В первой части: как Google и другие поисковые системы работают с JavaScript; как проверить, есть ли на вашем сайте какие‑то проблемы с JS; каковы лучшие практики JavaScript SEO и наиболее распространенные проблемы, которые SEO‑специалисты упускают из виду.
ГЛАВА 3. Может ли Google индексировать JavaScript
Обычно Google может индексировать JavaScript. Однако нет 100 % гарантии, что содержимое JavaScript точно будет проиндексировано, как мы уже писали в первой части этой статьи.
В 2019 году автор статьи провёл исследование использования JavaScript популярными сайтами. Оказалось, что примерно в 25 % случаях контент JavaScript не индексировался Google — это каждый четвертый сайт.
Вот несколько примеров протестированных сайтов. На некоторых сайтах процент непроиндексированного контента приближается к 100 %:

С другой стороны, некоторые сайты показали весьма неплохие результаты:

Как вы можете заметить, на некоторых сайтах Google индексирует контент JavaScript гораздо лучше, чем на других. Это говорит о том, что проблемы связаны непосредственно с сайтами — и их можно устранить. Давайте разберём, как это сделать.
Как проверить индексацию сайта
Как проверить, индексируется ли ваш контент JavaScript в Google
Есть три способа проверить работу содержимого JavaScript в Google:
1. Использовать команду «site:» — самый быстрый способ.
Используйте команду «site:», чтобы проверить, есть ли URL в базе данных Google. Далее проверьте, проиндексировал ли Google содержимое JavaScript.
Зная, на каких фрагментах вашей страницы присутствует JavaScript, скопируйте фрагмент текста, содержащий JavaScript из вашей страницы, и наберите следующую команду в Google:
site: адрес сайта “fragment.”
Если далее появится сниппет с вашим фрагментом, значит, контент был проиндексирован Google.
2. Проверить Google Search Console — самый точный способ.
Более точным, хотя и медленным способом узнать, индексирует ли Google ваш контент, является использование инструмента проверки URL в Google Search Console.
Данный инструмент отображает код вашей страницы, проиндексированной Google. Нажмите Ctrl+F, чтобы увидеть, присутствуют ли здесь важнейшие фрагменты вашего JavaScript контента.
Автор статьи рекомендует повторять этот процесс для случайной выборки URL, чтобы проверить: насколько корректно Google индексирует ваш контент. Не останавливайтесь только на одной странице.
Что такое Google Search Console: как подключить и настроить
3. Запустить проверку в «Анализе сайта» — самый надёжный способ.
Инструмент соберёт все технические данные — не только по рендерингу и индексации JavaScript, но и другие ошибки, возникшие на сайте.
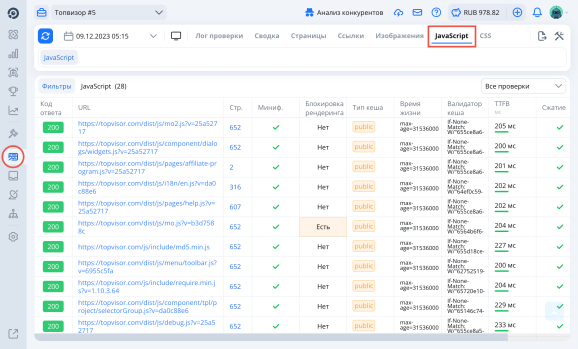
Чтобы проверить работу элементов JS, откройте «Анализ сайта» и выберите раздел «JavaScript». Вы увидите:
- все страницы, где используется JS;
- данные о минификации, сжатии и TTFB;
- наличие проблем при индексации и сканировании рендеринга.

Почему Google не индексирует контент JavaScript
Как мы уже написали выше, если есть проблемы с индексацией JavaScript — вероятно, проблема в самом сайте.
Есть множество причин, почему Google не отображает контент JavaScript. Вот некоторые из них:
-
Google столкнулся с таймаутом. Возможно, Googlebot и пользователям приходится ждать слишком долго, чтобы увидеть контент,
-
У Google возникли проблемы с рендерингом.
-
Google решил пропустить некоторые источники (например, JavaScript).
-
Google посчитал, что у контента низкое качество.
-
Google проиндексирует содержимое JavaScript с задержкой.
-
Google просто не смог найти эту страницу. Возможно, её нет во внутренней структуре и XML‑карте сайта.
Что такое sitemap и как её создать
Индексация контента в две волны
В 2018 году Google анонсировал использование системы индексации в две волны. Это означало, что ПС сначала частично индексировала контент, доступный в HTML‑файле, а затем — остальной контент по мере доступа соответствующих ресурсов. То есть, с задержкой.
Эта стратегия особенно повлияла на индексацию контента на основе JavaScript, поскольку он требует много ресурсов. Глава Onely, Бартош Горалевич, обсудил тему использования индексации в две волны Google с Мартином Сплитом и Джоном Мюллером в 2019 году.
Тогда Мартин Сплит заявлял, что индексация в две волны не исчезла, но несколько сдала свои позиции:
В 2020 году Мартин Сплит обновил эту информацию и заявил, что «использование индексации в две волны сильно упрощает процесс. За кадром же остаются более сложные моменты».
Он же более подробно объяснил ситуацию в подкасте Search Off the Record:
«Раньше я был убежден в том, что метафора двух волн — отличный способ объяснить, как всё устроено в рендеринге, индексации и краулинге, ведь это сложный процесс со множеством параллельно происходящих вещей.
Мы видим всё следующим образом. В большинстве случаев ваш сайт сканируется, визуализируется и затем индексируется. Конечно, бывают и обратные ситуации, например, когда не удается осуществить рендеринг несколько раз или когда мы выбираем другие сигналы из исходного HTML. То есть, не всегда получается отобразить весь контент, но практически каждый сайт отображается до того, как будет проиндексирован».
Иными словами, индексация в две волны больше не может рассматриваться в том же ключе, что и пару лет назад.
Задержки индексирования JavaScript
Несмотря на то, что Google постоянно совершенствуется, на данный момент обработка контента JavaScript всё ещё происходит со значительной задержкой.
По результатам эксперимента, проведённого научно‑исследовательской командой Onely, выяснилось, что Google необходимо в 9 раз больше времени для сканирования JavaScript нежели HTML‑страниц!
Это сигнализирует о наличии очереди рендеринга в Google и о том, как сильно эта очередь влияет на сканируемость и индексируемость контента JavaScript.
Почему у Google и других ПС могут возникать проблемы с JavaScript
Google не просто сканировать элементы JavaScript
Если говорить о сканировании традиционных HTML‑сайтов, то здесь всё просто и понятно, а сам процесс происходит молниеносно:
-
Googlebot загружает HTML‑файл.
-
Затем извлекает ссылки из исходного кода и может одновременно переходить по ним.
-
Затем — загружает CSS‑файлы.
-
Потом бот отправляет все загруженные ресурсы на индексатор Google (Caffeine).
-
Caffeine индексирует страницу.
В то время как многие сайты испытывают сложности с индексацией, даже если они не широко используют JavaScript, ситуация усложняется, когда дело касается сканирования сайта на базе JavaScript. Здесь процесс выглядит так:
-
Googlebot загружает HTML‑файл.
-
Он не находит ссылки в исходном коде, поскольку они будут внедрены после обработки JavaScript.
-
Googlebot загружает CSS и JS‑файлы.
-
Боту приходится использовать службу веб‑рендеринга Google (компонент индексатора Caffeine) для разбора, компиляции и выполнения JavaScript.
-
WRS извлекает данные из внешних API, базы данных и т.д.
-
Индексатор может проиндексировать содержимое страницы.
-
Google может обнаружить новые ссылки и добавить их в очередь сканирования Googlebot. Если речь идёт о HTML‑сайте, то это будет второй шаг.
Googlebot не похож на настоящий браузер
Пришло время углубиться в тему сервиса веб‑рендеринга.
Googlebot работает на основе последней версии Chrome и использует текущую версию браузера для рендеринга страниц. Но это не совсем одно и то же.
Googlebot посещает веб‑страницы, подобно тому как делает это пользователь — используя браузер. Тем не менее, Googlebot нельзя назвать типичным браузером Chrome:
-
Googlebot отклоняет запросы на разрешение пользователя (например, он отклонит запросы на автоматическое воспроизведение видео.)
-
Файлы cookie, локальное и сеансовое хранилище очищаются при загрузке страницы. Если ваш контент использует файлы cookie или другие сохраненные данные, Google не заметит его.
-
Браузеры всегда загружают все ресурсы — Googlebot может делать это выборочно.

Когда вы что‑то ищете в интернете, ваш браузер (Chrome, Firefox, Opera, и т.п.) загружает все ресурсы (изображения, скрипты, таблицы стилей), из которых состоит сайт — и собирает их воедино для вас.
Поскольку Googlebot отличается от стандартного браузера, он стремится сканировать весь интернет, чтобы найти ценные ресурсы. Интернет огромен, и Google приходится оптимизировать работу своих краулеров для повышения производительности. Именно поэтому Googlebot порой не загружает все ресурсы с сервера. Более того, Googlebot не обязательно посещает все страницы, с которыми сталкивается.
Алгоритмы Google пытаются определить, является ли данный ресурс необходимым с точки зрения рендеринга. Если нет, то Googlebot его просто не заметит. Google предупреждает веб‑мастеров об этом в официальной документации:
Googlebot и его компонент (сервис веб‑рендеринга) постоянно анализируют и определяют источники на предмет важности контента, и могут не загружать ресурсы, которые считают нерелевантными.
Поскольку Googlebot работает не как настоящий браузер, Google может не увидеть некоторые файлы JavaScript. Например, по причине того, что его алгоритмы решили, что это не нужно с точки зрения рендеринга или если во время изучения возникли проблемы с производительностью (выполнение скрипта заняло слишком много времени и так далее). К тому же, рендеринг контента JavaScript Google всё так же происходит с задержкой.
В общем, если ваш контент требует от Google клика, прокрутки или любого другого действия для загрузки на страницу — он не будет проиндексирован.
Как проверить, есть ли у вашего сайта проблемы с JavaScript
Google предлагает множество инструментов, которые помогут определить и диагностировать проблемы, связанные с отображением JavaScript. Например:
Хотя некоторые из инструментов выше не связаны напрямую с использованием JavaScript на сайте, они все равно могут дать полезную информацию относительно того, как именно Google обрабатывает JavaScript.
Как узнать, использует ли сайт JavaScript
Прежде чем погрузиться в оптимизацию JavaScript, необходимо определить, какие элементы вашего сайта сгенерированы с помощью JavaScript.
Автор статьи советует два способа — WWJD и специальный плагин для браузера.
WWJD — What Would JavaScript Do
Чтобы облегчить задачу определения JavaScript элементов на сайте, Onely создали WWJD — What Would JavaScript Do, бесплатный SEO‑инструмент.
Просто перейдите на сайт и введите URL вашего сайта в консоли поиска. Затем посмотрите на скриншоты, сгенерированные инструментом и сравните две версии вашей страницы — одну с включенным JavaScript и другую без.

Сервис показывает, какие элементы сгенерированы с помощью JavaScript, и как сайт выглядит без него.
25 букмарклетов для SEO‑специалиста, вебмастера, интернет‑маркетолога
Плагин для браузера
Ещё можно использовать плагин для браузера, например, Quick JavaScript Switcher в Chrome или JavaScript Switch в Firefox.
Когда вы используете плагин, текущая страница обновляется с отключённым JavaScript.Если какие‑то элементы на странице пропадают, значит, они были сгенерированы с помощью JavaScript.
Посмотрите на то, как выглядела страница продукта на сайте nike.com, когда при помощи расширения Quick JavaScript Switcher автор статьи отключил все элементы JavaScript:

Ещё по теме
Как посмотреть сайт «глазами» поискового робота с помощью Google Chrome
Как сделать качественный SEO‑аудит сайта самостоятельно: полное руководство