Привет! Меня зовут Полина Коханова. Я SEO‑специалист в компании по разработке и продвижению сайтов ipos.digital. Расскажу про один наш кейс — мы вывели клиента из сферы секционных ограждений в ТОП‑10 за счёт проработки контента.
О проекте
Клиент — интернет‑магазин продажи секционных ограждений «Уралзабор». Задача, с которой он к нам обратился, — вывести запросы в ТОП‑10 по основному направлению «3D‑панели».
Одно из основных направлений клиента — продажа 3D‑заборов. 3D‑забор — это металлическая сетчатая конструкция из оцинкованных или окрашенных полимерным покрытием стальных прутьев. От 2D‑забора 3D‑забор отличается тем, что у такого забора есть выступы в виде буквы «V» — из‑за этого забор кажется рельефным и объёмным.

Направление востребовано и имеет достаточно конкурентов. Упор мы сделали на тщательную проработку страницы и наполнение контентом всего сайта.

Мы работаем над проектом с начала мая 2021 года по настоящий момент.
Что сделали на старте проекта
В начале мы:
-
Проанализировали конкурентов.
Для анализа взяли основные параметры:
-
позиции в Яндексе и Google,
-
% видимости сайтов в поисковых системах,
-
количество проиндексированных страниц,
-
возраст доменов,
-
количество внешних ссылок,
-
количество доноров,
-
наличие текстов в основных разделах,
-
структура текстов,
-
наличие проработанных карточек товара — наличие текста, характеристик, цветовой палитры,
-
скорость загрузки для десктопной и мобильной версий.

-
Разработали стратегии продвижения. Весь упор был сделан на продвижение продукции 3D‑панелей, качественное наполнение карточек товара и проработку структуры сайта.
-
Собрали семантическое ядро сайта с использованием WordStat и Key Collector.
-
Разработали структуру сайта в формате XMind в зависимости от ассортимента магазина.

Проработка структуры сайта
-
Проанализировали коммерческие факторы проекта.

Какие выводы сделали после предварительных работ
Вот что мы поняли после подготовительных работ:
-
Конкуренты хорошо индексируются в поисковой системе Google.
-
Сайт uralzabor.com является самым «молодым» среди представленных сайтов: домену uralzabor.com было 318 дней на момент проверки. А средний возраст конкурентов — около 5 лет. По сравнению с конкурентами домен является «молодым». Поисковые системы могут ниже ранжировать такие сайты из‑за отсутствия авторитетности.
-
Небольшой ссылочный профиль имеется у всех сайтов‑конкурентов. В силу своей молодости у сайта uralzabor.com вообще нет ссылочного профиля. Активным продвижением занимается сайт uralresurs.com.
-
Необходимо добавить городской номер телефона. У всех сайтов‑конкурентов номер компании городской. У сайта uralzabor.com представлен сотовый телефон.
-
Нужно добавить реквизиты компании на страницу «Контакты» или «О компании».
-
Нужно добавить подробное описание для каждого товара: показать выбор цвета, добавить характеристики. На данный момент на карточках товара не представлена никакая информация.
-
Необходимо добавить технические характеристики для товара. Сейчас у товаров есть общие характеристики: короткое описание и название. А мы добавили и технические характеристики: диаметр прута, размер ячейки, высоту и ширину панели, производителя, цветовую палитру, тип ограждения для линейки Grand Line (Fine, Light, Medium, Oprima, Profi):

-
Некоторые пользователи неохотно переходят на страницу «Доставка и оплата». Чтобы избавить пользователей от лишних действий, нужно добавить стоимость доставки прямо в карточку товара.

-
Необходимо внести корректировки в подвал сайта: добавить самые необходимые ссылки (категории первого уровня) и убрать ненужные ссылки.
Изначально в подвале сайта были технические страницы — например, информация об оплате, хотя она представлена в разделе «Доставка и оплата». Ещё там были «Новости» — раздел, где было мало информации и пополнялся который крайне редко. Поэтому их убрали, а вместо них добавили ссылки на разделы каталога.
Что такое футер (подвал) сайта и как сделать его удобным для пользователя
-
На этап после оформления заказа необходимо добавить информацию о времени обратной связи от менеджера.
-
Также добавили способ оплаты наличными. Если пользователь выбирал при оплате «квитанция Сбербанк», с ним связывался менеджер для заполнения реквизитов и оплаты. Заказчик попросил не размещать весь список реквизитов компании прямо на сайте.
-
Если у товара есть вариации цветов, то можно добавить в описание упоминание о выборе цвета.
-
Некоторые заказчики — юрлица, и поэтому им удобнее смотреть информацию в распечатанном виде. Некоторые пользователи сайта тоже просили предоставить позиции списком. Нужно добавить на сайт прайс‑лист дополнительно к карточкам товаров.
Техническая оптимизация сайта
После этого мы провели аудит сайта, а затем настроили техническое SEO:
-
составили и добавили файлы robots.txt и sitemap.xml;
-
настроили зеркала сайта с помощью файла htaccess;
-
добавили и настроили сайт в Яндекс Вебмастере и Google Search Console;
-
настроили фильтрации товара. За счёт того, что мы поработали с карточками товаров — об этом ниже — фильтры стали показывать больше характеристик и информации. Ещё мы исправили ошибки в фильтрах — до этого были дубли параметров, например 0,63 м и 0,63м;

-
добавили и настроили системы аналитики — Яндекс Метрику и Google Analytics;
Как добавить сайт в сервисы Яндекса
-
нашли и исправили дубли метатегов;
-
нашли и исправили технические страницы сайта;
-
исправили битые ссылки.
Внутренняя оптимизация сайта
Составили метатеги для продвигаемых страниц. Для карточек товара мы составили метатеги на основе шаблонов:
Title: {=this.Name} — купить в #REGION_NAME_DECLINE_PP# ᐉ УРАЛЗАБОР
Description: ᐉ УРАЛЗАБОР поставляет: {=this.Name} за {=this.catalog.price.BASE}/шт. с доставкой в #REGION_NAME_DECLINE_PP# ► Есть доставка по России
H1: {=this.Name}
Так как в дальнейшем предполагалась продвижение по Челябинску, то настроили региональную привязку в шаблоне сайта.
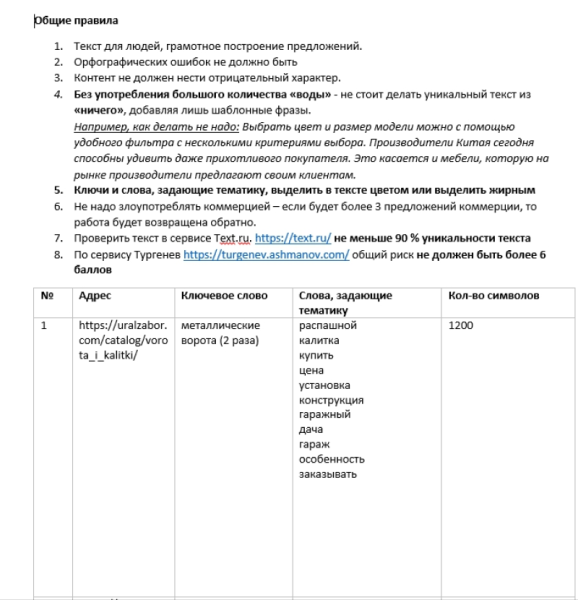
После этого составили технические задания для написания текстов на посадочные страницы. Так выглядел наш контент‑план:

Так выглядело ТЗ на карточки товаров:

Так выглядело общее ТЗ:


Как только были произведены базовые работы, сайт начал постепенно индексироваться. Запустили его в индекс в мае 2021 года.

Анализ поведенческих факторов
Дальше мы проанализировали поведенческие факторы сайта. Такими были позиции на август 2021 года:

Позиции потихоньку росли, но конверсия оставляла желать лучшего. После просмотра «Вебвизора» в Яндекс Метрике мы заметили следующие моменты:
-
В листинге есть рейтинг товаров. Рейтинг значит, что пользователи оценили товар. Мы обнаружили, что чаще всего пользователи обращают внимание на товары с рейтингом и отзывами. Если на товаре есть отзыв, то пользователь в большинстве случаев просмотрит, какой отзыв на товар был оставлен.
-
У сайта мало пользователей, которые взаимодействуют с фильтром товаров. Но при этом они просматривают листинг и ищут товар. Возможно, стоит реализовать фильтр по‑другому.
-
При открытии карточки товара с десктопа многие пользователи просто не видят, что внизу есть описание и информация о характеристиках. Возможно, стоит перенести информацию на первый экран, чтобы пользователь видел всё сразу. Это можно реализовать по типу ссылок с якорем, при клике на которые пользователя будут переносить в определенное место страницы.
Что такое анкорные ссылки и чем они отличаются от безанкорных
-
Возможно, стоит сделать страницы тегирования по каким‑то параметрам. Это будет сделано для удобства поиска товара по параметрам, если пользователи не могут найти товар и не видят фильтр. Страницы тегирования нужно выбрать, исходя из параметров, которые важны для выбора забора.
-
Некоторые пользователи очень долго выбирают товар — возможно, следует разместить калькулятор или баннер, который помогает при выборе панелей. Будут заданы несколько вопросов, на основе которых выдастся список товаров. Это увеличит пребывание пользователей на странице.
-
Нужно сделать сортировку товаров по наличию. Товар, который не представлен в наличии, должен отправиться в конец листинга.
-
Многие обращают внимание на описание товара. Стоит более тщательно проработать его, выделить жирным важные параметры и моменты.
-
Возможно, стоит продублировать технические характеристики в виде таблицы в описании. Далеко не все пользователи переходят на отдельную вкладку с техническими характеристиками — вместо этого они читают их в описании.
-
Некоторым пользователям неудобно подбирать забор через мобильное приложение, где всё отображается в виде плитки. Возможно, стоит по умолчанию поставить отображение данных в виде списка.
-
Покупка забора — важное решение. И не все пользователи знают, какое конкретное количество закупать. Поэтому нужно добавить баннер с предложением консультации по выбору забора, бесплатный замер и установку монтажа под ключ. Это облегчит выбор для многих пользователей.
-
Возможно, стоит отдельно написать статьи о том, как выбрать 3D‑забор. В статьях представить информацию, на какие параметры стоит ориентироваться, предложить лайфхаки при выборе забора, рассказать о конкретных моделях под разные типы запросов.
-
Возможно, стоит сделать кнопку «Заказать расчёт» рядом с товаром или добавить её на страницу раздела/карточки. Как уже было сказано, не все пользователи знают, какие именно и сколько нужно заказать панелей. Предложение купить сразу их отталкивает, ведь они ещё не определились с выбором. Поэтому акцент нужно сделать на то, чтобы пользователи оставили контактные данные, чтобы специалисты помогли при выборе.
Проработка контент‑содержания
На основе своих выводов мы начали работать с контентом. На карточки товаров добавили полезную информацию:
-
доставка,
-
цвета,
-
описание,
-
технические характеристики,
-
документация,
-
наличие товара.
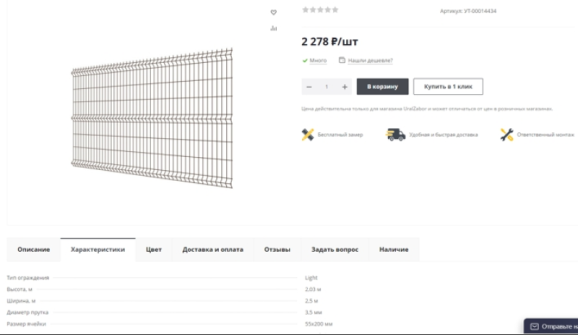
Так стали выглядеть карточки товаров:



Страница 3D‑панели — приоритетное направление. Поэтому проработали контент‑содержание. Внедрили на страницу:
1. Блок «Вопрос — ответ». Собрали информацию о часто задаваемых вопросах по этой теме.

2. Облако тегов — визуальное представление списка категорий поможет быстрее сориентироваться в товарах.

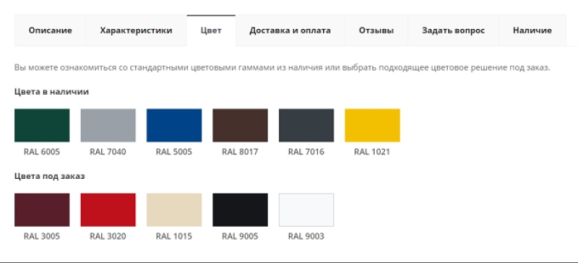
3. Цветовую палитру. Она показывает, какие цвета есть в наличии, а какие — только под заказ.

4. Инфографику. Теперь на карточках товара ещё больше информации:

Также мы изменили отображение листинга товаров. По умолчанию там всё отображается в виде списка. Благодаря этому пользователи видят всю необходимую информацию о товаре.
Раньше листинг был в виде плитки:

А вот так он выглядит сейчас:

Ещё мы перенесли товары, которые временно отсутствуют, в самый низ страницы, чтобы пользователь не акцентировал внимание на них: они только мешают принять решение.
Отключать мы их не стали по нескольким причинам. Товар всегда может появиться в наличии. Если отключим, а он появится, придется заново нарабатывать ссылочный вес и поведенческие для этой страницы. Если просто отключим товар, появятся ошибки 404.
Что делать со страницами, которые выдают ошибку 404
Результаты проекта
Количество переходов из поисковых систем выросло. Трафик сайта стал постепенно увеличиваться.

Эта ниша сезонная. Поэтому в начале осени трафик снимается. Многие пользователи заказывают 3D‑заборы сразу с монтажом, а в зимний период установку не производят.

Сезонный трафик
Начиная с ноября 2021 года позиции по группе «3D‑панели» начали появляться в ТОП‑10:

Уже в июне 2022 года по группе «3D‑панели» 91% позиций был в ТОП‑10:

Тщательная проработка контента позволила спустя время занять ТОП‑10 запросами по приоритетной группе. Это не было мгновенно, работы проводились поэтапно. Мы постоянно мониторили позиции и индексирование, изменения в выдаче конкурентов.

Благодаря кропотливой работе над контентом и над сайтом в целом удалось выдвинуть самую популярную группу в сетчатых ограждениях.
🤓 Ещё по теме
Как превратить лендинг в успешный SEO‑проект?
Кейс по увеличению трафика в 2 раза для каталога бренда мужской одежды