Что такое юзабилити и как его улучшить
Поисковые системы лучше ранжируют сайты, на которых пользователи испытывают минимум трудностей. Если страницы быстро открываются, отличаются интерактивностью и остаются стабильными при загрузке, они получают преимущество в поисковой выдаче.
Улучшить эти характеристики и вывести сайт на более высокие позиции помогает работа с юзабилити. Рассказываем, что это такое и как влияет на показатели бизнеса.
Что такое юзабилити сайта и на что оно влияет
«Юзабилити» переводится с английского как «удобство использования». Характеристика показывает легкость взаимодействия с интерфейсом сайта, программы или мобильного приложения. Чем выше юзабилити, тем проще пользователю ориентироваться в работе информационной системы.
Пользователь приходит на сайт решить свою задачу: найти информацию, купить товар или получить помощь консультанта. Если на пути к цели возникают препятствия в виде лишних окон и кнопок, это затрудняет просмотр контента на площадке, и посетитель может покинуть ее до совершения целевого действия. Поэтому бизнес стремится повысить юзабилити своих площадок и сделать их более удобными в использовании.
Удобный в использовании интерфейс решает сразу несколько задач бизнеса:
-
удерживает пользователей на сайте и снижает отток аудитории;
-
повышает конверсию в целевое действие: продажу, подписку, регистрацию;
-
снижает рекламные затраты;
-
стимулирует повторные продажи;
-
выделяет компанию среди конкурентов;
-
укрепляет репутацию бренда.
Также юзабилити сайта влияет на поисковое ранжирование и индексацию сайта. Это связано с тем, что поисковые системы делают выводы о релевантности и качестве площадки по времени нахождения на ней аудитории. Если пользователи покидают неудобные в использовании сайты раньше времени, поисковая система понижает их в выдаче.
Сайт с качественным юзабилити приносит больше продаж, заявок и регистраций. Поэтому важно работать над этой характеристикой и искать проблемы, которые могут мешать взаимодействию пользователей с интерфейсом.
SEO на этапе разработки сайта: что такое SEO Driven Development и зачем он нужен
10 принципов юзабилити Якоба Нильсена
Большинство удобных сайтов подчиняются десяти базовым принципам, которые еще в 1990 году сформулировал датский консультант по веб‑юзабилити Якоб Нильсен. В 2023 году законы Нильсена не теряют своей актуальности и используются UX‑дизайнерами и проектировщиками сайтов со всего мира. Рассмотрим, какие принципы юзабилити делают современные интерфейсы более удобными в использовании.
1. Видимость состояния
Первый принцип юзабилити Нильсена требует, чтобы пользователь всегда осознавал состояние системы. При нажатии кнопки или передвижении ползунка сайт должен давать немедленную обратную связь или информировать о том, что команда принята и действие выполняется.
Из этого принципа вытекает еще одно правило: пользователь всегда должен понимать, на каком этапе взаимодействия с интерфейсом он находится. Недопустимо, чтобы на сайте были экраны, смысл и задача которых непонятны по первому взгляду на них.

2. Согласованность системы и реального мира
Элементы интерфейса создают на основе вещей и явлений из реального мира. На кнопке корзины изображают настоящую тележку из супермаркета, а иконку редактирования обычно дополняют изображением карандаша. Это делает устройство системы понятным на интуитивном уровне.

Подход Нильсена требует, чтобы система не только согласовывалась с реальным миром, но и использовала привычный язык. Сайт должен общаться с посетителем в человеческой манере, не допускать технических терминов.
3. Контроль и свобода
Когда пользователи взаимодействуют с сайтом, они неизбежно ошибаются: вводят не те данные или выбирают неподходящие разделы. Качественное юзабилити снижает число ошибок, но не исключает их полностью. Поэтому важно помогать пользователям исправлять результаты их неверных действий.

4. Стандарты
Пользователь взаимодействует с интерфейсом на основе прошлого опыта работы с сайтами и программами. Он на автомате использует привычные паттерны, узнает элементы управления по их внешнему виду и расположению. Например, ищет кнопку корзины в левом верхнем углу.


Когда привычные элементы управления меняют вид без видимой причины, это снижает удобство использования сайта. Поэтому Нильсен рекомендует разрабатывать интерфейсы на основе гайдлайнов крупнейших платформ Apple и Google.
5. Помощь в исправлении и недопущении ошибок
Разработчик удобного интерфейса заботится, чтобы пользователь не только мог исправить ошибки, но и лишний раз не допускал их. С этой целью на сайт добавляют предупреждения, подсказки, автоисправления и другие инструменты.

Этот принцип применяют и к уже допущенным ошибкам. Если на сайте что‑то сломалось по вине системы или пользователя, интерфейс предлагает посетителю конкретное решение, например «Перезагрузите страницу».
6. Распознавание вместо запоминания
Интерфейс с хорошим юзабилити отображает данные, которые могут понадобиться человеку, на видном месте. Это снижает когнитивную нагрузку посетителей сайта и избавляет от необходимости запоминать лишние числа и факты.

7. Гибкость и эффективность
Удобный интерфейс учитывает потребности пользователей и подстраивается под них. Его эффективность не падает в руках новичка и опытного пользователя, так как каждый из них может адаптировать систему под себя.

8. Эстетика и минимализм
Перегруженность и неопрятный вид интерфейса портят юзабилити сайта. Пользователям приходится прикладывать лишние усилия, чтобы выделить из большого количества контента самое важное. Поэтому большинство современных интерфейсов создают в соответствии с принципами минимализма.

9. Подсказки
Сайт с хорошим юзабилити подсказывает пользователю сценарии взаимодействия. Он предлагает помощь и подсказки, подсвечивает важные разделы и управляет вниманием посетителя. Это особенно важно, когда гость видит страницы впервые.

10. Доступ к справочным материалам
Некоторые системы требуют публикации дополнительной справочной информации по обращению с ними. Этот принцип больше подходит для программ или онлайн‑сервисов, но в некоторых случаях потребность в справке возникает и на сайте компании.
Если вы собираете личные данные в формы или используете cookie‑файлы, необходимо информировать об этом пользователей со ссылками на документы.
Как анализировать юзабилити сайта
Удобство использования — субъективный параметр, который меняется от пользователя к пользователю. За счет большего опыта активному пользователю ПК будет проще разобраться в устройстве сайта, чем ребенку или пожилому человеку. Поэтому однозначно измерить юзабилити нельзя, но можно оценить его по косвенным параметрам.
Рассказываем, какие сервисы помогут оценить удобство сайта для пользователей.
Яндекс Вебвизор
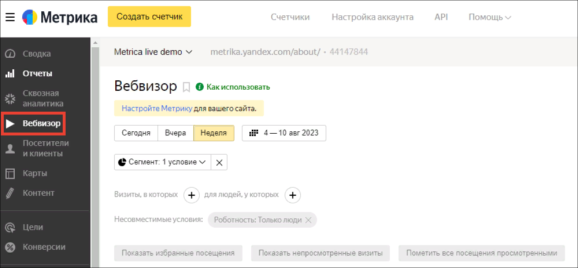
Вебвизор — это инструмент Яндекс Метрики для просмотра поведения пользователей. Он показывает, сколько времени человек провел на сайте, сколько страниц просмотрел, насколько был активен и какие целевые действия совершил. Чтобы использовать инструменты, сайт должен быть подключен к Метрике.
Зайдите в Яндекс Метрику и выберите вкладку «Вебвизор» на панели слева. Вы увидите статистику по посетителям и скринкаст его действий на сайте.

По каждому пользователю Вебвизор показывает обезличенную схему просмотра в формате видео. На ней можно увидеть, как посетитель скроллит сайт, перемещает курсор или переходит по ссылкам.

Карта кликов
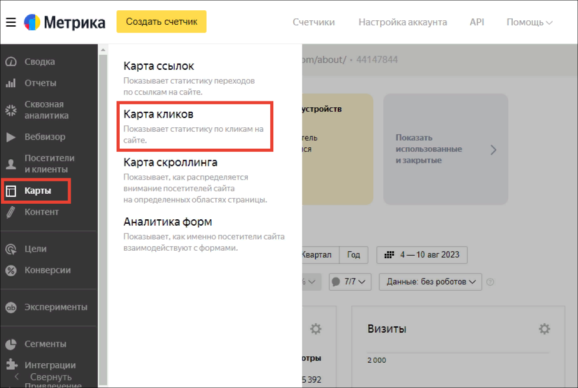
Еще один инструмент Яндекс Метрики для оценки юзабилити — карта кликов. По ней можно понять, на какие страницы элементы сайта пользователи нажимают чаще всего.
Чтобы посмотреть карту кликов, зайдите в Яндекс Метрику и выберите раздел «Карты» в меню справа, а затем выберите «Карта кликов». После этого можно пролистать сайт и посмотреть, на какие элементы кликают чаще всего.

Зная, какие элементы больше всего привлекают пользователей, вы сможете проверить их по правилам юзабилити Нильсена и сделать более удобными в использовании.

Инструменты SEO‑аудита
Юзабилити сайта влияет на поисковое ранжирование и индексацию сайта. Это значит, что при проведении SEO‑аудита можно не просто найти технические ошибки на сайте, но и сделать выводы о его удобстве для пользователей.
❗ Автоматизировать аудит сайта можно в Топвизоре.
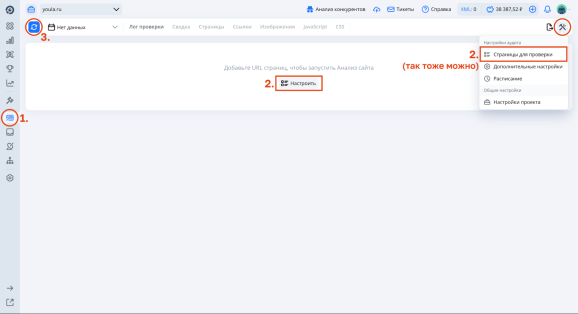
Чтобы исследовать сайт, нужно перейти в инструмент «Анализ сайта» и ввести URL для проверки:
Для оценки юзабилити важно рассмотреть параметры:
1. Наличие битых картинок и ссылок.
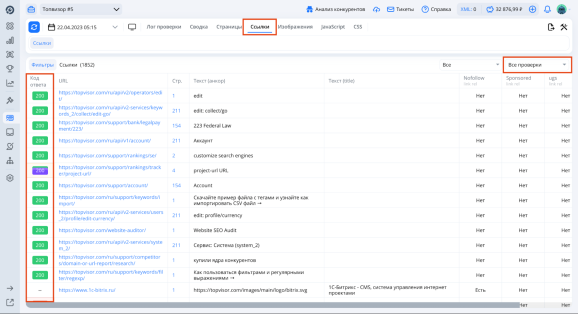
❗ Зайдите в «Анализе сайта» в раздел «Ссылки». Наличие битых ссылок можно определить по колонке «Код ответа» — там вы увидите все страницы с ошибками. А на кнопке «Все проверки» можно отфильтровать только ссылки с ошибками:

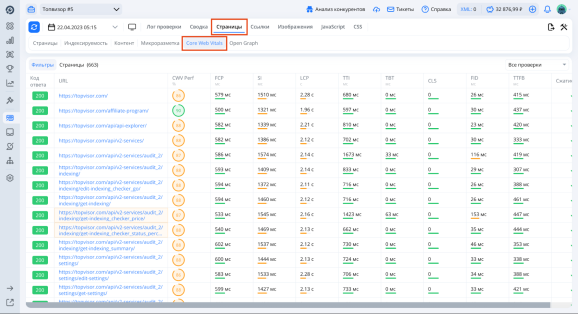
2. Core Web Vitals — это набор метрик, которые используются для измерения пользовательского опыта на сайтах. Эти метрики измеряют три аспекта пользовательского опыта: скорость загрузки страницы, интерактивность страницы и стабильность отображения страницы при загрузке.
-
Largest Contentful Paint (LCP) — время, необходимое для загрузки наиболее значимого контента на странице. Оптимально — до 2,5 секунды;
-
First Input Delay (FID) — время, необходимое для реакции страницы на первое пользовательское взаимодействие. Оптимально — до 100 миллисекунд.
-
Cumulative Layout Shift (CLS) — стабильность отображения страницы при загрузке. Оптимально — менее 0,1.

Если у сайта нет проблем с отображением, стабильностью и скоростью загрузки, его юзабилити с большей вероятностью отвечает задачам пользователей.
Другие инструменты
Юзабилити характеризует субъективный опыт от взаимодействия с сайтом. Поэтому данные из автоматизированных сервисов не дают однозначной картины, хотя и помогают лучше представить впечатления пользователей.
Получить более целостное представление о юзабилити сайта помогают фокус‑группы, личные опросы целевой аудитории и заказные исследования. Помимо сухих данных, они передают эмоциональную оценку интерфейса от пользователей. Только из таких исследований можно узнать неочевидные факты о юзабилити — например, если посетителей сайта раздражают цвета баннеров, или анимация слишком агрессивная.
Как улучшить юзабилити сайта
Чтобы улучшить удобство сайта, нужно понимать задачи пользователей, их потребности и особенности поведения. С этим помогут несколько правил UX‑дизайна:
Взгляд новичка. Рассмотрение разделов сайта с позиции человека, который зашёл в них в первый раз, помогает выявить неочевидные недостатки интерфейса.
Правило трех кликов. На сайте с хорошим юзабилити переход почти в любой раздел требует не более трех кликов от пользователя.
Закон Фиттса. Создание оптимальных по размеру элементов управления и увеличенная площадь нажатия упрощают работу с сайтом.
Упрощение синтаксиса. Избавление от повторов и сложных текстовых конструкций улучшает восприятие интерфейса.
Принцип трех секунд. По исследованиям Google, более 50% посетителей уходят с сайта, если он грузится дольше трех секунд. Если сделать загрузку быстрее, площадка станет терять меньше аудитории.
Адаптивность. Автоматическая подстройка сайта под смартфоны и планшеты позволит не терять пользователей из‑за неподходящих устройств.
Доступность. Версии для пользователей с проблемами со слухом и зрением дадут доступ к сайту большему числу гостей.
Сокращение форм. Более короткие формы из 2–3 полей снизят число отказов на этапах оформления заказа и регистрации.
Человечность. Качественный интерфейс не требует, чтобы пользователь подстраивался под него, а сам адаптируется под задачи человека.
Ещё один инструмент, который помогает улучшить юзабилити сайта, — насмотренность. Обращайте внимание на организацию сервисов, которыми пользуетесь: приложения доставок еды и заказа такси, онлайн‑магазины, сайты конкурентов. Берите лучшие приемы на вооружение и обращайте внимание на слабые стороны интерфейсов.
Что запомнить
-
Качественное юзабилити сайта повышает конверсию в целевое действие пользователей и улучшает позиции в поисковой выдаче.
-
Правила юзабилити сайта по Нильсену помогают улучшить пользовательский опыт посетителей. Они помогают упростить работу с интерфейсом через подсказки, стандарты, обратную связь и другие инструменты.
-
Оценить юзабилити сайта можно с помощью инструментов «Анализ сайта» в Топвизоре и Вебвизора, карт кликов, скроллинга в Яндекс Метрике.
-
Чтобы повысить удобство использования сайта, смотрите на интерфейс глазами новичка, обеспечьте быструю загрузку страниц и сделайте элементы управления достаточными по размеру.
Что ещё почитать
Что лучше выбрать с точки зрения SEO: адаптивную верстку или мобильный сайт
Что такое футер сайта и как сделать его удобным для пользователя
11 лучших подходов к использованию хлебных крошек для SEO на мобильных устройствах