25 букмарклетов для SEO-специалиста, вебмастера, интернет-маркетолога
Ёмкая подборка для анализа сайта, страницы, индексации и выдачи — только самые полезные скрипты от SEO-специалиста, автора канала «Hello, Digital World» Андрея Антохина.
Привет! Меня зовут Андрей Антохин, я автор телеграм‑канала 🌍 Hello, Digital World.
На написание этой статьи меня вдохновил материал другого автора, Юлии Потаповой, про 10 расширений ленивого специалиста. Ведь не расширениями едиными можно посмотреть нужную информацию. Я искренне убежден, что если что‑то можно сделать в один клик, вместо нескольких, то это сэкономит вам кучу времени на рутине и повысит эффективность. Букмарклеты нужны как раз для этого. Думаю, после прочтения вы удалите у себя некоторые плагины в браузере и замените их закладкой‑апплетом ;)
Что такое букмарклет
- Букмарклет (англ. bookmarklet; bookmark — «закладка» и applet — «апплет») —
- это небольшой JavaScript‑код, сохраняемый как обычная закладка в браузере.
Однако в отличие от обычной закладки, которая ведёт на определённый URL, букмарклет запускает скрипт, изменяющий текущую веб‑страницу или воздействующий на неё определённым образом.
Их удобно сохранять в отдельной папке на панели закладок и использовать при SEO‑анализе или работе с сайтом. Они работают во всех популярных браузерах: Opera, Google Chrome, «Яндекс Браузер», Safari и Mozilla Firefox.
А ещё букмарклеты бесплатны, не нагружают компьютер и работают быстрее браузерных плагинов. Их не нужно скачивать или останавливать после запуска — они работают только по требованию пользователя.
Букмарклеты есть у Megaindex, Arsenkin Tools, Coolakov и других сервисов. Написание этой статьи — повод для меня обновить инструментарий.
Зачем нужны букмарклеты
-
Экономят время.
-
Просты в использовании.
-
Универсальны для всех браузеров.
-
Могут выполнять сложные функции.
-
Улучшают взаимодействие с веб‑страницами.
-
Разгружают ваш браузер за счёт удаления расширений «под одно действие».
Как установить букмарклет
Установка букмарклета может быть выполнена двумя способами:
Перетаскиванием
- Найдите нужный букмарклет, который вы хотите установить. В этой статье скрипты зашиты в названия.
- Просто перетащите эту ссылку в панель закладок вашего браузера.

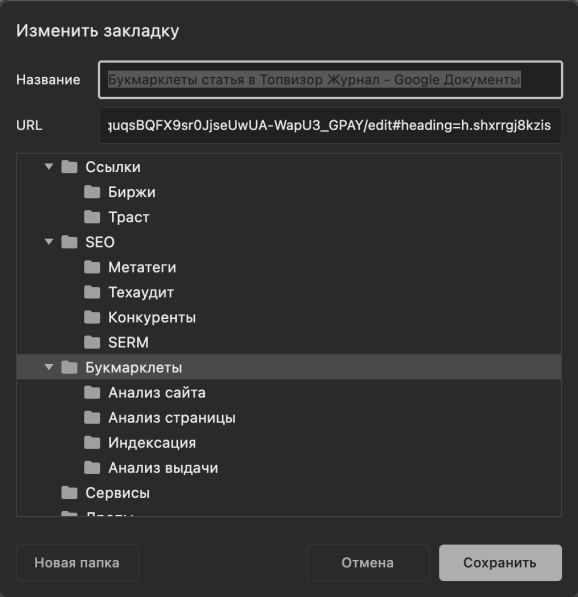
Созданием новой закладки
-
Скопируйте код букмарклета.
-
Создайте новую закладку в вашем браузере (обычно это можно сделать через контекстное меню правой кнопкой мыши на панели закладок или через меню браузера).
-
В поле URL (или «Адрес») вставьте скопированный код букмарклета.

-
Сохраните закладку и назовите её на своё усмотрение.
Теперь, когда вы хотите использовать букмарклет, просто кликните по нужной закладке на панели закладок вашего браузера. Букмарклет выполнит свой скрипт на текущей открытой веб‑странице.
Список букмарклетов для SEO‑специалиста
Для SEO‑специалистов существует множество полезных букмарклетов, которые могут облегчить и ускорить работу. Вот те, которые использую я сам.
Самое необходимое
На верхнем уровне моей папки находятся букмарклеты, которыми я пользуюсь наиболее часто.
robots.txtМожно очень быстро посмотреть robots.txt текущего сайта. Конечно, на рабочих проектах его быстрее найти в подсказках при вводе URL; но при аудитах и подготовке коммерческого предложения этот скрипт — незаменимая вещь.
sitemap.xmlПозволяет посмотреть sitemap.xml текущего сайта.
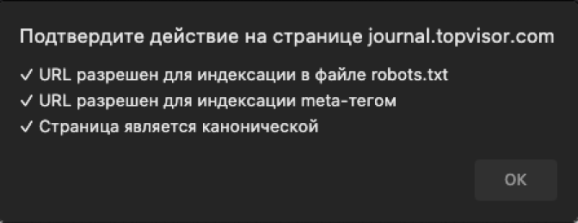
Проверить индексируемость страницыПросмотр указаний на сканирование в robots.txt, разрешения на индексирование через meta и каноничности страницы.

Изредка попадаются сайты с js‑защитой от копирования. Можно отключить с помощью расширения — зачем нагружать свой браузер дополнительным плагином под одну задачу?
Анализ сайта
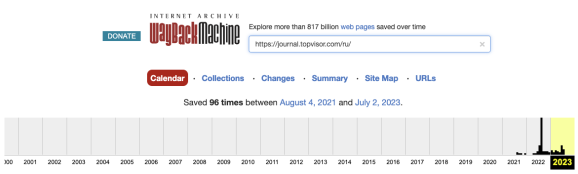
Проверка в WebArchiveМожно проверить слепки открытой страницы за разные временные промежутки. Пригодится для сравнения того, что было на ресурсе ранее, и того, что есть сейчас; или для проверки истории домена при подборе дропов.

Посмотреть WHOIS сайта можно с помощью плагина Alaev SEO Tools: Free Audit & Analysis. Но для этого нужно сделать два клика, а с этим букмарклетом достаточно одного. Ускоряемся в два раза!
Анализ страницы
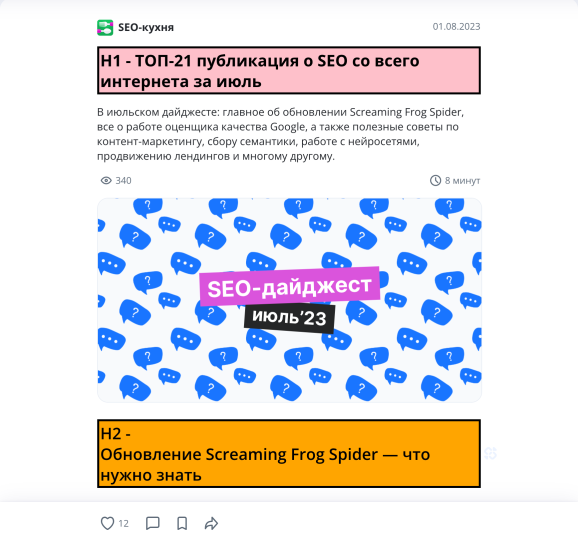
Подсветка тегов заголовков H1-H6Удобно при анализе и составлении технического задания на доработку страницы. До сих пор встречаю сайты, где заголовок, на первый взгляд кажущийся заголовком H1, сделан через div. Не надо так.

Кстати, цвета заголовков можно поменять под себя в коде скрипта.
Подсветка strong / b / em (прямо с пробелами)Не всегда есть возможность различить её визуально, поскольку текст может быть свёрстан не так, как подразумевают эти теги. Однако значения тегов по-прежнему будут отличаться.

Выводит информацию по метатегам страницы.

Показывает информацию про всю страницу. Так выглядит результат для главной страницы Топвизор‑Журнала.

Также это можно посмотреть через DevTools, но в индивидуальном порядке для каждой картинки — что, конечно, не так удобно.
Код ответа сервера через bertal.ruОдин клик — и вы вычислили страницу, которая отдает неверный код.
Подсчёт количества символов и словСчитает количество символов и слов в выделенном фрагменте текста.
Google Mobile-Friendly ToolsПроверка на мобильную адаптацию страницы через сервис Google.
Google PageSpeed InsightsТест скорости загрузки страницы от Google. Не лишним будет напомнить, что не стоит гнаться за «пузомерками», сравнивая себя с конкурентами. Если сайт фактически грузится быстро, то проблем нет.
Проверка микроразметки от Schema.orgСтандарт для программистов, SEO‑специалистов и ПС.
Индексация
Страницы в индексе ЯндексПозволяет посмотреть страницы сайта, которые ранжируются в выдаче Яндекса.
Страницы в индексе GoogleТо же самое в Google.
Yandex URL IndexПроверяет наличие в индексе поисковой системы Яндекс выбранной страницы.
Google URL IndexПроверяет наличие в индексе поисковой системы Google выбранной страницы.
Страница в кеше GoogleПросмотр текущей страницы в кеше Google. Обратите внимание: отсутствие страницы в кеше не говорит о проблемах — такие страницы прекрасно ранжируются.
Индекс в Google за неделюВ один клик смотрим, какие страницы были проиндексированы в Google за последнюю неделю.
Поиск по сайту в GoogleДа, вы можете использовать операторы. А можете не использовать — и получить результат быстрее. Мне этот скрипт помогает с внутренней перелинковкой и поиском нужных страниц внутри сайта, когда встроенного поиска на сайте нет.
Анализ выдачи
Копирование выдачи GoogleКопирует выдачу в буфер обмена. Использую не так часто, но и не удаляю — может пригодиться.
Google SERP ScraperВ отличие от предшествующего скрипта открывает новую вкладку и выводит информацию в более удобном формате. Часто использую для подготовки данных в другие сервисы.
Такого набора букмарклетов мне достаточно, чтобы не раздувать панель браузера с плагинами до невероятных размеров. Конечно, это не полный список; и не претендует быть таковым. Некоторые букмарклеты не вошли в статью, и я написал о них в посте — читайте в моем телеграм-канале.
Если у вас есть свои наработки по теме — делитесь в комментариях.