❗️ Это адаптация статьи Кристиана Кунца для SEO Südwest.
Поисковая оптимизация для изображений принесёт на сайт дополнительный трафик. Кроме того, повышается шанс занять желаемое место в Google OneBox — отдельном поле отображения в SERP, где компилируются результаты из поискового соответствия. А ещё выбор правильных изображений обеспечивает привлекательный и современный макет сайта.
Статистика показывает: по меньшей мере 3% всех кликов приходится на изображения, что делает их одним из важных вертикальных поисковых запросов. Изображения с большей вероятностью стимулируют клики, чем текстовые блоки или ссылки, просто потому что более заметны.
Оптимизация изображений не только для поиска по картинкам
Поиск подходящих изображений и правильная интеграция их на сайт важны не только для хорошего рейтинга в выдаче. Изображения используются Google для различных целей:
-
миниатюры в сниппетах или расширенных сниппетах;
-
отображение в Knowledge Panels;
-
для сайтов, перечисленных в Google News.
На что обратить внимание при оптимизации
Сайты, которые уже прошли внутреннюю и внешнюю оптимизацию, с большей вероятностью появляются в выдаче с картинками. Потому что только страница, которая уже хорошо позиционируется и ранжируется, передаёт свой статус расположенным там изображениям.
Как выбрать изображение
Прежде чем оптимизировать, нужно убедиться в правильном выборе изображений. Самая большая ошибка — когда картинка не соответствует содержанию.
В чём ещё можно ошибиться:
-
картинка обещает больше, чем может дать содержание поста;
-
изображение провокационное.
Многие операторы сайтов и блогеры совершают ошибку, когда выбирают для своих постов первое изображение из фотостока (архива изображений). В архивах Fotolia, Flickr и Co. и правда находится много хороших изображений, но придётся приложить усилия и провести тщательный поиск.
Изображение из большой серии фотографий на стоке отталкивает. Ситуация становится ещё хуже, когда одно и то же изображение появляется в разных блогах, которые пользователь посещает один за другим. Это говорит о низком качестве контента.
Рекомендуется всегда использовать собственные изображения, если это возможно. Есть много способов сделать это: сделать фотографии, нанять дизайнера или собрать иллюстрацию самостоятельно в графическом редакторе.
Правильное использование атрибутов alt и title
В разметке HTML к изображениям добавляют соответствующие и содержательные описания. Для этого подойдут теги alt и title. Тег alt содержит текст, который отображается всякий раз, когда изображение невозможно отобразить. Title отвечает за текст, который появляется в виде подсказки при касании изображения курсором мыши. Оба тега оцениваются поисковыми системами при индексировании сайта и помогают установить связь между изображением и ключевыми словами.
Осмысленное название картинок
Кроме того, что упомянутые выше теги должны иметь содержимое, соответствующее изображению, имя файла тоже должно быть понятным. Непонятные имена, такие как 0384dc.jpg, бесполезны для поисковых систем. Необходимо использовать ключевые слова — так поисковая система сможет распознать, что изображение имеет отношение к тому или иному предмету, который есть на фото.
Сопоставление текста с нужными ключевыми словами рядом с изображением
Близость изображения и связанного с ним текста играет важную роль в оценке релевантности. Чем ближе изображение расположено к связанным с ним ключевым словам, тем оно выгоднее. Что касается HTML‑кода: в структурах таблиц следует по возможности размещать изображение в том же столбце таблицы, что и текст, к которому относится изображение. То же самое относится к структурам <div> и текстовым абзацам.
Использование подписи
С одной стороны, подписи практичны для пользователей, поскольку они могут сразу увидеть, что представляет собой изображение и как его следует понимать. Подписи к изображениям также обеспечивают поисковым системам связь с ключевыми словами, если они включены в подпись к изображению.
Оптимальное соотношение сторон
Этот критерий также основан на опыте. Соответственно, преимущество имеют те изображения, которые используют общие соотношения сторон (4:3 и 16:9).
Избегание дублирующегося контента
Следует избегать дублирующего контента для изображений. Одна из мер для достижения этой цели — отображать картинку в полном размере и не использовать миниатюры, которые приводят к полному отображению только при щелчке мыши. Если на страницах есть дублированный контент, можно деиндексировать его с помощью robots.txt. Канонические ссылки для изображений не работают.
Выбор распространённых форматов
Изображения должны быть по возможности в одном из распространённых форматов. В интернете это форматы .jpg, .gif, .png или .webp.
WebP‑формат: что это такое и как его использовать
Размер файла
Google индексирует только изображения, имеющие определенный минимальный размер. Опыт показал, что минимальный формат — 80*60 пикселей. Вероятно, это связано с удобством использования в других службах Google, таких как Google News.
Однако изображения не должны быть слишком большими: размер должен соответствовать отображению на сайте. Например, если максимальная доступная ширина страницы составляет 800 пикселей, не нужно включать изображение шириной 1200 пикселей и уменьшать его. Это неоправданно увеличивает размер файла.
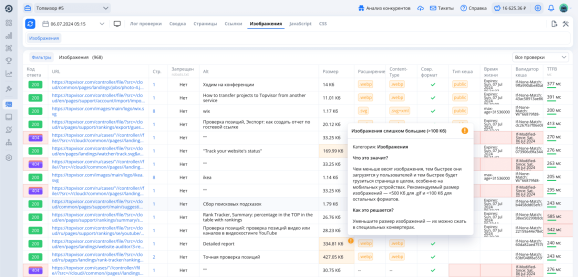
❗️ Проверить оптимизацию изображений можно в Анализе сайта Топвизора. В разделе «Изображения» вы увидите URL картинок, на каких страницах сайта они расположены, их размер, наличие alt‑текста и многое другое.

Изображения большого формата могут достигать несколько мегабайт. Тогда передача изображений занимает много времени, а это увеличивает время загрузки сайта и, следовательно, оказывает негативное влияние на рейтинг в Google, поскольку время загрузки — фактор ранжирования.
Оптимизацию можно провести, если выбрать подходящий формат файла, а также определить степень сжатия изображения. Чем выше это значение, тем меньше размер получаемого файла, однако в таком случае ухудшается качество. Здесь важен правильный баланс.
Оптимизировать изображение можно в конвертере — например, ImageOptim, JPEGMini или TinyPNG.
Использование кэширования и сжатия
Кэширование и сжатие — два других способа сократить время загрузки изображений. При кэшировании браузер сохраняет изображение, которое он загрузил один раз. При следующем обращении к странице изображение не придётся переносить повторно. Для этого сервер отправляет соответствующее значение о том, что следует использовать кэширование. Здесь можно указать, как долго будет действовать рассматриваемое изображение, то есть когда изображение необходимо загрузить снова в ближайшее время.
Сжатие обеспечивает меньший размер файла изображений. Они дополнительно уменьшаются в размере в дополнение к уже сжатому формату, такому как JPEG или PNG. Это также активируется на сервере SEO‑специалистом.
Google также предлагает запретить показ интерактивных ссылок в результатах Google Картинок — тогда на странице с результатами не будут отображаться полноразмерные изображения. ПС по‑прежнему найдёт картинку, а эта мера позволит пользователю загрузить её быстрее.
Карты сайта для изображений
Для сайтов с большим количеством изображений рекомендуется указать их в XML‑карте сайта. Google предлагает возможность интеграции специальных элементов для изображений в карту сайта, а также загрузки собственной карты сайта для изображений.
Изображения, раскрывающиеся при помощи скрипта, считаются труднодоступными и не индексируются — для этого и Google, и Яндекс рекомендуют использовать файл Sitemap.
Изменения занимают много времени
Google и другие поисковые системы в первую очередь сканируют контент, который чаще меняется. Опыт показал, что с изображениями дело обстоит иначе, а это значит, что робот Googlebot реже их посещает. Поэтому, если на сайте произошли изменения изображений на сайте, могут пройти месяцы, прежде чем эти изменения появятся в индексе Google. Также нет никакой гарантии, что изменения вообще будут учтены.
Что ещё сделать для индексирования картинок
Что сделать, чтобы картинки попали в выдачу:
-
убедиться, что страницы сайта проиндексированы, а изображения не запрещены к индексированию в файле robots.txt;
-
указать ссылку тега img в атрибуте src.
В Яндексе также используются атрибуты data-src и data-original (в этом случае ссылка в атрибуте src не обязательна).
Бонус: чек‑лист по SEO для картинок
Собрали главное по работе с картинками в SEO в удобном чек‑листе.
- перейдите в @TopvisorBot;
- нажмите на раздел Меню в левом нижнем углу;
- выберите Открыть библиотеку.
Там вы найдёте не только этот, но и другие чек‑листы и полезные материалы для SEO 🤫
Ещё по теме 👇
Что такое юзабилити и как его улучшить
Как ускорить сайт: методы оптимизации скорости загрузки
INP — новый параметр Core Web Vitals, о котором стоит знать SEO‑специалистам