Как составить ТЗ разработчикам на Турбо- и AMP-страницы для инфостраниц (блоги, статьи)
Совет от SEO-специалиста Александра Сопоева. В конце текста – ссылки на Google Docs с примерными шаблонами ТЗ.
Вопрос читателя: «Как составить ТЗ разработчикам на Турбо- и AMP-страницы для инфостраниц (блоги, статьи) ?»
Составление ТЗ на разработку Турбо- и AMP-страниц для блогов и статей усложняется из-за того, что это может быть нетипичная задача для команды разработки. Может не подойти вариант простого и короткого ТЗ вроде:
«Нужно внедрить Турбо-страницы/AMP, вот ссылка на оф.справку». И, в лучшем случае, ещё образец таких страниц.
Не все разработчики погружены в тему. Поэтому им может быть сложно понять по простому ТЗ, что нужно делать, а что нет. Если не составить ТЗ правильно, то это может, во-первых, увеличить оценку стоимости. Например, разработчики могут заложить в неё излишнюю стилизацию, которая нам может быть не нужна. Во-вторых, это может сдвинуть нашу задачу в Стэке задач. Приоритет могут отдать более понятным.
Нам нужно составить подробное описание задачи – так мы поможем Разработке погрузиться в тему и увеличим шансы на более быструю реализацию.
Чек-лист
Для составления ТЗ можно использовать такой чек-лист:
1. Ссылки на официальные Справки Яндекса и Google.
2. Вводные – что нужно учесть на нашем проекте. Например, для каких именно информационных страниц внедрить и на каких именно региональных поддоменах, если их много.
3. Общие данные – как будут выглядеть страницы и чего не будет на страницах.
4. По шагам – что нужно сделать на стороне Разработки, а что на стороне SEO.
Описывая в п. 3 как будут выглядеть страницы, учитывайте, что у разных страниц могут быть свои уникальные особенности. Например:
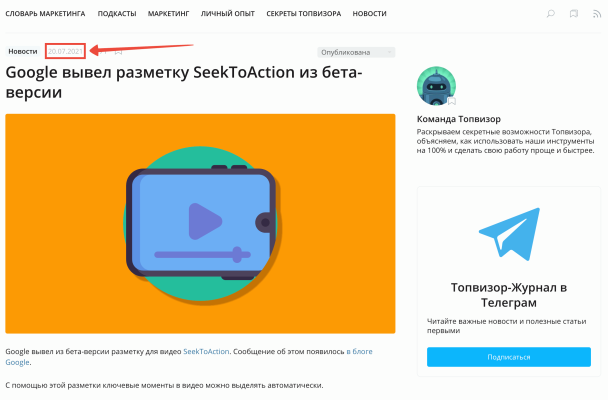
- дата публикации в разделе «Новости»:

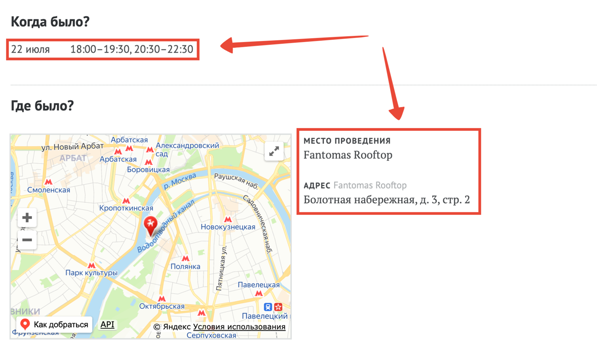
- место и время проведения события в разделе «Мероприятия»:

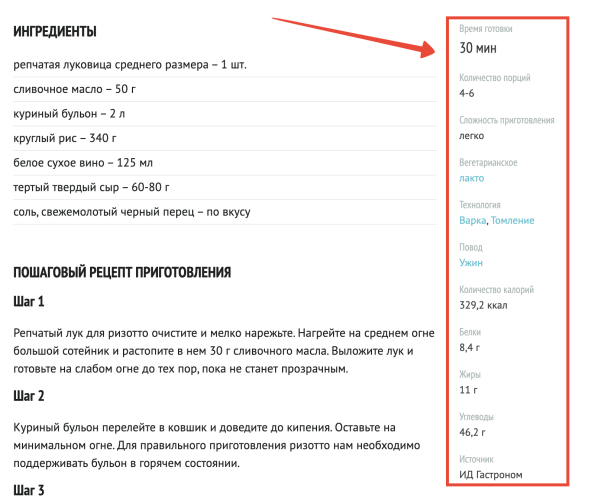
- время готовки, количество порций, сложность приготовления и КБЖУ в разделе «Рецепты»:

Далее – примерные шаблоны ТЗ по этому чек-листу.
Шаблон ТЗ на подключение Турбо-страниц
Официальные справки Яндекса:
Вводные
1. Подключаем для информационных страниц:
- Блога /blog/… , пример страницы;
- Мероприятий /events/… , пример страницы;
- Новостей /news/… , пример страницы.
2. Дополнительной стилизации контента не требуется. Достаточно, чтобы он был верно оформлен HTML-тегами. Важно передавать только поддерживаемые HTML-теги. Подробнее – тут.
Как будут выглядеть Турбо-страницы
Визуальная часть Турбо-страницы:
- логотип – добавляет SEO-специалист в настройках в Яндекс.Вебмастере;
- выпадающее меню (пример на странице) – добавляет SEO-специалист в настройках в Яндекс.Вебмастере. Тут планируем разместить вот это меню:
На примере Топвизор-Журнала:

Если меню выпадающее и в нём есть необходимые вложенные элементы – уточняем, какие именно элементы нужны.
- заголовок Н1;
- главная картинка;
- дата публикации;
Например:
«Даты публикации нет на страницах некоторых мероприятий. Вместо даты публикации на этих страницах на этом же месте указывается дата, время и место мероприятия».
И чтобы было наглядней – прикладываем скрин и/или ссылку на пример.
В этом случае также полезно добавить пункт «для мероприятий – дата, время и место мероприятия, если они есть» и прикладываем скрин и/или ссылку на пример для визуализации.
- сам текст с картинками или без картинок если их нет;
- кнопка «Перейти на оригинал» – формируется автоматически Яндексом.
Чего не будет на Турбо-страницах
На примере страницы:

По шагам
Разработка
1. Сформировать RSS-канал. См. Справку Яндекса по разметке RSS-канала.
2. Проверить RSS-канал на наличие ошибок валидации с помощью инструмента «Отладка» Яндекс.Вебмастера.
3. Разместить сформированный RSS-канал на сервере. Канал должен быть доступен по статической ссылке, например, https://site.ru/rss-feed.xml
4. Передать SEO-специалистам ссылку на RSS-фид.
SEO
5. Загрузить RSS-канал в Вебмастер и установить счётчики Яндекс.Метрики и GA.
6. Проверить примеры с помощью предварительного просмотра – всё ли ок.
7. Стилизация в Яндекс.Вебмастере – лого, меню.
8. Запустить показ.
Шаблон ТЗ на создание AMP-страниц
Руководство Google:
- по подключению AMP-страниц;
- по проверке валидности:
Вводные
AMP-страницы должны быть созданы только для информационных страниц.
Для разделов – не делаем. Информационные страницы – это страницы:
- Блога /blog/… , пример страницы,
- Мероприятий /events/… , пример страницы,
- Новостей /news/… , пример страницы.
Как будут выглядеть AMP-страницы
Визуальная часть страницы:
- логотип;
- выпадающее меню (пример на странице):

На примере Топвизор-Журнала:
Структура меню: Подкасты, Маркетинг, Личный опыт, Секреты Топвизора, Новости.

- хлебные крошки;
- заголовок H1;
- дата публикации, если такая есть на странице;
- главная картинка публикации, если такая есть (пример – картинка на странице):

- сам текст:
- со ссылками, если такие есть;
- с картинками или без картинок, если их нет;
- с видео или без видео если его нет.
- возможные нюансы страниц, например:
- блок «Товары из этой статьи», если такой есть (прикладываем пример – ссылку на страницу и скрин этого блока);
- блок с фотогалереей, если такой есть на странице (прикладываем пример – ссылку на страницу и скрин этого блока)
- футер.
Чего не будет на AMP-страницах
На примере страницы:

По шагам
Разработка
1. Заменить содержимое robots.txt на этот – в нём добавили в robots.txt строчку-директиву для «User-agent: Yandex»:
Disallow: */amp
- берём текущий robots.txt и копируем его содержимое в отдельный Докс;
- добавляем для «User-agent: Yandex» строчку-директиву Disallow: */amp
- вставляем ссылку на этот Докс.
2. Создать AMP-страницы. Создаём их только для страниц, указанных в разделе «Вводные». Результат – AMP страница проходит валидацию AMP-страниц (AMP-тест от Google, Валидатор AMPproject).
3. Связать основную страницу и AMP. Для этого нужно:
— Настроить на AMP-версиях страниц rel=”canonical” со ссылкой на основную страницу.
Пример для https://site.ru/blog/primer/amp/: <rel="canonical" href="https://site.ru/blog/primer/">
— Поставить ссылку на основной странице на AMP-страницу.
Пример для https://site.ru/blog/primer/: <rel="amphtml" href="https://site.ru/blog/primer/amp/">
4. Проверить на AMP-страницах корректную установку счётчиков Google Analytics и Яндекс.Метрики:
- установлены ли счётчики на AMP-страницах;
- корректность установки, например, используется ли на них элемент amp-analytics;
- убедиться, что на AMP-страницах встроены актуальные коды Яндекс.Метрики и Google Analytics.
Подробнее – в двух официальных справках: Google Analytics, Яндекс.Метрика.
SEO
5. Проверить корректность реализации AMP.
В заключение
Эти шаблоны не универсальны. Если вы будете использовать их для составления ТЗ, обращайте внимание на особенности вашего сайта.
Шаблоны в Google Docs: