как пользователь к нему дошёл. Товар при этом может находиться в нескольких разделах сайта сразу.
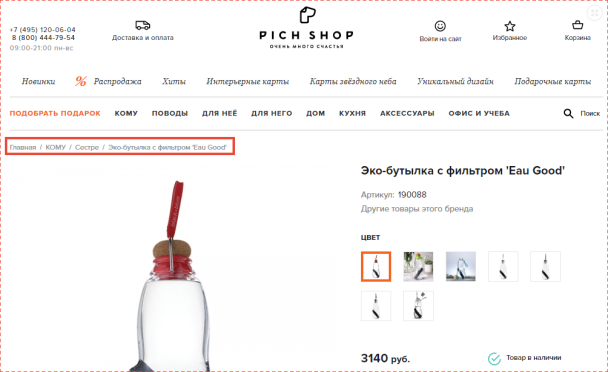
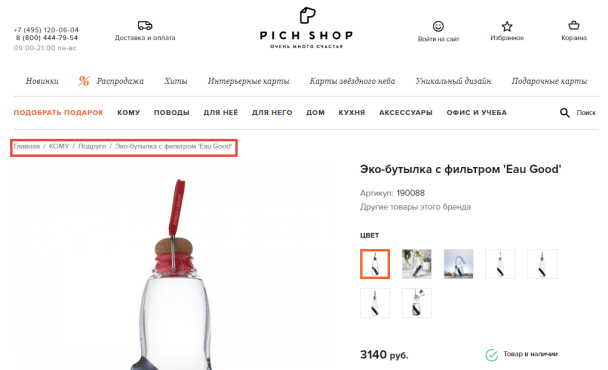
Например, на сайте pichshop.ru есть категории товаров «Подарки сестре» и «Подарки подруге» — товар «экобутылка с фильтром» находится одновременно в двух этих категориях. Поэтому «хлебные крошки» до страницы этого товара будут выглядеть по-разному в зависимости от того, как мы попали на эту страницу.
Вот, например, мы пришли через раздел «Сестре»:

А теперь — через раздел «Подруге»:

Как создать «хлебные крошки»
Вручную
Вручную «хлебные крошки» прописываются через PHP-код — тут лучше воспользоваться помощью программиста.
Приводим усреднённый алгоритм создания breadcrumbs:
-
Берём URL текущей страницы, где нужно отобразить «хлебные крошки», к примеру http://mysite.com/catalogue/svetilniki.
-
Разбираем его на части — каждая часть URL разделена слешем («/»). В нашем случае это:
-
корень сайта: mysite.com;
-
категория сайта: catalogue;
-
объект категории: svetilniki.
То есть новые части добавляются в URL, когда мы движемся по сайту от главной страницы в категории и объекты категорий сайта.
-
Каждой части URL даём название элемента «хлебных крошек» и составляем для неё свой URL. Например, для части mysite.com в «крошках» можно дать название «Главная» с URL http://mysite.com. Для части catalogue элемент «крошек» может называться «Каталог» с URL http://mysite.com/catalogue/ — и так далее.
-
Записываем название элементов и их URL в отдельную конструкцию (массив) для передачи в HTML-шаблон.
-
Передаём полученные данные в HTML-шаблон и отображаем их там.
Далее нужно посмотреть, как отображаются «хлебные крошки» на сайте, перейдя по URL, где создавались «крошки».
Вот на что нужно обратить внимание при проверке:
-
как выглядит цепочка: не наезжает ли одна ссылка на другую;
-
правильно ли выстроена иерархия: за главной страницей идёт категория сайта, затем объект категории, а не наоборот;
-
корректные ли ссылки открываются при нажатии на каждый элемент крошек.
С помощью плагинов для CMS
Рассмотрим, как создать «хлебные крошки» с помощью дополнительных плагинов популярных CMS.
Wordpress
Здесь обычно используют два плагина: Breadcrumb и YoastSEO. Первый заточен именно на создание «хлебных крошек». Второй ставится для SEO-оптимизации сайта в целом и содержит в себе настройку «хлебных крошек».
Через Breadcrumb:
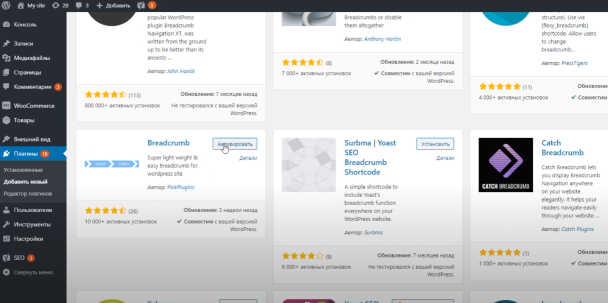
1. Устанавливаем плагин. Сделать это можно прямо через административную панель Wordpress. Для этого переходим в Плагины → Breadcrumb → нажимаем «Активировать».

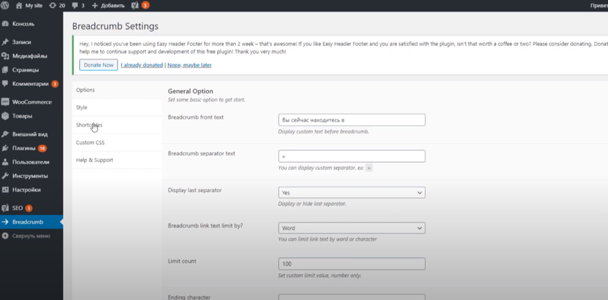
2. Переходим в раздел Breadcrumb — здесь настраивается отображение «хлебных крошек»:

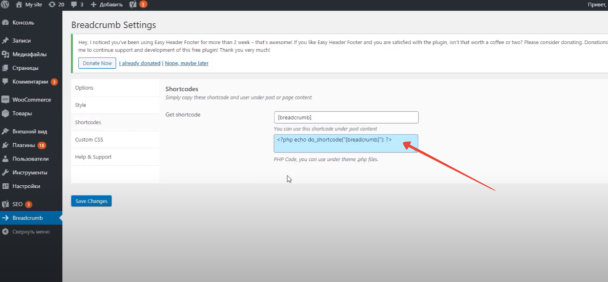
3. Переходим в Shortcodes и копируем PHP‑функцию:

4. В административной панели нажимаем «Внешний вид» → «Редактор тем» → выбираем файл для вставки → вставляем под хедером → нажимаем «Обновить файл».

После обновления можно проверить, как выглядят «хлебные крошки» на сайте.
Видеоинструкция по настройке «хлебных крошек» через плагин Breadcrumb
Теперь нужно настроить отображение ХК в поисковой выдаче. Для этого понадобится плагин YoastSEO. Пошагово:
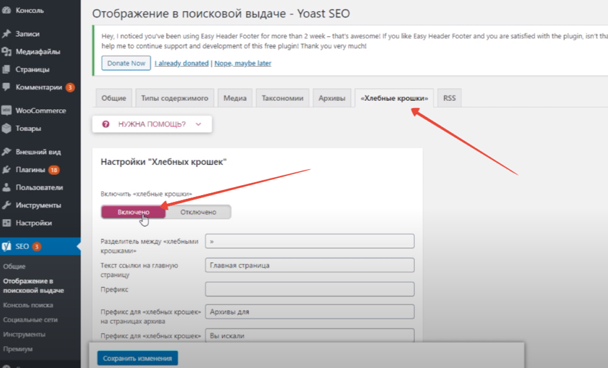
1. В административной панели Wordpress переходим во вкладку «SEO» → «Отображение в поисковой выдаче» → «Хлебные крошки» → переключаем в положение «Включено».

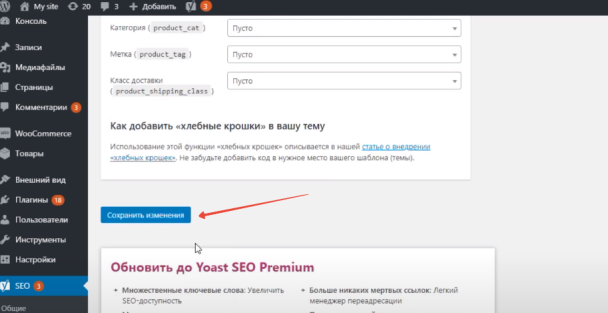
2. Заполняем поля: указываем значок разделителя (»), отображение главной страницы в ХК, архивы, 404 страницы в ХК и другие параметры. Затем нажимаем «Сохранить изменения».

Но сейчас ХК не отобразятся на сайте, так как Wordpress не знает, где их выводить.
3. Чтобы ХК отобразились на сайте, нужно скопировать код:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
}
?>
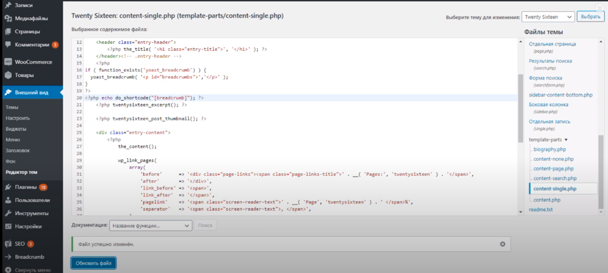
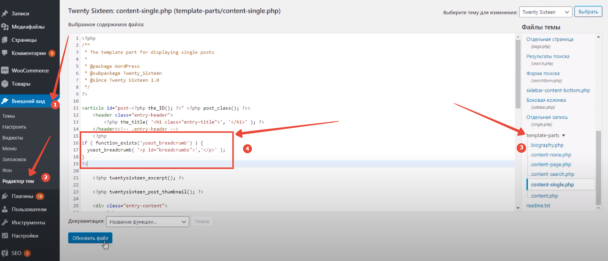
4. Идём во вкладку «Внешний вид» → «Редактор тем» → переходим в файл темы → ищем место, где нужно вывести ХК, например после тега H1 → вставляем код, который скопировали на предыдущем шаге:

5. Нажимаем «Обновить файл». В итоге в поисковой выдаче у страницы появятся «хлебные крошки».
Инструкция по настройке от разработчиков YoastSEO
Joomla
«Хлебные крошки» в Joomla настраиваются через готовый модуль, который можно установить бесплатно через административную панель.
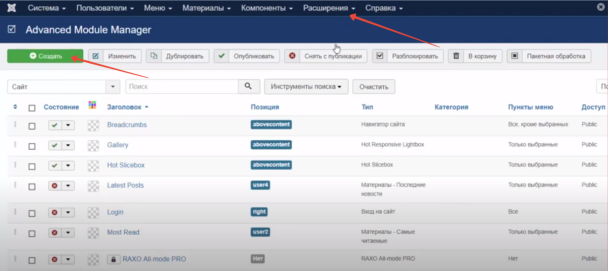
1. В административной панели Joomla заходим в Расширения → Модули → нажимаем кнопку «Создать новый»:

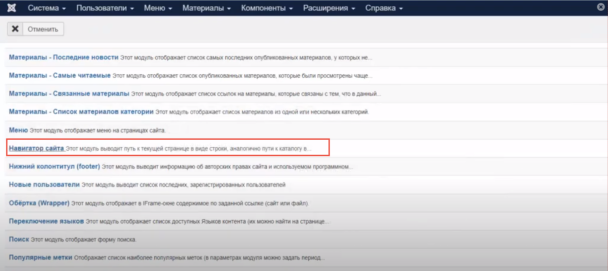
2. Выбираем модуль с названием «Навигатор сайта»:

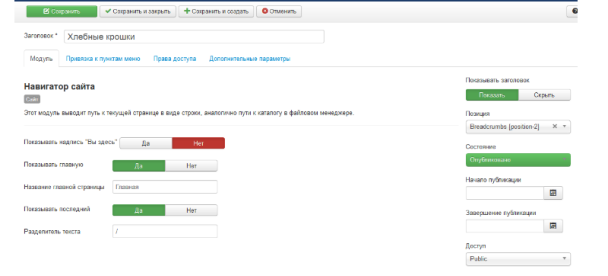
3. Проходим поочерёдно все поля настроек «хлебных крошек» и указываем нужное. Рекомендуем сделать, как на скрине:

4. Сохраняем настройки и проверяем «хлебные крошки» на сайте.
Opencart
Для CMS Opencart навигационную цепочку создают через патч Fix Breadcrumbs, с помощью которого можно управлять «хлебными крошками» и не допускать циклических ссылок в меню навигации.
- Циклическая ссылка
- Внутренняя ссылка, ведущая на ту же страницу, где она сама расположена.

Как это сделать:
-
Скачиваем модуль по ссылке, загрузится архив fix‑breadcrumbs‑3x.ocmod.zip.
-
Загружаем скачанный архив fix‑breadcrumbs‑3x.ocmod.zip в админку сайта через «Расширения» → «Установщик расширений».
-
Обновляем кэш модификаций (нажимаем кнопку «Обновить») в «Расширения» → «Модификации».
-
Обновляем кэш шаблона (theme cache) через «Панель инструментов» → «Настройки разработчика».
Теперь модуль будет убирать ссылку последнего уровня в «хлебных крошках».
Webasyst
Здесь плагины для создания «хлебных крошек» исключительно платные, но это оправдано удобством в настройке навигации и их функционалом.

В плагинах доступны функции:
-
вывод всплывающего меню при клике или при наведении;
-
возможность редактирования стилей всплывающего меню;
-
реализована микроразметка «хлебных крошек» (Schema.org);
-
есть выбор разделителя;
-
возможность задать иконку или изменить текст ссылки для главной страницы;
-
и многое другое.
Как добавить ХК через плагин «Навигация в „хлебных крошках“»:
-
Оплачиваем и устанавливаем плагин (нужно быть авторизованным в системе Webasyst).
-
Чтобы настроить «хлебные крошки» в Webasyst, нужно учитывать особенности каждой отдельной темы дизайна. Подробная инструкция от разработчика для всех тем.
1С‑Битрикс
В 1С‑Битрикс нет отдельного плагина, который отвечает только за «хлебные крошки». По умолчанию в Битриксе используется механизм управления названиями пунктов навигационной цепочки через свойства разделов.
Заголовок раздела сайта задаётся в служебном файле .section.php. Если же хотите упростить создание «хлебных крошек» на 1С Битрикс, можно установить комплексный модуль SEO‑Шаман. Стоимость модуля — 4 900 рублей, перед покупкой его можно протестировать бесплатно в течение 7 дней.

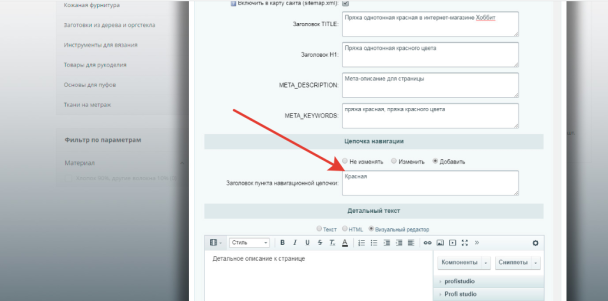
SEO‑Шаман позволяет легко управлять заголовком в цепочке навигации: не изменять (оставить как есть), изменить текущий заголовок, добавить (дополнить цепочку указанным заголовком) и другое.
Интерфейс настройки «хлебных крошек» в модуле:

Подробная видеоинструкция по установке модуля SEO‑Шаман
Moguta
В CMS Moguta также есть свой бесплатный плагин для создания «хлебных крошек».
Чтобы подключить этот плагин, нужно:
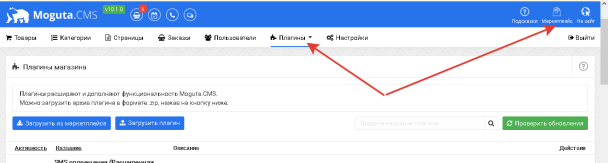
1. Войти в административную панель Moguta → в правом верхнем углу нажать «Маркетплейс» → «Плагины»:

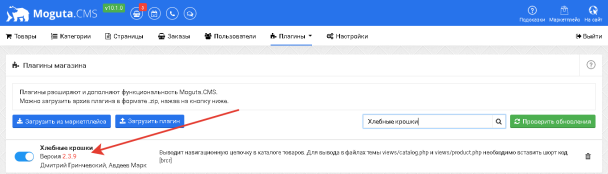
2. Найти плагин «Хлебные крошки» через поисковую строку, скачать и активировать через тумблер:

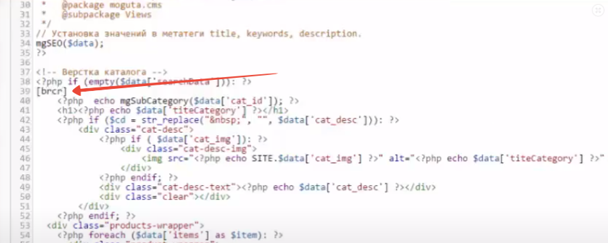
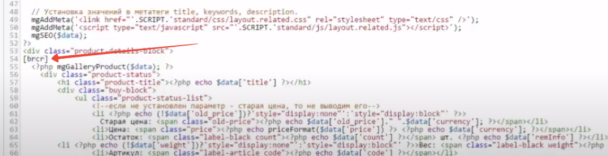
3. Далее нужно скопировать шорткод [brcr], перейти в «Настройки сайта» → «Шаблоны страниц» → вставить шорткод в файлах темы views/catalog.php и views/product.php.


4. Нажать «Сохранить». «Хлебные крошки» должны появиться на сайте.
Как настроить микроразметку «хлебных крошек»
Чтобы вывести «хлебные крошки» в поисковую выдачу, необходимо настроить специальную микроразметку.
Благодаря микроразметке «хлебные крошки» могут формироваться в расширенном сниппете в поисковых системах, что будет положительно влиять на CTR в выдаче. Кроме того, поисковым роботам будет проще ориентироваться в структуре сайта и индексировать его страницы.
Для отображения «хлебных крошек» в сниппетах Яндекса и Google рекомендуется использовать формат микроразметки Microdata или JSON‑LD. Эти форматы подходят для обоих поисковых систем. Подробнее о создании микроразметки для поисковых систем можно почитать в справках Яндекса и Google.
Пример кода микроразметки в разделе сайта электроники: Роботы‑пылесосы → Xiaomi
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://mvideo.ru/roboty‑pylesosy">
<span itemprop="name">Роботы‑пылесосы</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://mvideo.ru/roboty‑pylesosy/xiaomi">
<span itemprop="name">Xiaomi</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
После добавления микроразметки в выдаче появится вот такой сниппет:

Как проверить правильность настройки
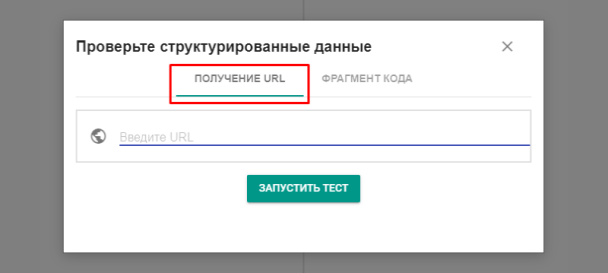
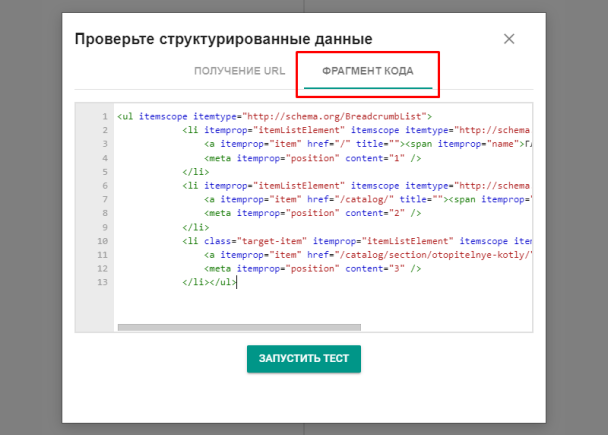
Проверить правильность настройки «хлебных крошек» можно специальным инструментом — валидатором schema.org от Google. С его помощью возможно проверить как часть кода, который ещё никуда не вставлен, так и существующую микроразметку на сайте по URL.
Алгоритм проверки микроразметки:
- Вставьте ссылку/фрагмент кода, который нужно проверить:


2. Нажмите «Запустить тест».
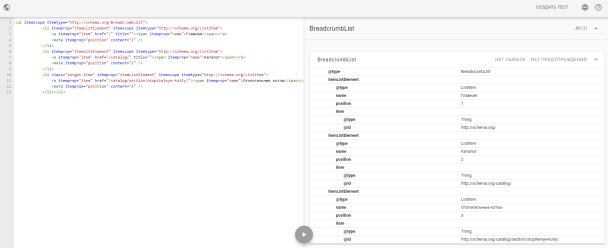
3. После проверки валидатор выдаст отчёт:

4. Результаты покажут наличие ошибок и предупреждений в разметке. В идеале их не должно быть.
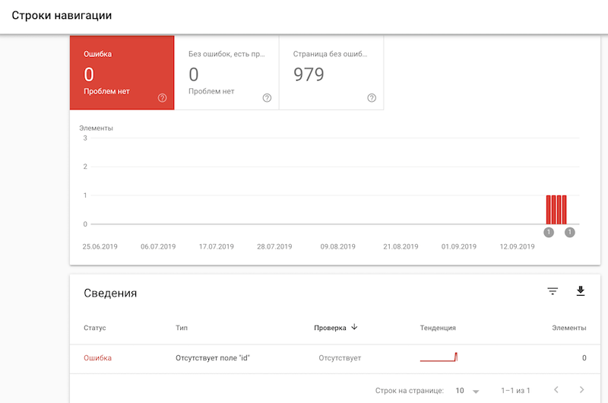
Если после запуска теста валидатор показывает ошибки или предупреждения, то найти их можно в Google Search Console в разделе «Улучшения» → «Строки навигации»:

Как улучшить микроразметку
Расположите «хлебные крошки» в верхнем левом углу
Пользователи инстинктивно ищут «хлебные крошки» в верхнем левом углу страницы. Важно располагать навигацию на страницах в одном и том же месте, на виду. Так пользователь быстрее запомнит, куда нажимать, чтобы вернуться на предыдущие страницы.
Соблюдайте общую стилистику
Если на всём сайте используется минималистичный шрифт без засечек, а в «хлебных крошках» слишком вычурный декоративный, это будет смотреться странно и, скорее всего, будет отвлекать пользователя от остального контента на странице.
Хлебные крошки должны соответствовать общему стилю сайта. Универсальный вариант — использовать тот же шрифт, что и на всём сайте, а цвет взять более приглушённый, чем остальные цвета на сайте. Поэтому у большинства сайтов основной цвет шрифта — чёрный, а в «хлебных крошках» — серый.
Например:

Сделайте шрифт «хлебных крошек» на 1–2 пикселя меньше основного
Навигация по «хлебным крошкам» не должна занимать слишком много места на странице. Обычно веб‑дизайнеры делают «хлебные крошки» на 1–2 пикселя меньше остального текста на странице, чтобы они не отвлекали пользователя от основного контента.
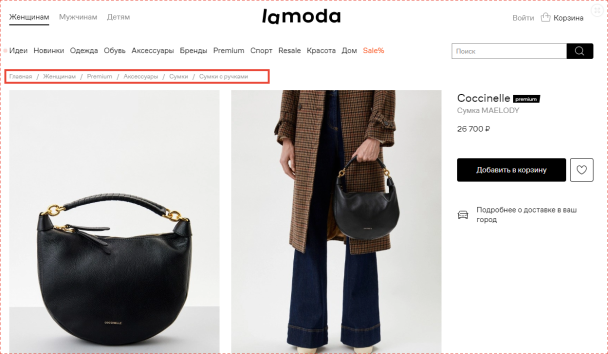
Пример «хлебных крошек» с уменьшенным шрифтом на сайте lamoda.ru:

Тем не менее обращайте внимание на размер. Следите, чтобы шрифт был читаемый, но не слишком большой, иначе навигационная цепочка будет слишком длинной. «Хлебные крошки» должны занимать только одну строку на странице.
Сделайте текущую страницу в «хлебных крошках» некликабельной
Текущая страница в «хлебных крошках» не должна быть кликабельной, иначе это приведёт к большому количеству циклических ссылок на сайте и негативно скажется на SEO.
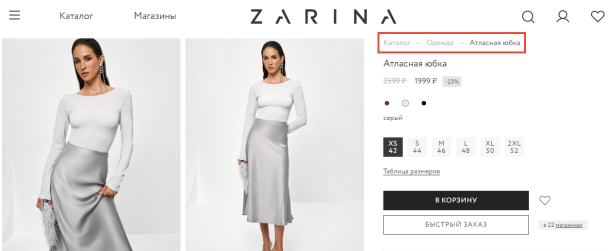
Пример:

Используйте разделители между элементами
Поскольку расстояние между ссылками в «хлебных крошках» небольшое, пользователи могут не понять, где начинается и где заканчивается одна ссылка и начинается другая. Поэтому поместите символ‑разделитель между элементами.
Например, символ «больше» (>):

Слэш (/):

Тире (—):

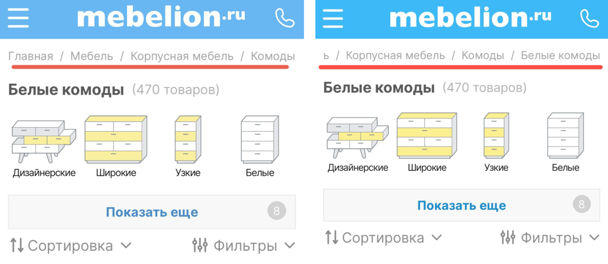
Оптимизируйте «хлебные крошки» для мобильных устройств
Длинная цепочка «хлебных крошек» не уместится на экране смартфона. Более того, из‑за неё основной контент страницы сдвинется вниз, что неудобно для пользователя — придётся скроллить, чтобы прочитать страницу. Поэтому для мобильной версии сайта нужно уменьшить количество ссылок в «хлебных крошках».
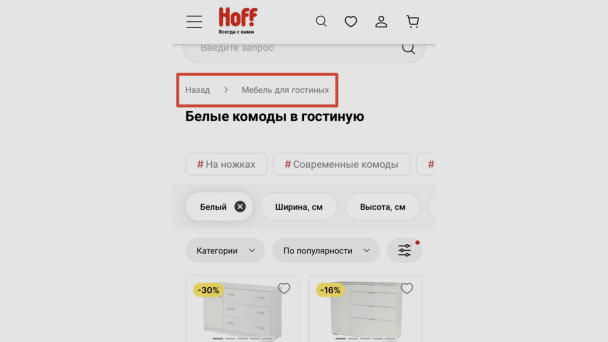
Что тогда размещать в строке навигации, если всё не умещается?
В исследовании NN Group NN Group говорят, что для некоторых страниц может быть достаточно одной «хлебной крошки», которая будет вести на страницу уровнем выше.Например, для интернет‑магазина это может быть ссылка на категорию товаров. Когда пользователь попадает на страницу товара из поиска или рекламы, он может захотеть посмотреть другие товары в той же категории. «Хлебная крошка» со ссылкой на категорию товаров как раз поможет пользователю перейти на эту страницу в один клик.
Такую навигацию использует магазин hoff.ru:

Ещё один вариант оптимизации «хлебных крошек» от UX‑исследователей Baymard Institute: они предлагают использовать горизонтальную прокрутку.
Выглядит это так:

«Хлебные крошки» такого вида позволяют пользователям проследить весь путь до текущей страницы на сайте, прямо как на десктопе. При этом вся цепочка умещается в одну строку и не заставляет посетителя скроллить лишний раз.
Какой из вариантов «хлебных крошек» выбрать, зависит от целей вашего сайта и от того, что важно для ваших посетителей. Понять это можно только через A/B‑тестирование.
Чего избегать при создании «хлебных крошек»
-
Чрезмерное употребление ключевых фраз в «хлебных крошках»
Подобная переоптимизация может привести к штрафам от поисковых систем за переспам. Об этом говорится в справке Яндекса (раздел «Использование SEO‑текстов») и в справке Google (раздел «Скрытый текст и/или избыточное количество ключевых слов»).
-
Отсутствие основного меню
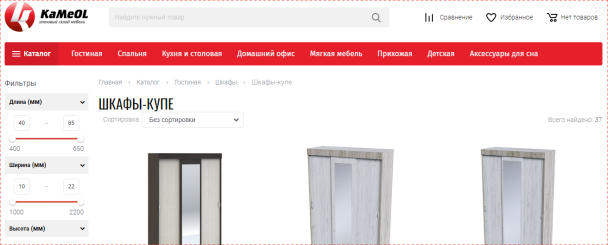
Верхнее навигационное меню на сайте всё равно должно быть, несмотря на «хлебные крошки». Если верхнее меню отсутствует, это может запутать пользователя и усложнить навигацию.
Например, посетитель интернет‑магазина находится в категории «Шкафы‑купе», а ему нужно перейти в категорию «Диваны».

Ему будет удобнее воспользоваться верхним меню и из каталога сразу выбрать нужную категорию. Без верхнего меню ему бы пришлось возвращаться по «хлебным крошкам» на главную, а оттуда уже идти в нужную категорию. Это лишние действия.
Поэтому «хлебные крошки» лучше использовать как вспомогательный инструмент навигации, а не в качестве замены основного меню.
-
Размещение крошек на главной странице
В этом случае главная будет ссылаться на саму себя, а это может ухудшить ранжирование сайта в поисковых системах.
Что запомнить
-
«Хлебные крошки» необходимо использовать на многоуровневых сайтах: в интернет‑магазинах, блогах и прочих. На одностраничниках делать ХК не нужно.
-
В мобильной версии сайта также нужны «хлебные крошки». Важно, чтобы они не занимали больше одной строки и не загораживали основной контент страницы. Для этого можно оформить ХК в виде горизонтальной прокрутки или оставить одну «крошку» со ссылкой на верхнюю страницу в иерархии сайта.
-
Перед ручной настройкой ХК узнайте, на какой CMS построен сайт и есть ли плагины для этой CMS. Это упростит создание ХК.
-
Для отображения «хлебных крошек» в сниппетах Яндекса и Google рекомендуется использовать формат микроразметки Microdata или JSON‑LD.
-
На главной «хлебные крошки» не нужны. Страница будет ссылаться на саму себя, а это плохо для SEO.
-
Чтобы посетители сайта понимали, что перед ними «хлебные крошки» и они кликабельны, их нужно подчёркивать и разделять символами «>», «/» или «—».
-
В оформлении ХК важно придерживаться общей стилистики сайта: используйте тот же шрифт, что и на всём сайте, выбирайте приглушённые цвета. Также шрифт в «крошках» можно сделать на 1–2 пикселя меньше, чем остальной текст страницы.
-
«Хлебные крошки» — это дополнение к навигации для пользователя. Не заменяйте ими навигацию в основном верхнем меню сайта, чтобы не запутать посетителей.
Интересное по теме
Какой текст включать в «хлебные крошки» текущей страницы
11 лучших подходов к использованию «хлебных крошек» для SEO на мобильных устройствах