В 2018 году Джон Мюллер написал в своём X (бывший Twitter):
Спустя шесть лет ситуация не изменилась: hreflang по‑прежнему остаётся одним из самых запутанных явлений в SEO. Это подтверждают многие специалисты в этой области, и каждый отмечает, что нужно очень много времени для настройки его корректной реализации на многоязычных и интернациональных сайтах.
Именно поэтому руководство будет полезно для всех, кто интересуется вопросами hreflang. Оно предназначено как для новичков, так и для опытных специалистов, которые до сих пор сталкиваются с трудностями в этом аспекте международного SEO.
Что такое hreflang
Hreflang — это атрибут, который указывает Google (и другим поисковым системам), какой URL следует отображать для пользователей, ищущих на конкретном языке и — если это явно указано — из конкретной страны (например, hreflang=«x‑X»).
Так, если домен domain.es предназначен для испаноязычных пользователей в Испании, а domain.co.uk — для англоязычных в Великобритании, то следующие аннотации hreflang помогут Google понять эти рекомендации:
‑ <link rel=«alternate» href=«https://domain.es/» hreflang=«es‑ES» />
‑ <link rel=«alternate» href=«https://domain.co.uk/» hreflang=«en‑GB» />
⚙️ Проверить наличие и заполнение lang можно в Анализе сайта от Топвизора.
Для этого запустите инструмент. Когда сайт будет проанализирован, откройте Сводку — если есть проблемы с тегом lang, сервис покажет:

А более подробно увидеть, на каких страницах тег не заполнен / заполнен неправильно, можно в разделе «Контент».

Из чего состоит hreflang
Вот пример hreflang:
<link rel="alternate" href="https://domain.es/" hreflang="es‑ES" />
На этом примере будем показывать, что за что отвечает.
1. rel="alternate": Этот атрибут указывает на альтернативный URL, то есть на адрес, отличный от того, который указан в теге rel.
2. href: Элемент href содержит ссылку на альтернативный URL.
3. hreflang: Атрибут hreflang всегда обозначает язык или языки. При необходимости он также может включать информацию о стране, на которую ориентирована страница, указанная в поле href.
4. Коды языков ISO 639‑1: Для указания целевого языка необходимо использовать коды языков, соответствующие стандарту ISO 639‑1.
5. Коды стран ISO 3166‑1 Alpha 2: Для определения страны, на которую ориентирована страница, применяются коды стран, соответствующие стандарту ISO 3166‑1 Alpha 2.
Однако Google рекомендует сделать исключение для пункта 4: на самом деле мы можем использовать ISO 15924 для указания того, что на нашей странице используется скрипт определённого языка. Этот код ISO можно использовать в сочетании с кодом страны.
Это означает, что использование hreflang, например hreflang=«zh‑Hans», является правильным способом указать Google, что мы используем упрощённый китайский язык вместо традиционного (zh‑Hant).
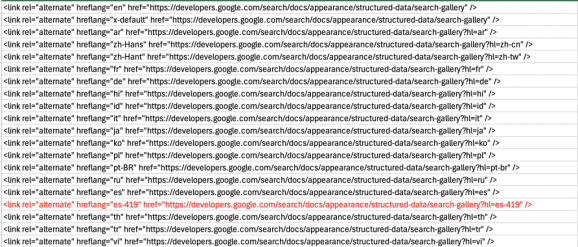
Однако несмотря на то, что Google допускает такие исключения, мы не можем использовать код языкового шрифта ISO 15924, такой как es‑419 (испанский для Латинской Америки), даже если сам Google использует его, например, в «Разметке структурированных данных, которая поддерживается в Google Поиске».

Почему? Потому что, как неоднократно объясняли представители Google, он не будет учитывать этот код.
Микроразметка Schema: что это, зачем нужна и как с ней работать в SEO
Когда следует использовать hreflang
Google чётко определяет, в каких случаях следует использовать hreflang:
1. Когда наш сайт имеет полную переводную версию (например, www.domain.com — это английский сайт, а www.domain.com/es/ — его испанская версия).
2. Когда наш сайт имеет разные версии на одном языке, но предназначен для разных стран, различия между ними минимальны и обусловлены в основном локализацией. Например, www.domain.com — это американско‑английская версия нашего сайта, а www.domain.co.uk — британско‑английская.
3. Когда мы предоставляем один и тот же контент разным аудиториям, но:
-
основной контент всегда остаётся на одном языке, несмотря на то что в конкретной версии, ориентированной на определённую аудиторию, он может быть представлен на другом языке;
-
шаблон страницы переведён на язык, используемый целевой аудиторией;
-
и/или на странице имеется пользовательский контент на языке, понятном целевой аудитории.
Как утверждает Google, последний случай может встречаться на форумах. Другим примером может быть чисто англоязычный блог, который по некоторым причинам также публикуется на других языках — например, на испанском.
❗ Важно: hreflang следует применять только для URL, которые отвечают 200, являются индексируемыми и не блокируются через robots.txt.
Кроме того, в идеале URL всегда должны быть каноническими.
Как вы увидите в этом руководстве, практически все ошибки hreflang связаны с его использованием для URL, которые не отвечают 200, не индексируются, являются неполноценными или неканоническими. Поэтому старайтесь всегда следовать этой рекомендации.
Canonical: что это за атрибут и как прописать канонический адрес страницы
Как реализовывать hreflang
Hreflang представляет собой единый показатель, который основывается на URL‑адресах, поэтому его реализация должна быть последовательной. Это означает, что мы не можем просто сказать Google: «Все URL в подпапке /es/ предназначены для испаноязычных пользователей, а все URL в /de/ — для немецкоязычных».
Существует три основных способа (+1 дополнительный) реализации hreflang:
-
В разделе <head> страницы.
-
Через Sitemaps.xml.
Что такое sitemap и как её создать
-
В HTTP‑заголовке для не‑HTML‑файлов, таких как PDF‑документы.
-
Альтернативный (+1) способ: использование диспетчера тегов.
Внедрение hreflang в раздел <head> HTML
Этот метод является оптимальным, если количество версий относительно невелико и если наша CMS позволяет легко изменять hreflang по мере необходимости.
Вот как это может выглядеть на стандартной международной SEO‑установке с двумя ccTLD:
1. <link rel="alternate" href="https://dominio.it/"hreflang="it‑IT" />
2. <link rel="alternate" href="https://dominio.es/"hreflang="es‑ES" />
Однако в двух случаях ситуация может усложниться:
-
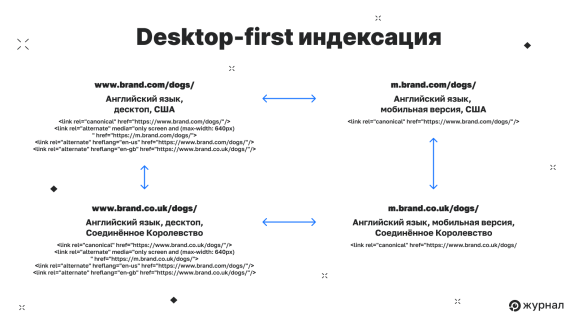
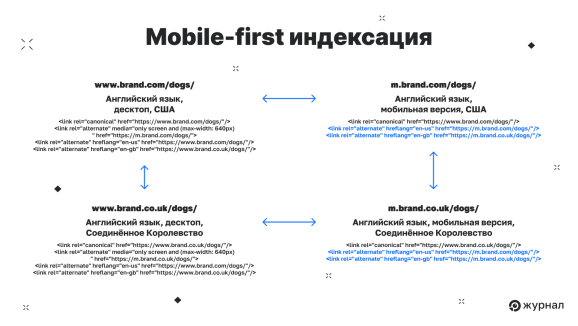
мобильные поддомены (некоторые из них всё ещё существуют):


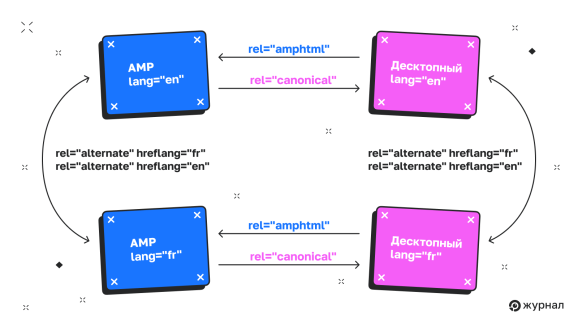
- AMP‑сайты:

Внедрение hreflang в XML Sitemap
Это решение идеально подходит для крупных сайтов с множеством версий на разных языках. Оно также является оптимальным вариантом, когда у нас нет доступа к исходному коду или когда прямая реализация в <head> затруднительна.
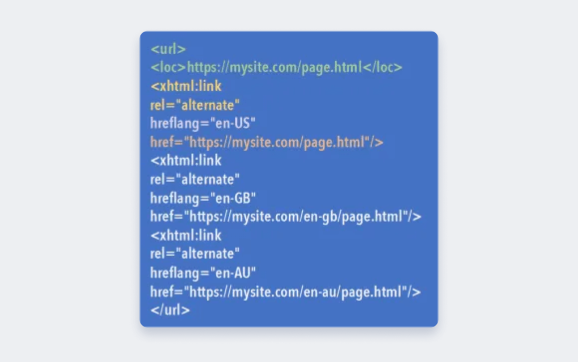
Вот как это будет выглядеть в стандартной настройке, состоящей из трёх подпапок «странового уровня» (en‑US, en‑GB и en‑AU):

Внедрение hreflang в HTTP‑заголовок
Этот метод следует применять для всех URL‑адресов не‑HTML‑документов, таких как PDF, DOC, XLSX и так далее.
Например, если у вас есть PDF с характеристиками продукта, который доступен на разных языках или в разных странах в связи с локализацией, законодательством или другими факторами, то вы можете использовать этот метод.
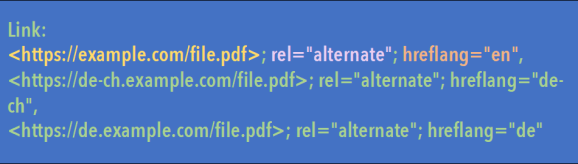
Ниже представлен пример разметки HTTP‑заголовков для трёх различных URL‑адресов: PDF на глобальном английском языке, PDF на немецком языке для Швейцарии и PDF на обычном немецком языке.

Реализация hreflang через Google Tag Manager
Несколько лет назад Эоган Хенн написал очень подробную статью (на английском языке), в которой он объясняет, как использовать Google Tag Manager для реализации hreflang. Это решение может быть особенно полезно в ситуациях, когда стандартные методы не подходят (например, нет доступа к исходному коду или нет возможности создать и отправить XML Sitemap).
hreflang="X‑Default"
Интернет должен быть благодарен SEO‑специалистам за их вклад в процесс стандартизации. Одним из ярких примеров такой стандартизации является атрибут hreflang="X‑Default".
Когда этот атрибут был впервые представлен в 2013 году, Пьер Фарр из Google рекомендовал использовать его в двух случаях:
-
Для страницы выбора страны, если она существует.
-
Для домашних страниц, которые динамически изменяют своё содержание в зависимости от предполагаемой геолокации пользователя или заголовков Accept‑Language.
Однако в рамках международного SEO этот атрибут никогда не используется по этим причинам (по крайней мере, не только для них). Обычно его используют для указания URL, который Google должен показывать всем пользователям, выполняющим поиск на языке или из страны, для которых ни одна из версий нашего сайта не предназначена. Однако для этих пользователей сайт всё равно может быть релевантным — для этого и указывают такой URL.
SEO‑оптимизация для международных рынков: 5 простых шагов к успеху
Например, если мы являемся поставщиком услуг SaaS и у нас есть сайт с версиями на английском, испанском, французском, немецком и китайском языках, мы можем указать главную страницу английской версии как x‑default для итальянских пользователей, которые ищут нас по нашему бренду. Это связано с тем, что итальянцы, как предполагается, лучше понимают английский язык, чем, например, китайский.
Много лет спустя, в 2023 году, Гэри Ийеш из Google подтвердил, что Google принимает это широко распространённое использование «x‑default».
Распространённые ошибки при внедрении hreflang
Мы всегда должны использовать аннотацию hreflang, соотносящуюся с самой собой, а не только те, которые указывают на альтернативные языки и страны или только на языковые URL.
Например, у нас есть сайт, где корень представляет версию на английском языке для США, а в подпапке находится версия для Австралии. Hreflang главной страницы будет выглядеть следующим образом:
<link rel=«alternate» href=«https://www.domain.com/» hreflang=«en‑US» /> [автоссылка на hreflang]
<link rel=«alternate» href=«https://www.domain.com/en-au/» hreflang=«en‑AU» /> [альтернативный URL для австралийских англоговорящих пользователей]
И наоборот, в разделе https://www.domain.com/en-au/:
<link rel=«alternate» href=«https://www.domain.com/» hreflang=«en‑US» /> [альтернатива для англоязычных пользователей в США]
<link rel=«alternate» href=«https://www.domain.com/en-au/» hreflang=«en‑AU» /> [автоссылка на свою версию для австралийского рынка]
Если испаноязычный URL A предлагает URL B как альтернативную немецкую версию, то URL B должен предлагать обратно URL A как альтернативную версию для испаноязычных пользователей.
Это ключевое правило для каждой «альтернативы» и одна из ошибок реализации, на которую прямо указывает Google в своих рекомендациях.
Если это правило не будет соблюдено, Google не примет во внимание конкретную аннотацию hreflang, что, в свою очередь, может привести к значительным проблемам несоответствия в региональных поисковых системах.
Эта ошибка встречается чаще, чем мы думаем.
Примеры:
-
en‑UK (Великобритания не является действительным кодом страны ISO 3155‑1 Alpha 2);
-
eng‑GB (eng не является действительным кодом языка ISO 639‑1);
-
GB (нельзя указывать только значение ISO кода страны);
-
GB‑en (нельзя инвертировать коды ISO);
-
любая другая возможная комбинация приведённых выше ошибок.
Все URL, которые мы указываем в качестве альтернативных, должны отвечать 200 (OK).
Коды ошибок HTTP: полный список ошибок сервера
-
Указание альтернативных URL, у которых метатег robots (HTML) или тег X‑Robots (HTTP‑заголовок) установлены как «noindex»
Альтернативные URL должны не только отвечать 200 (OK), но и быть индексируемыми.
Причина, по которой это считается ошибкой, очень логична: если мы указываем в качестве альтернативы URL, доступ к которому заблокирован для краулеров, то краулеры не смогут увидеть его код, включая hreflang‑аннотации, которые он может содержать. Другими словами, это своего рода расширенная версия второй ошибки.
В hreflang всегда должен указываться канонический URL.
Например, URL: https://www.dominio.com/widget?color=blue канонизирован в сторону https://www.dominio.com/widget.
Поэтому аннотация hreflang для https://www.dominio.com/widget?color=blue должна быть такой:
-
<link rel=«alternate» href=«https://www.dominio.com/widget?color=blue»> hreflang=«es» />.
-
<link rel=«alternate» href=«https://www.dominio.com/en/widget?color=blue»> hreflang=«en» />.
-
<link rel=«alternate» href=«https://www.dominio.com/de/widget?color=blue»> hreflang=«de» />
-
<link rel=«alternate» href=«https://www.dominio.com/fr/widget?color=blue»> hreflang="fr» />
Имейте в виду, что rel=«canonical» и hreflang служат двум совершенно разным целям.
-
rel=«canonical» указывает Google на то, какой URL должен быть проиндексирован в списке «дубликатов» или «значительно отличающихся» страниц;
-
hreflang указывает Google, какой URL показывать пользователям, осуществляющим поиск на определённом языке или из определённой страны.
Однако классический вопрос звучит так: «Что делать, если у меня есть страница для en‑GB, которая практически идентична оригинальной версии, нацеленной на en‑US?»
Формально в таких случаях Google не рекомендует канонизировать страницу en‑GB в сторону en‑US. Проблема дублирования всё равно будет существовать, но hreflang «каким‑то образом» спасет её и всё равно представит правильные URL.
Тем не менее если, несмотря на это, вы всё ещё видите несоответствия в локальных поисковых выдачах из‑за полного или существенного дублирования страниц, предназначенных для разных стран на одном языке, вы можете попробовать так называемый «трюк с канонизацией».
Этот трюк существует с самого начала внедрения hreflang (2011 год) и практически заключается в том, чтобы не следовать совету Google по отказу от канонизации дублированных URL кросс‑версий. Статья, написанная Гленом Гейбом в 2018 году, всё ещё является актуальным источником для этого метода, если вам это интересно.
В заключение отметим, что за последние годы Google значительно улучшил решение подобных проблем, поэтому использование такого трюка должно оставаться решением на крайний случай.
8. Не устранены все классические технические SEO‑проблемы, связанные с краулингом и индексацией
Технические проблемы на нашем сайте, которые можно назвать общими, могут негативно сказаться на эффективности внедрения hreflang.
Важно помнить, что независимо от выбранного метода внедрения Google должен увидеть каждую страницу, чтобы проверить теги и взаимность чередования. Если у роботов возникнут трудности с обходом страниц, эффективность hreflang может снизиться.
Для крупных сайтов с JavaScript или со значительными проблемами с краулингом эта кластерная проверка может занять много времени.
⚙️ Находите ошибки на вашем сайте с помощью Топвизора
Инструмент Аудит сайта поможет выявить технические проблемы, которые мешают индексации и ранжированию вашего сайта. Анализатор не только соберёт технические данные, но и подскажет, как исправить ошибки и предупреждения.
FAQ по hreflang
Ниже будет несколько вопросов, которые часто задают о сущности и функционировании hreflang.
Является ли hreflang фактором геотаргетинга?
Короткий ответ: нет.
Единственная цель hreflang — указать, какой URL Google должен показывать в конкретной локации, чтобы лучше обслуживать местных пользователей.
Неверный подход к использованию hreflang заключается в том, чтобы заставить Google воспринимать наш URL, например www.domain.com/es-MX/viva-mexico.html, как «мексиканский». Это можно сделать только в том случае, если отсутствуют другие реальные факторы геотаргетинга, такие как использование мексиканского испанского вместо обычного испанского, на котором говорят в Испании.
Является ли hreflang фактором ранжирования?
Всегда трудно говорить о факторах ранжирования, так как мы не знаем их все. Однако известно, что их количество невелико.
В случае с hreflang ответ однозначен: нет, он не является фактором ранжирования.
Более технический ответ заключается в том, что hreflang указывает Google, какие URL отображать в конкретном случае. Например, если на Google.co.uk мы занимаем третью позицию с URL.com (en‑US), то благодаря hreflang Google может изменить отображаемый URL на.com/en-gb/.
Этот URL будет по‑прежнему занимать третью позицию, но не благодаря тому, что hreflang как‑то улучшил его рейтинг, а лишь потому, что была произведена подмена.
Что является фактором ранжирования, а что нет, разобрано в книге Google Ranking Factors 2023. Никаких домыслов — только патенты и заявления официальных представителей Google в качественном переводе от нашей команды 😎
Чтобы получить Google Ranking Factors 2023, перейдите в @TopvisorBot. Нажмите на раздел «Меню» в левом нижнем углу и выберите «Открыть библиотеку».
Могу ли я использовать один и тот же URL для разных аннотаций hreflang?
Да, можете.
Представим, что нам необходимо настроить отображение определённого URL в конкретной области. Например, на менее значимых рынках, где мы не хотим тратить ресурсы на создание версии для каждой страны. В таком случае у нас есть общая версия, которая будет доступна на этих рынках.
В этой ситуации элемент href может ссылаться на общий URL, а hreflang — на различные комбинации языка и кодов стран.
Например:
-
<link rel=«alternate» href=«https://www.domain.com/» hreflang=«es‑MX» />
-
<link rel=«alternate» href=«https://www.domain.com/es-CO» hreflang=«es‑CO» />
-
<link rel=«alternate» href=«https://www.domain.com/es/» hreflang="es‑HN» />
-
<link rel=«alternate» href=«https://www.domain.com/es/» hreflang=«es‑CR» />
-
<link rel=«alternate» href=«https://www.domain.com/es/» hreflang="es‑HN» />
Однако не стоит переоценивать возможности этой функции. Ведь чем сложнее реализация hreflang, тем больше вероятность, что она может дать сбой.
Например, мы ориентируемся на Испанию и Латинскую Америку, но на данный момент у нас нет возможности создавать отдельные версии для Мексики, Колумбии, Перу и других испаноязычных стран. Мы можем предложить только общую испаноязычную версию.
Вместо того чтобы добавлять столько аннотаций hreflang, сколько стран в Америке, мы можем использовать всего две строки кода, которые дадут тот же эффект:
-
<link rel=«alternate» href=«https://www.domain.com/» hreflang=«es‑ES» />.
-
<link rel=«alternate» href=«https://www.domain.com/latam/» hreflang=«es» />.
Может ли использование JavaScript в <head> помешать Google увидеть теги hreflang?
Да!
Если JavaScript присутствует в <head> до аннотаций hreflang и он некорректен (например, представляет img src как пиксель Facebook <noscript>), то это нарушит DOM, и всё (следовательно, не только hreflangs), что последует за ним, будет считаться частью JavaScript.
По этой причине всегда безопаснее представлять разметку hreflang сразу в <head> вместе с другими HTML‑тегами и элементами, важными для SEO (например: title, meta description, rel=«canonical», meta robots, viewport и т. д.).
Какие инструменты следует использовать для проверки hreflang на сайте?
У всех краулеров есть специальный раздел, посвящённый международному SEO, который почти синонимичен hreflang.
Поэтому, если вы используете Screaming Frog или Sitebulb (или оба) или любой другой коммерческий краулер, вам нужно будет только не забыть настроить краулер так, чтобы он указывал на потенциально существующие проблемы в реализации hreflang.

Инструменты, которые специально предназначены для международного SEO и hreflang:
-
HREFlang Builder от Билла Ханта;
-
Hreflang‑generator от SISTRIX;
-
Hreflang Tags Generator Tool от Aleyda Solís.
Если вы хотите быстро проверить или протестировать hreflang (например, при подготовке питча для клиента или для быстрого обзора), вы можете воспользоваться hreflang Tags Testing Tool от Dentsu.
Плагины, расширения и дополнения для реализации hreflang
Когда речь заходит о плагинах, расширениях и дополнениях для реализации hreflang, мы можем столкнуться с огромным количеством вариантов, которые могут быть слишком сложными для понимания. Вот несколько основных:
-
WordPress. В официальном каталоге плагинов WordPress представлено 39 плагинов, связанных с hreflang. Однако два наиболее полезных — это WPML (и WPML для WooCommerce) и Polylang.
-
Shopify. У Shopify есть руководство по внедрению hreflang в файл theme.liquid. Также существует приложение WeGlot для Shopify, которое поддерживает эту технологию.
-
Prestashop. Доступно множество модулей, например Prestashop Module Canonical SEO URLs + Google Hreflang Pro (какое ужасное название).
-
Wix. Если вы работаете над сайтом на Wix, у них есть специальное руководство по использованию hreflang.
-
Magento 2. К сожалению, если вы используете Magento 2, то единственным (и дорогостоящим) решением будет покупка лицензии на такие расширения, как Magento 2 SEO Extension, которое помогает с международным SEO.
-
Hubspot. Hubspot предлагает ряд встроенных функций для международного SEO.
-
Adobe Experience Manager. Если вам нужно внедрить hreflangs на AEM, вы можете воспользоваться этим официальным руководством.
-
Squarespace. Здесь вам придётся работать непосредственно с кодом или использовать решение Tag Manager, которое уже описывалось в этой статье.
Ещё по теме
Как «читать» исходный код страницы: теги и атрибуты, важные для SEO
SEO‑оптимизация для международных рынков: 5 простых шагов к успеху